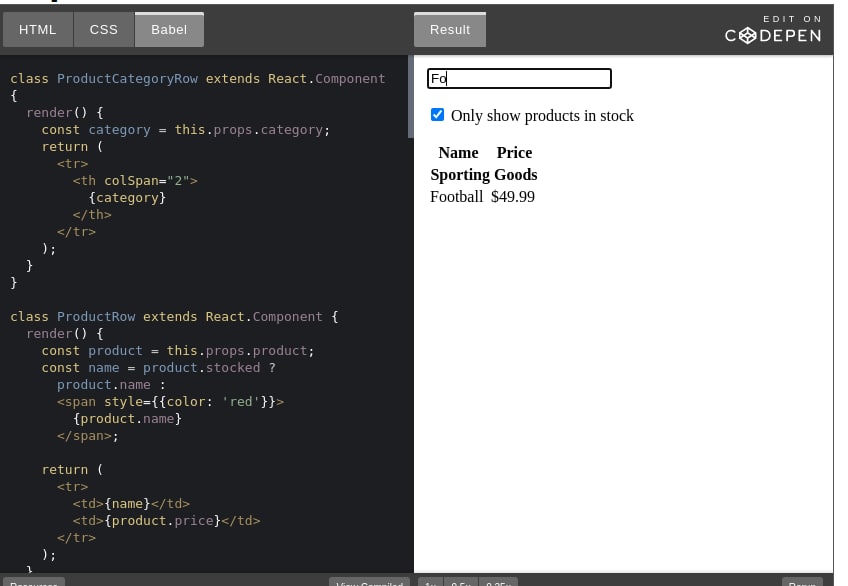
Нет, если не добавить, насколько я понял, тему колбэков и событие onChange (о чем я пока имею смутное представление, но, видимо, нашел дальше в документации в теме: "Подъем состояния" - там есть подобное про onChange), то, если оставить все как есть после Шаг 4 в коде, то поле ввода и чекбокс - неактивны со страницы.