ЮЧ
Size: a a a
2021 April 24
А что именно не получается?
NY
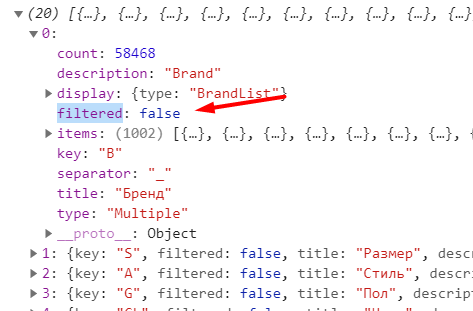
До изменения
filter.data.body.filters там у меня массив, после изменения я получаю объект который приводит к ошибке mapЮЧ
А как должно работать?
NY
я просто хочу обновить предыдущий состояние на новый без ошибок, но не знаю как правильно обновить состояние
ЮЧ
Попробуйте immer
NY
ну я раньше обновил через три точки, но не наткнулся на состоянии с ключами, а можно ли вообще обновить через три точки состоянии с ключами?
NY
filter.data.body.filters[key] как дергать нужный key и поменять что то внутри filter.data.body.filters[key]A
У вас проблема не с обновлением данных, а с их представлением
NY
A
Отрефактирить код и разбить этот огромный массив на нужные стейты, а не целиком пихать его в стейт
VC
а нужно ли останавливать реакт приложение когда библиотеку устанавливаю через npm? например я хочу установить react-router-dom но приложение запущено, возникнут подъёмы?
J
да, лучше останавливай
ДК
Всем привет.. встретил такую вещь, что с применением graphql по сути нет необходимости в использовании redux?
Ю
если используется apollo, то в этом нет необходимости, поскольку он обладает своим хранилищем. но у меня был первый проект с использованием graphQL и мы по незнанию юзали mobx. (критичного в использовании какого то стейт менеджера нет, но они дублируют, по сути функционал)
VC
пишу фулл стек проект в Webstorm. запускаю реакт приложение, потом сервер с помощью nodemon. когда хочу остановить зачем-то, то останавливаю оба в Webstorm. но потом пытаюсь когда сервер запустить пишет что 5000 порт занят. лечиться только если в менеджере процессов остановить node js только. такое ощущение что WebStorm не умеет nodemon останавливать нормально. не сталкивались с таким?
☬
так, предыдущий процесс сервера, на порту 5000 останавливал?
☬
CTRL + C
Ю
Ну типа можно добавить в конфиг, чтобы килял автоматом процесс запущенный на 5000 порту. В .bash файле на линуксе😁
NC
Ребятки, подскажите пожалуйста как сделать перерендер через useEffect при изменении поля в localstorage
NC
есть обьект {count: value}, при изменении value хочу что бы был перерендер в useEffect