Д
Size: a a a
2021 March 04
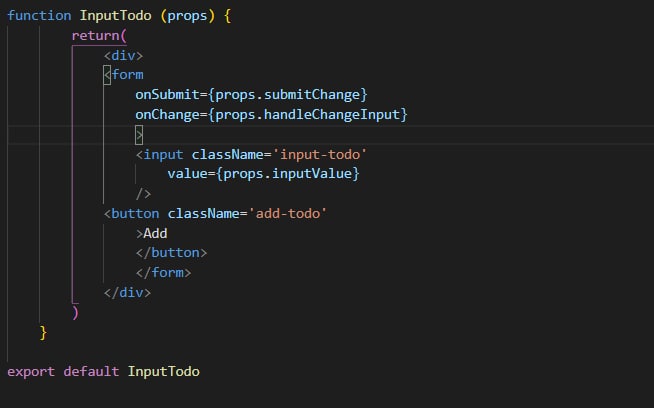
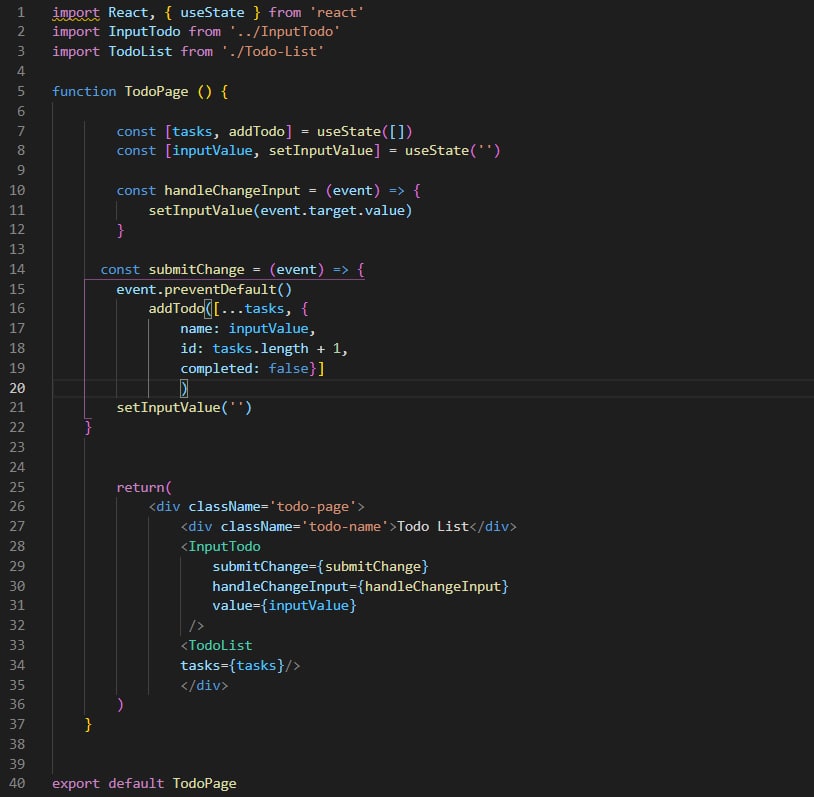
вроде все передал. или не?
DB
Да, и с этим не работает?
Ю
залогируй props
Д
Denis Barvitskiy
Да, и с этим не работает?
Денис, не-а
Ю
так ты передаешь value а принимаешь inputValue
Ю
поменяй тут value на inputValue
Д
Тьфу ты. Юрий, спасибо. заработало
І
привет, кто работал с сторибуком в реакт, ловлю ерор при импорте обычной реакт компоненты, кто-то может подсказать в чем проблема?
2021 March 05
SP
Доброго всем времени суток!
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
M
Доброго всем времени суток!
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
кто только начинает изучать, обычно другие вопросы задает))
SP
Я начинаю именно Реакт, а не фронт в целом)
A
Я начинаю именно Реакт, а не фронт в целом)
очень очень ошибочный подход
SP
В каком плане?
A
а, не правильно прочитал, я думал ты начал с реакта в обход жс
ЮЧ
Доброго всем времени суток!
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
1. У меня рендер App-а не фиксируется после forceUpdate
ЮЧ
Доброго всем времени суток!
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
Я только начинаю изучать Реакт, и в процессе возникают вопросы, на которые не смог найти ответы и спросить не у кого. Может быть кто-нибудь из присутствующих поможет?
1. https://codesandbox.io/s/unruffled-jang-vu7yt?file=/src/App.js
Поправьте, если я не прав: при изменении состояния/вызове forceUpdate внутри дочернего компонента происходит ререндер самого дочернего компонента и всех его дочерних элементов и далее вниз по дереву (для которых shouldComponentUpdate возвращает true). Почему в примере кода выше компонент Profiler фиксирует обновление компонента App, а хук componentDidUpdate компонента App не срабатывает?
2. https://codesandbox.io/s/dreamy-darwin-nocfg?file=/src/App.js
Представим, что ComponentForwardedHOC импортируется из сторонней библиотеки. Можно ли как-нибудь получить ссылку на Component, используемый внутри ComponentForwardedHOC?
2. Нет
ЮЧ
Но если этот компонент экспортируется, то можно сделать
import { Component } from '3rd-party-library/component'SP
1. У меня рендер App-а не фиксируется после forceUpdate
Если смотреть по вызову render - не фиксируется, но если опираться на компонент Profiler - то в консоль выводится, что произошел update.
SP
Но если этот компонент экспортируется, то можно сделать
import { Component } from '3rd-party-library/component'Спасибо, так и предполагал.