V
Size: a a a
2021 March 09
У меня вечные проблемы с настройкой eslint и prettier в проекте React подскажите нормальный гайд или как их быстро и качественно настроить?
Создай себе со своими настройками стартер на гите и делай клон каждый раж
V
callpack bsm

На красной строчен я делаю поверхностуную копию массива с обеьктами, аа зеленной строчке я мутирую обьект из массива, при этом все работает. Можно ли писать подобное, или лучше сделать полную копию массива, и уже в копии этого массива менять обьекты?
Вооеще нет смысла
V
callpack bsm

На красной строчен я делаю поверхностуную копию массива с обеьктами, аа зеленной строчке я мутирую обьект из массива, при этом все работает. Можно ли писать подобное, или лучше сделать полную копию массива, и уже в копии этого массива менять обьекты?
А как ты планируешь делать полную копию?
cb
А как ты планируешь делать полную копию?
через JSON скопировать весь массив, или же точечно скопировать обьект по индексу, и уже его мутировать
SP
Это не будет новый обьект, это будет ссылка на прошлый
при использовании spread будет новый объект https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Spread_syntax
V
callpack bsm
через JSON скопировать весь массив, или же точечно скопировать обьект по индексу, и уже его мутировать
Норм тема через json, но смысла неь
cb
cb
шо думашье?
V
при использовании spread будет новый объект https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Spread_syntax
Неа
cb
только почему то тоггл не работает
SP
Неа
Посмотри доку, и проверь в консоли :)
cb
ну таки шо посоны
M
У меня вечные проблемы с настройкой eslint и prettier в проекте React подскажите нормальный гайд или как их быстро и качественно настроить?
1. написать свой конфиг и добавить в качестве распротсраняемого пакета, который будешь расширять
так, например, распространяют всякие
к второму пункту есть пояснение, не стоит делать слишком специфичный конфиг, потому что могут не подходить на новом проекте
использовал какой-то common-набор правил, которые устраивали в общем и для каждого проекта расширял в основном файле.
в итоге для похожих проектов было два конфига, типа
так, например, распространяют всякие
airbnb-eslint-config
2. если нет времени вникать в распространение конфига в качестве пакета - выше дали решение, написать и копировать из проекта в проект, я так делал в свое время, быстро и эффективно.к второму пункту есть пояснение, не стоит делать слишком специфичный конфиг, потому что могут не подходить на новом проекте
использовал какой-то common-набор правил, которые устраивали в общем и для каждого проекта расширял в основном файле.
в итоге для похожих проектов было два конфига, типа
common.eslintrc.js + react.eslintrc.js
common.eslintrc.js + svelte.eslintrc.js
common.eslintrc.js + angular.eslintrc.jsM
Переслано от Maksim Sharov

#storybook
есть ли способ перевести ошибки линтера в warnings на время разработки, если они не мешают сборке сторибука.
по аналогии с create-react-app
есть ли способ перевести ошибки линтера в warnings на время разработки, если они не мешают сборке сторибука.
по аналогии с create-react-app
.envESLINT_NO_DEV_ERRORS=trueиначе любые ошибки не дают собирать, что сильно раздражает во время разработки
TSC_COMPILE_ON_ERROR=true
обошелся околокостыльным решением
подключаю плагин
eslintrc.js
подключаю плагин
eslint-plugin-only-warn, который переводит все ошибки в warn и подключаю его в процессе разработки в конфиг, для остальных окружений правила работают как положеноeslintrc.js
const isDevelopment = process.env.NODE_ENV === "development"
module.exports = {
...
plugins: isDevelopment ? [
"only-warn"
] : [],
...
V
Посмотри доку, и проверь в консоли :)
ошибся, признаю
V
callpack bsm
только почему то тоггл не работает
покажи фулл код
cb
покажи фулл код
да уже разобрался, в итоге точечно скопировал, и собрал новый массив
cb
при использовании spread будет новый объект https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Spread_syntax
Спасибо
V
callpack bsm

На красной строчен я делаю поверхностуную копию массива с обеьктами, аа зеленной строчке я мутирую обьект из массива, при этом все работает. Можно ли писать подобное, или лучше сделать полную копию массива, и уже в копии этого массива менять обьекты?
вообще к слову правильнее было бы через setTodos(prev=>({...prev, prev[idx]:{
complete:!prev[idx].complete
}}))
complete:!prev[idx].complete
}}))
SJ

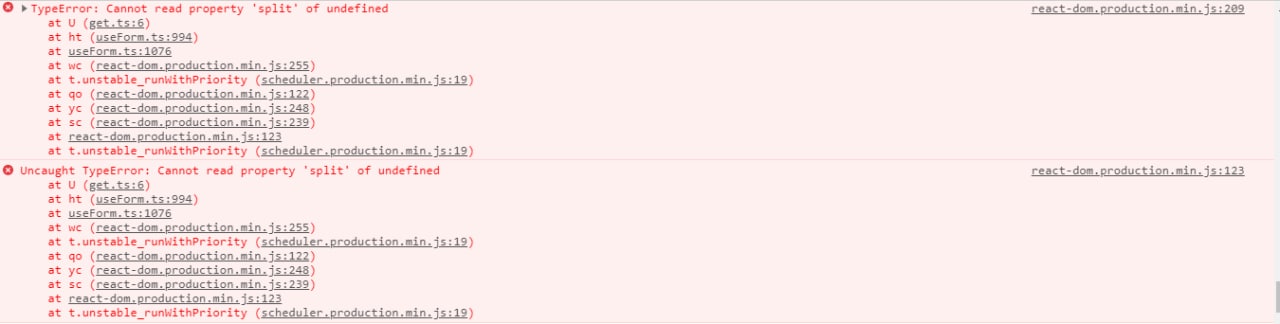
Добрый вечер, ребята, есть ли кто-нибудь, кто сталкивался с такой ошибкой после "npm run build"




