ВД
Size: a a a
2021 May 21
Там результат другой
A
в 17 версии большинство изменений было для ССР компонентов
A
одинаковый Оо
ВД
Интересно, просто уже не понимаю, что за изменение
J
Как вообще можно так делать)) в чём проблема сделать сзади модалки прозрачный фулскрин оверлей и на него повесить обработчик закрытия модалки?)
ВД
Более странно, что в 16.14 все работает, и по логике, понять можно, что он по всплытию продолжит, но ведь модалка не является потомком img, на котором срабатывает click, по логике DOM (а как они писали в изменениях, именно к этому они и стремятся) и принципу работы порталов, которые хоть могут и не являться потомками root, все равно учитываются в React дереве как дочерние элементы, все равно странно, что срабатывает клик и на img, и на модалке, в то время как должен изначально только на модалке
ВД
В проекте используется много различных компонентов (в том числе порталов), которым необходим хук проверки клика вне элемента
2021 May 22
A
ку, что вы чаще встречали на проектах PUT или PATCH ?
ВД
put используется
ВД
patch реже
ВД
Но все от бэка зависит
ВД
Кто-то кроме get и post ничего более не юзает
P
Это семантика запроса.
В put передают весь изменяемый объект целиком. В patch, только изменяемые поля.
В put передают весь изменяемый объект целиком. В patch, только изменяемые поля.
P
Это наркоманы ))
P
Или рукожопы
VC

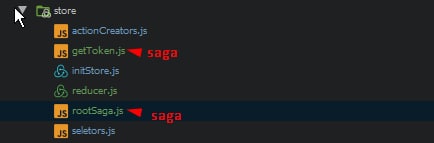
не подскажете нормально мне создать в папке store папку redux и папку saga и перекинуть в них раздельно файлы что к редаксу относиться в redux, а что к саге в saga? или я вообще с названиями здесь налажал? как мне лучше распределить, если все не правильно?
J
Ну по идее стор и так редакс у тебя, внутри папку сага сделай и всё
VC

а я уже так сделал. Лажа?
J
Ну в папке стора можешь сделать папку для екшн креаторов, селекторов, саг, а в корне рут стор
J
Ещё папку для сторов отдельно можешь, если хочешь



