G
Size: a a a
2021 April 02
Valera CSS_Junior
а ты сколько времени на джаваскрипт пишешь?
не надо ругаться. Я по делу спросил
G
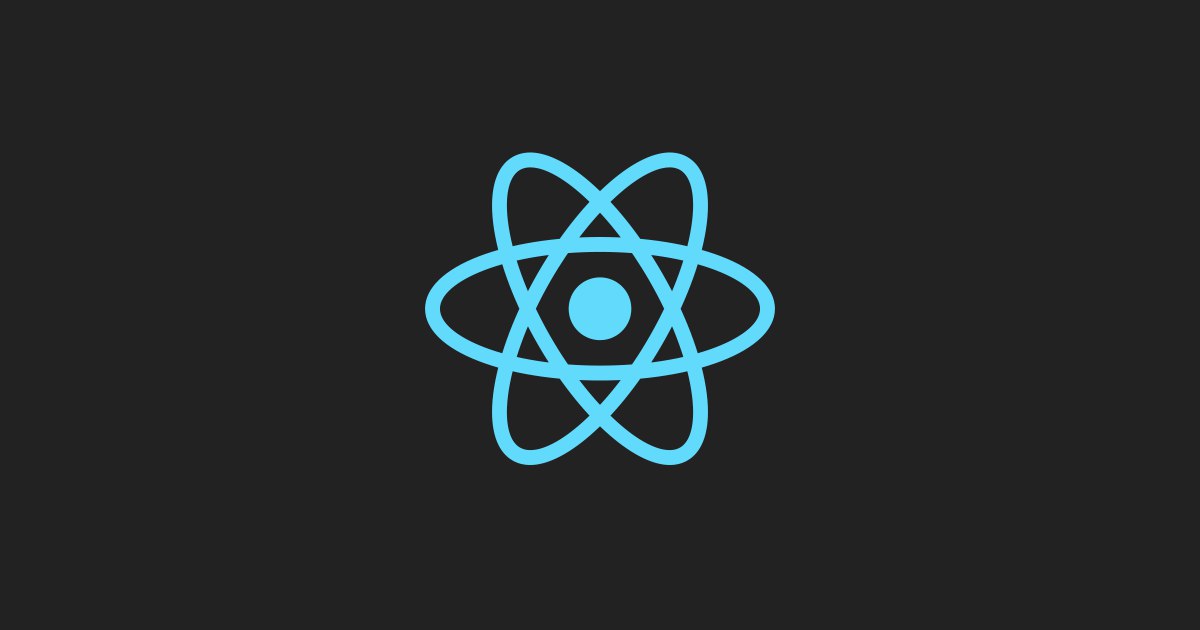
Потому что onSubmit принимает только один аргумент

G
у меня в прошлый раз 2 было свойства. И передавало
VC
не надо ругаться. Я по делу спросил
ничего я не ругался. просто непонятно зачем в простую функцию какие-то пропсы ещё нужны.
G
это action creator , который должен сделать запрос и вызвать простой action creator с передачей в него данных. А уже простой будет в reducer обрабатываться. Стандартная работа redux-thunk. Мне нужно запрос, в зависимости от поля input, т.е. в action creator для вызова должны какие-то свойства попасть для формирования вызова, а у меня только e будет
2021 April 03
A
Третье число лишнее
VC

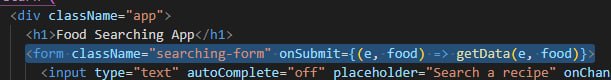
зачем так необходимо писать? ведь мы указали бабелю чтоб парсил выражение как JavaScript, но issue.title нужно тоже обернуть в {}, нужно ещё указать что это джаваскрипт внутри джаваскрипта? непонятно
D
Valera CSS_Junior

зачем так необходимо писать? ведь мы указали бабелю чтоб парсил выражение как JavaScript, но issue.title нужно тоже обернуть в {}, нужно ещё указать что это джаваскрипт внутри джаваскрипта? непонятно
ну так внутри тега текст иначе будет, все правильно на скрине
A
Valera CSS_Junior

зачем так необходимо писать? ведь мы указали бабелю чтоб парсил выражение как JavaScript, но issue.title нужно тоже обернуть в {}, нужно ещё указать что это джаваскрипт внутри джаваскрипта? непонятно
как ты предлагаешь отличать бабелю "issue.title" от issue.title
YM

Народ. Прислали патч обновить файл. Пытаюсь применить изменения, а весь принятый патч вот такой. Типа как будто бы я уже это принял или что-то вроде того. Хотя файл из патча и мой файл разнятся. Кто-нибудь с этим сталкивался и знает что делать?
2021 April 04
C
а PropTypes в функциональных компонентах с хуками не используется?
A
почему? используется
C
Aleksandr
почему? используется
я что-то не встречал. может редко просто
A
я что-то не встречал. может редко просто
да так же, это вообще не про компоненты/функции, а про правильность передаваемых типов данных
OJ
как считаете Тестирование React приложения на джуна стоит глубоко изучать? или достаточно понимания?
A
Понимания, и не реакт приложения, а вообще тестирования, там все достаточно просто
2021 April 05
S
Здравствуйте. Хотелось бы отправить issue по найденному на https://ru.reactjs.org багу, но не смог найти ни одного репозитория, относящегося к вебсайту React. Не подскажете куда корректно будет отправить описание проблемы?
NC
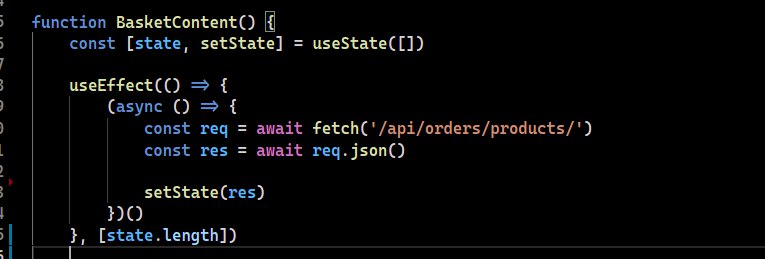
Ребятки, помогите плз завязать useEffect на изменение state
NC

NC
Стейт не меняется, когда делитаю из него что то