ᅠ
Size: a a a
2021 May 25
Попробую, спасибо
2021 May 26
M
Всем привет, обьясните пожалуйста почему после добавления , начинает счетчик прыгать
https://codesandbox.io/s/fragrant-hill-r1p4u?file=/src/App.js
https://codesandbox.io/s/fragrant-hill-r1p4u?file=/src/App.js
YN
let [seconds, setSeconds] = useState(30);
useEffect(() => {
const interval = setInterval(() => {
if (seconds >= 1) {
setSeconds(seconds - 1);
}
}, 1000);
return () => clearInterval(interval);
}, [seconds]);
useEffect(() => {
const interval = setInterval(() => {
if (seconds >= 1) {
setSeconds(seconds - 1);
}
}, 1000);
return () => clearInterval(interval);
}, [seconds]);
YN
Вот более чистый код
M
Спасибо )
В

как сделать чтобы при 1 рендере кнопки эти не слетали
В
при перезагрузке
PD
а вы на работе когда вам необходимо новый компонент написать прям в проекте его пишете? может есть некие приемы, инструменты, трюки чтоб отдельно писать компонент? я слышал про некий Storybook, но не знаю насколько он популярен в компаниях.
Ю
сторибук упрощяет работу. если пишешь какой то свой набор компонентов или нужно расширить уже готовый, чтобы и дизайнеры и другие разрабы видели как поведет себя компонент в той или иной ситуации с разными пропсами.
Ю
с cra его интеграция очень проста. если сам пишешь конфиг - я так и не смог подружить его с модулями стилей.
AZ
Я прям в проекте. Сторибук пробовал в ПЕТ, хорошая библиотека для тестирования. Но надо посидеть с настройкой и внедрять ее в готовый проект может быть больно.
VS
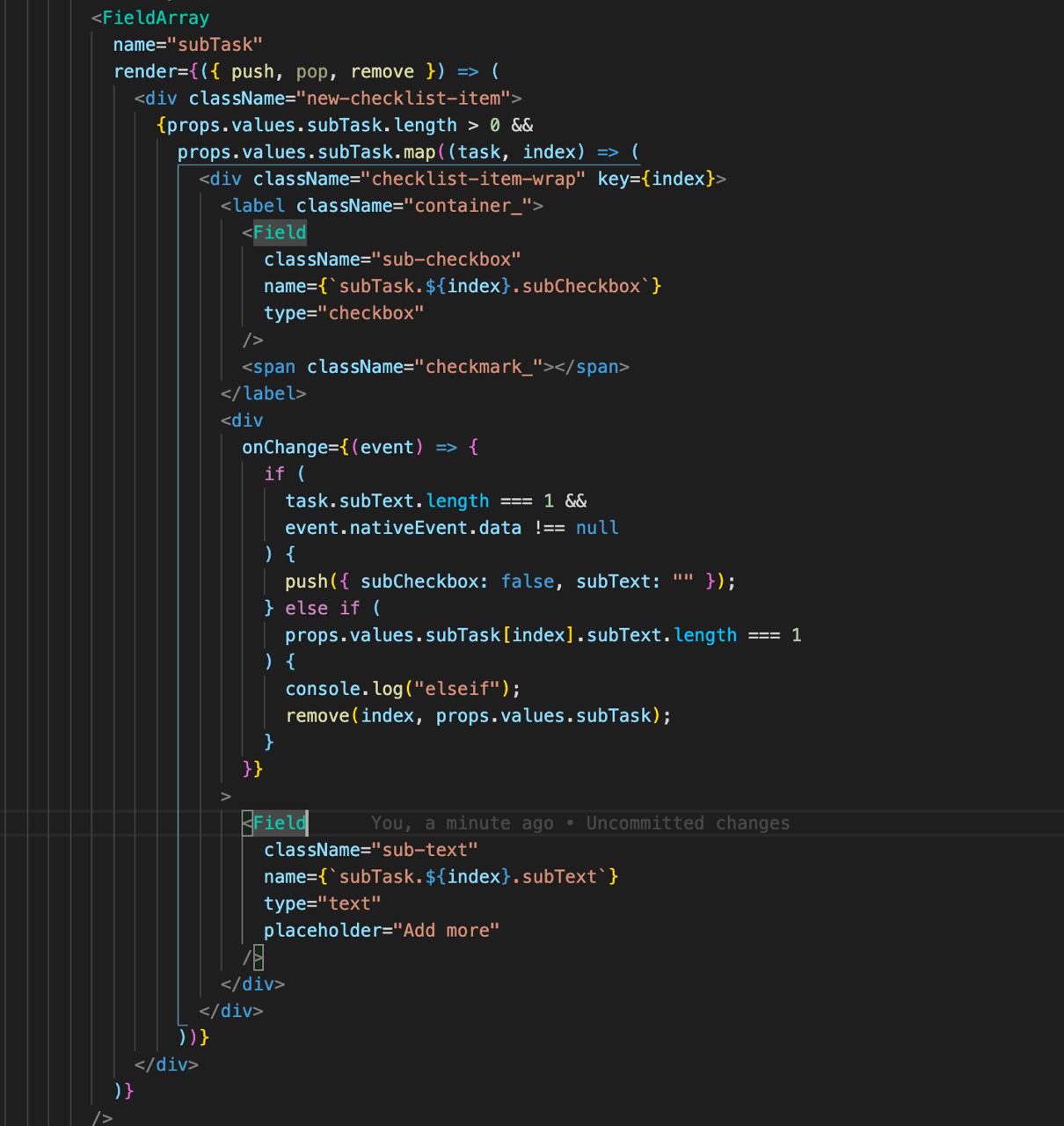
@ychebotaev мне снова нужна ваша помощ)))) я консолю пропсы fieldarray провреяю инпут на length в консоль прилетает но с задержкой в один символ
VS
я уже всю голову сломал об эти чертовы пропсы
ЮЧ
Покажите код
VS
сек
VS
<FieldArray
name="subTask"
render={({ push, pop, remove }) => (
<div className="new-checklist-item">
{props.values.subTask.length > 0 &&
props.values.subTask.map((task, index) => (
<div className="checklist-item-wrap" key={index}>
<label className="container_">
<Field
className="sub-checkbox"
name={`subTask.${index}.subCheckbox`}
type="checkbox"
/>
<span className="checkmark_"></span>
</label>
<div
onChange={(event) => {
if (
task.subText.length === 1 &&
event.nativeEvent.data !== null
) {
push({ subCheckbox: false, subText: "" });
} else if (
props.values.subTask[index].subText.length === 1
) {
console.log("elseif");
remove(index, props.values.subTask);
}
}}
>
<Field
className="sub-text"
name={`subTask.${index}.subText`}
type="text"
placeholder="Add more"
/>
</div>
</div>
))}
</div>
)}
/>
name="subTask"
render={({ push, pop, remove }) => (
<div className="new-checklist-item">
{props.values.subTask.length > 0 &&
props.values.subTask.map((task, index) => (
<div className="checklist-item-wrap" key={index}>
<label className="container_">
<Field
className="sub-checkbox"
name={`subTask.${index}.subCheckbox`}
type="checkbox"
/>
<span className="checkmark_"></span>
</label>
<div
onChange={(event) => {
if (
task.subText.length === 1 &&
event.nativeEvent.data !== null
) {
push({ subCheckbox: false, subText: "" });
} else if (
props.values.subTask[index].subText.length === 1
) {
console.log("elseif");
remove(index, props.values.subTask);
}
}}
>
<Field
className="sub-text"
name={`subTask.${index}.subText`}
type="text"
placeholder="Add more"
/>
</div>
</div>
))}
</div>
)}
/>
VS
мда лучше наверное скрин
VS
сек
VS