EG
Size: a a a
2021 February 27
А джуном чтобы устроиться нужно уметь самому свое приложение написать с нуля? Смотрел видео с совбесами джунов, там некоторые показывали проекты, которые они на курсах только писали.
Чем больше умеешь вообще всего подряд - тем более конкурентоспособным будешь )
cd
А джуном чтобы устроиться нужно уметь самому свое приложение написать с нуля? Смотрел видео с совбесами джунов, там некоторые показывали проекты, которые они на курсах только писали.
по-моему это всем нужно уметь делать
EG
PD
А в Redux реализуются какие-либо паттерны программирования? ну кроме flux
SP
ничего плохого не случится если я сделаю компонент который отдает не верстку а обьект?
A
Это не компонент, а функция будет
A

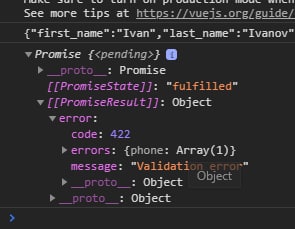
как promiseresult вывести?
SP
Aleksandr
Это не компонент, а функция будет
ну на ней смысл компонента. там все хуки и все. просто она отдает компонент и чтото еще. это нормально? всмысле хуки нормально будут работать? и трекинг там что где обьявлено
V
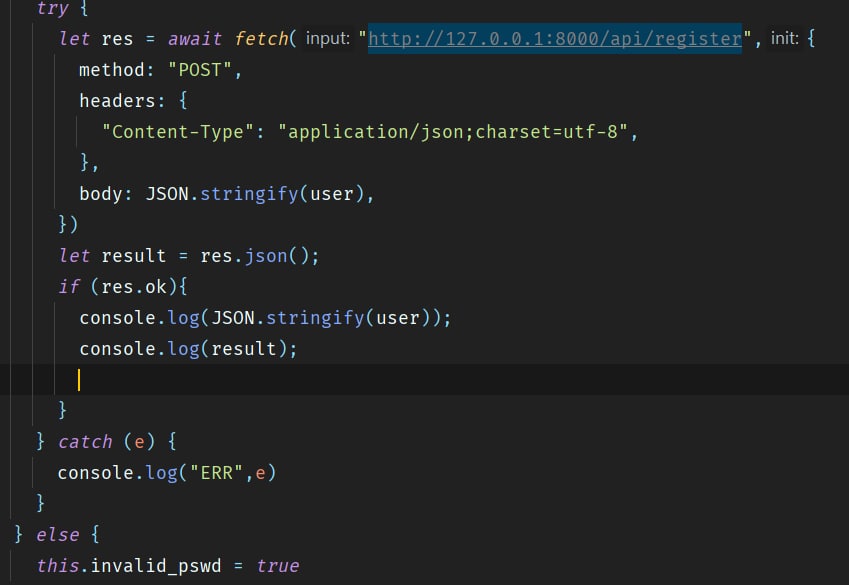
const result = await fetch();
const data = await result.json()A
ну на ней смысл компонента. там все хуки и все. просто она отдает компонент и чтото еще. это нормально? всмысле хуки нормально будут работать? и трекинг там что где обьявлено
Нет, не нормально
SP
Aleksandr
Нет, не нормально
а что будет страдать?
A
а что будет страдать?
Программист, который это поддерживать будет, если нужны изменения в родительском, то передавать надо в дочерний каллбек функцию
A
A
const result = await fetch();
const data = await result.json()
SP
Aleksandr
Программист, который это поддерживать будет, если нужны изменения в родительском, то передавать надо в дочерний каллбек функцию
ну это не страшно. внезапно все так и делается везде
V
Прочитай мой код внимательно.
V
И сравни со своим
A
ну это не страшно. внезапно все так и делается везде
Нет, не делается и не должно так делаться