ЮЧ
Size: a a a
2021 March 15
Oleg Junior
а между js и jsx что вообще нет никакой разницы? может редакторы их по разному понимают? а то я поменял один файл на jsx мне иконка в редакторе понравилась🙂 думаю во всем проекте поменять, да вот боюсь вдруг что изменится
Jsx файлы содержат jsx разметку, а все остальные нет
GE
Можно ли сказать, что с jsx все медленнее?
GE
оп, самоответил
GE
Да
GE
Затупил
СЛ

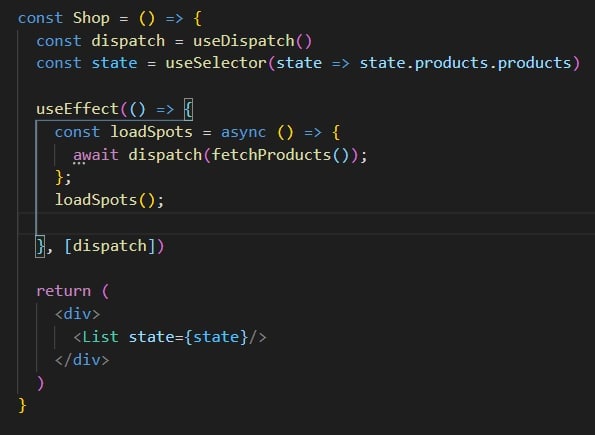
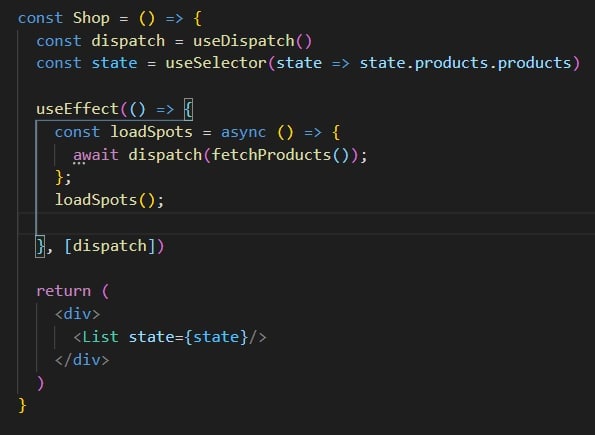
Прошу совета. Диспатчу экшн в useEffect, получаю стейт и передаю в List. В браузере перехожу по роуту на другую тсраницу, позвращаюсь обратно в Shop и опять useEffect запускает экшн и диспатчит эще раз и у меня дублируются елементы на странице. Как правильно избежать этого?
И

Прошу совета. Диспатчу экшн в useEffect, получаю стейт и передаю в List. В браузере перехожу по роуту на другую тсраницу, позвращаюсь обратно в Shop и опять useEffect запускает экшн и диспатчит эще раз и у меня дублируются елементы на странице. Как правильно избежать этого?
А await работает?? Просто я все время юзал redux-thunk
А зачем ты диспатч в зависимости передаешь?
А зачем ты диспатч в зависимости передаешь?
СЛ
А await работает?? Просто я все время юзал redux-thunk
А зачем ты диспатч в зависимости передаешь?
А зачем ты диспатч в зависимости передаешь?
в статье одной увидел, плюс так пропала ошибка в браузере
СГ
в статье одной увидел, плюс так пропала ошибка в браузере
это из за линтера
СЛ
это из за линтера
да, в остальном без разницы что с ним что без
И
в статье одной увидел, плюс так пропала ошибка в браузере
В зависимости надо передавать те элементы, при изменении которых будет вызывается данный эффект повторно. В твоём случае мб это длинна массива в list?
D
можно ли использовать и redux state, и пропсы в компонентах?
Допустим у меня есть один большой компонент. Я разбил его на функции. Но хочу и разбить и на маленькие компоненты. Но при этом придется передавать туда пропсы.
Или если используешь менеджер состояний, то желательно чтобы компоненты все что нужно брали из стейта и никаких пропсов.
Допустим у меня есть один большой компонент. Я разбил его на функции. Но хочу и разбить и на маленькие компоненты. Но при этом придется передавать туда пропсы.
Или если используешь менеджер состояний, то желательно чтобы компоненты все что нужно брали из стейта и никаких пропсов.
СЛ

Вот так работает правильно, спасибо
B

Добрый вечер!
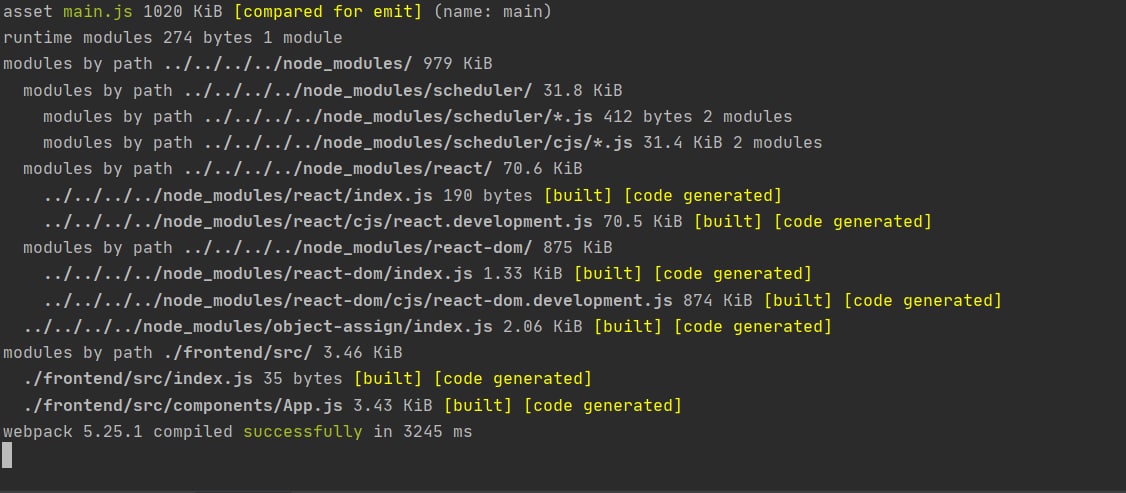
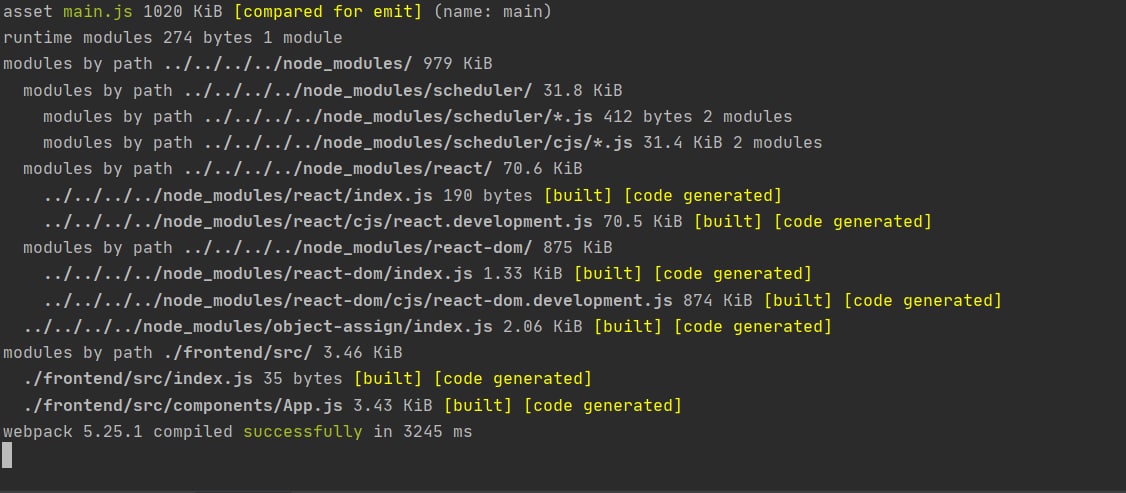
Собираю своё первое веб-приложения на React. Изучил статью https://tproger.ru/translations/django-react-webapp/ но при вводе команды
Собираю своё первое веб-приложения на React. Изучил статью https://tproger.ru/translations/django-react-webapp/ но при вводе команды
npm run dev прогресс останавливается как на скриншоте. В чем может быть проблема? Заранее спасибо за вашу подсказку!B

Добрый вечер!
Собираю своё первое веб-приложения на React. Изучил статью https://tproger.ru/translations/django-react-webapp/ но при вводе команды
Собираю своё первое веб-приложения на React. Изучил статью https://tproger.ru/translations/django-react-webapp/ но при вводе команды
npm run dev прогресс останавливается как на скриншоте. В чем может быть проблема? Заранее спасибо за вашу подсказку!Запуск сборки у меня такой в package.json -
"dev": "webpack --watch --mode development ./frontend/src/index.js --output-path ./static/frontend/main.js",ЮЧ
Ну так все нормально
ЮЧ
Вебпак отрабатывает и ждёт изменений
B
Вебпак отрабатывает и ждёт изменений
Оно разве не должно "скомпилировать" в файл main.js ?
ЮЧ
А нету этого файла?



