E
Size: a a a
2021 April 21
Всем привет, может кто кинуть статьей по архитектуре приложений на react и если есть ссылки на правильно оформленные проекты, какие то статьи по best practices
Я
Плюсую, тоже интересует подобное
a
гугли mvc, flux
все бест практисы написаны в документации к каждой отдельной состовляющей
все бест практисы написаны в документации к каждой отдельной состовляющей
L

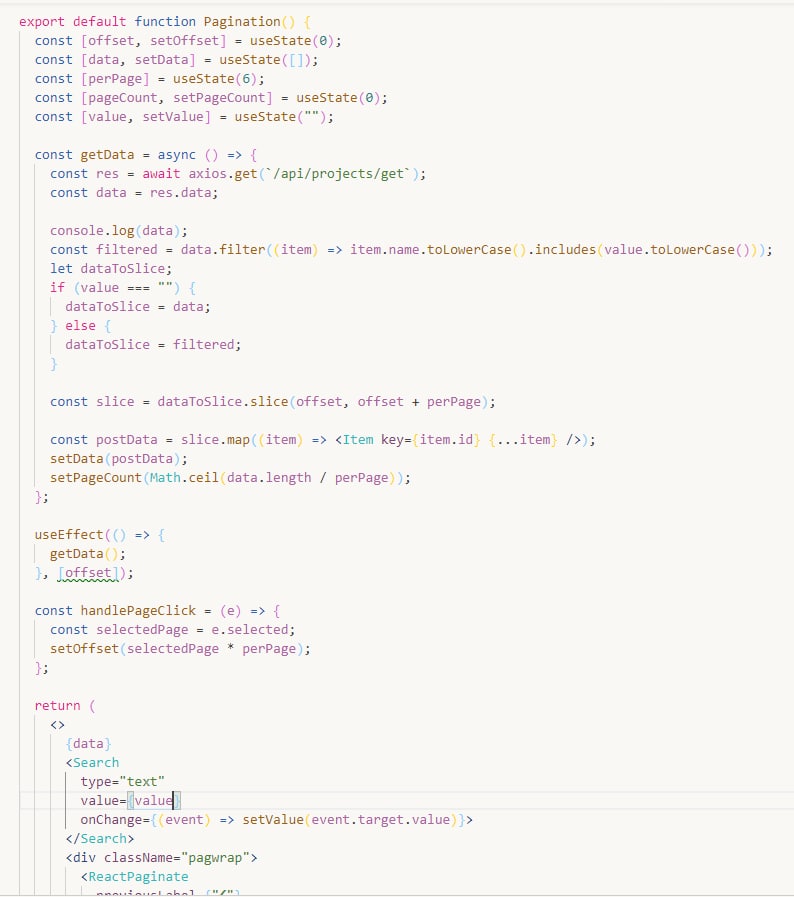
привет, подскажите пожалуйста, делаю поиск с пагинацией, но поиск срабатывает только при сохранении кода, если в браузере в поиск что-то введено
Ю
Ну ты подписываешься в useEffect на изменение offset. + Get в axios принимает params
Ю
Тебе надо передать параметры начального состояния в запрос, как бэк ждёт изначально, и подписываться на изменение в ui - pageCount, offset и прочее и определить это все в params и подписаться на изменение этого в useEffect-e
L
Спасибо большое!
DK

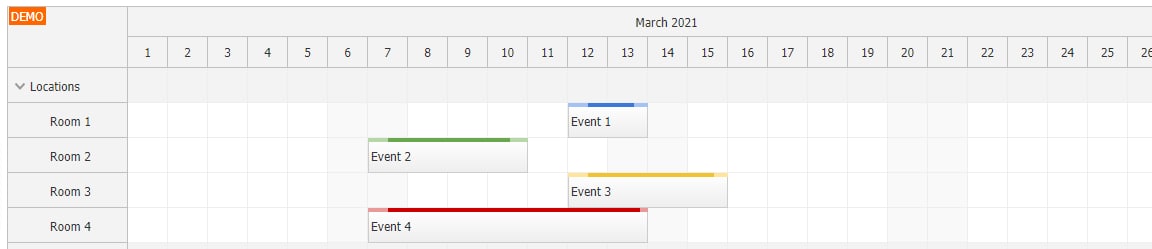
Ребята, кто поможет понять как правильно сверстать шаблон для системы бронирования, как на скрине. Сам пробовал уже но не то.. Суть в том чтобы при клике на ячейку понимать к какой дате она принадлежит и к какому Room. Как бы вы верстали такое??
ЮЧ
Это сложно сверстать
ЮЧ
Я бы наверное таблицу сверстал как таблицу
ЮЧ
А события через абсолют накладывал поверх таблицы
DK
Но как понимать что событие принадлежит нужной дате и комнате.. как их размещать на нужных местах..?
ЮЧ
Есть еще атрибуты
colspan`/`rowspan, я бы проверил можно ли их использоватьЮЧ
В заголовках точно можно, а для ячеек что-то я не знаю
ЮЧ
В самом событии должно быть это написано
SP
ты же в момент рендера будешь знать что ты ренедришь), накидывай обработчик и все
ЮЧ
Из HTML-а это трудно достать
DK
Это просто для например тудо листа, там всё сверху вниз идет) А тут нужно, чтобы каждое событие было на своём месте.. в этом и проблемма у меня
ЮЧ
А в чем конкретно проблема?
ЮЧ
Если в событии данные есть, то путем не хитрых манипуляций можно понять начальный столбец и строку, а путем еще не хитрых манипуляций длину в столбцах



