Л
Size: a a a
2021 May 28
как дeлa
☬
че то не получается релизовать многоуровневую менюшку связанную с страницами.
Знаешь, как такое сделать?
Знаешь, как такое сделать?
ЮЧ
JavaScript или TypeScript?
Анонимный опрос
Проголосовало: 50Л
хoчу пoвесeлиться)
Hʜ
ЮЧ
Для каптчи например. Или для рекламы чтобы проверять что не было склика
ЮЧ
Я тоже не использовал но могу представить как оно используется в таких целях
K
https://codepen.io/pieter-biesemans/pen/BQBWXX
Ребят, как отследить горизонтальный скролл? Чтобы и на десктопе и на моб норм было
Ребят, как отследить горизонтальный скролл? Чтобы и на десктопе и на моб норм было
NN
history.listen не слушает когда делаешь history.goBack()
history.push нормально слушает, а вот когда назад нажимаешь не слушает
Кто нибудь знает
history.push нормально слушает, а вот когда назад нажимаешь не слушает
Кто нибудь знает
OJ

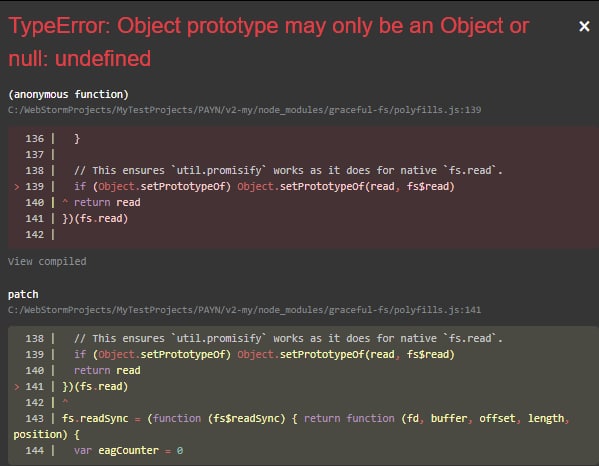
как искать в чем ошибка? недавно работал и тут вот такое
S
Я бы зашёл в issues в репозитории библиотеки, если либа популярная, возможно issue уже было создано, если нет, и либу активно поддерживают - создал бы его.
VP
Ребят, кто использует сейчас на своей роботе или же просто для себя React Query? Стоит ли использовать его в коммерческих проектах?
2021 May 29
A
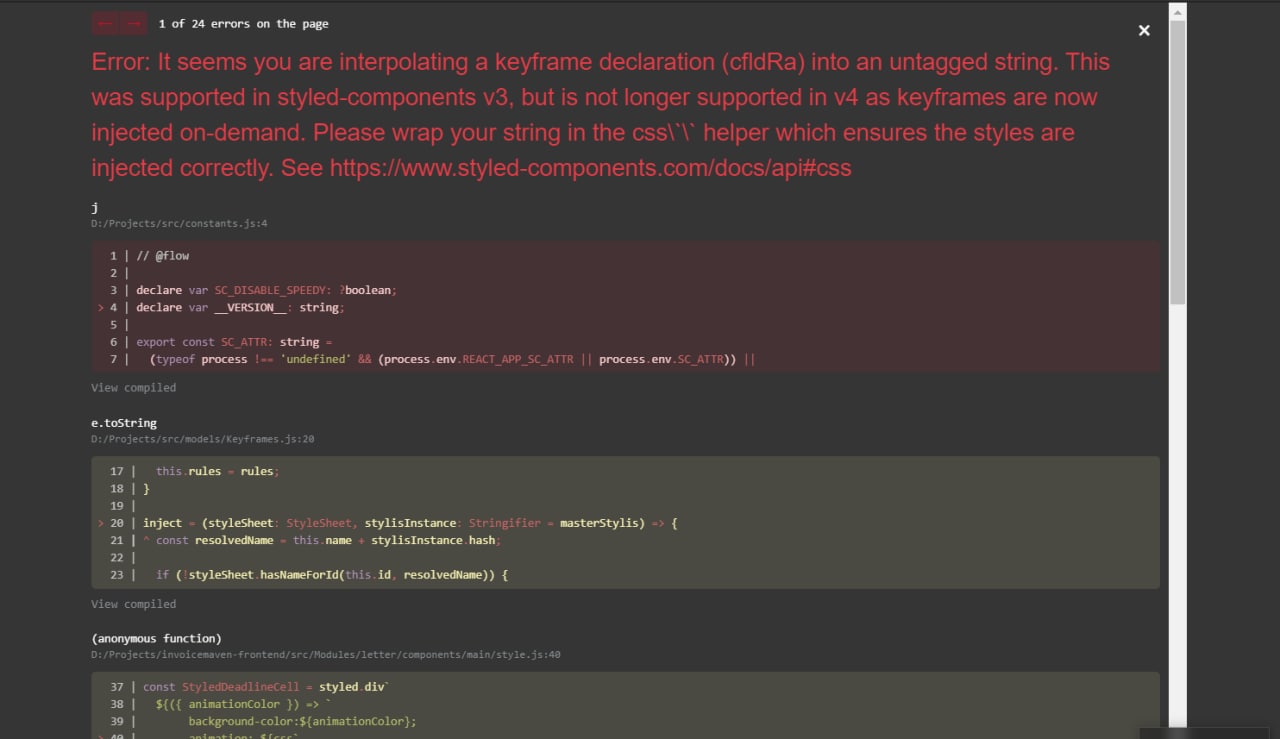
Всем привет Как использовать style-компоненты с анимацией.
NN
Вот такое задебажил
history.listen хорошо работает если его завернуть в setTimeout в useEffect
useEffect( ()=> {
setTimeout(()=>{
history.listen((location, action) => {
console.log('ACTION', action);
});
}, 0);
},[]);
history.listen плохо работает если его завернуть без setTimeout в прямое useEffect
Под плохо работает имеется ввиду history.goBack работает только с setTimeout,
а history.push работает в обоих вариантах
Почему так ?
history.listen хорошо работает если его завернуть в setTimeout в useEffect
useEffect( ()=> {
setTimeout(()=>{
history.listen((location, action) => {
console.log('ACTION', action);
});
}, 0);
},[]);
history.listen плохо работает если его завернуть без setTimeout в прямое useEffect
Под плохо работает имеется ввиду history.goBack работает только с setTimeout,
а history.push работает в обоих вариантах
Почему так ?
ᅠ
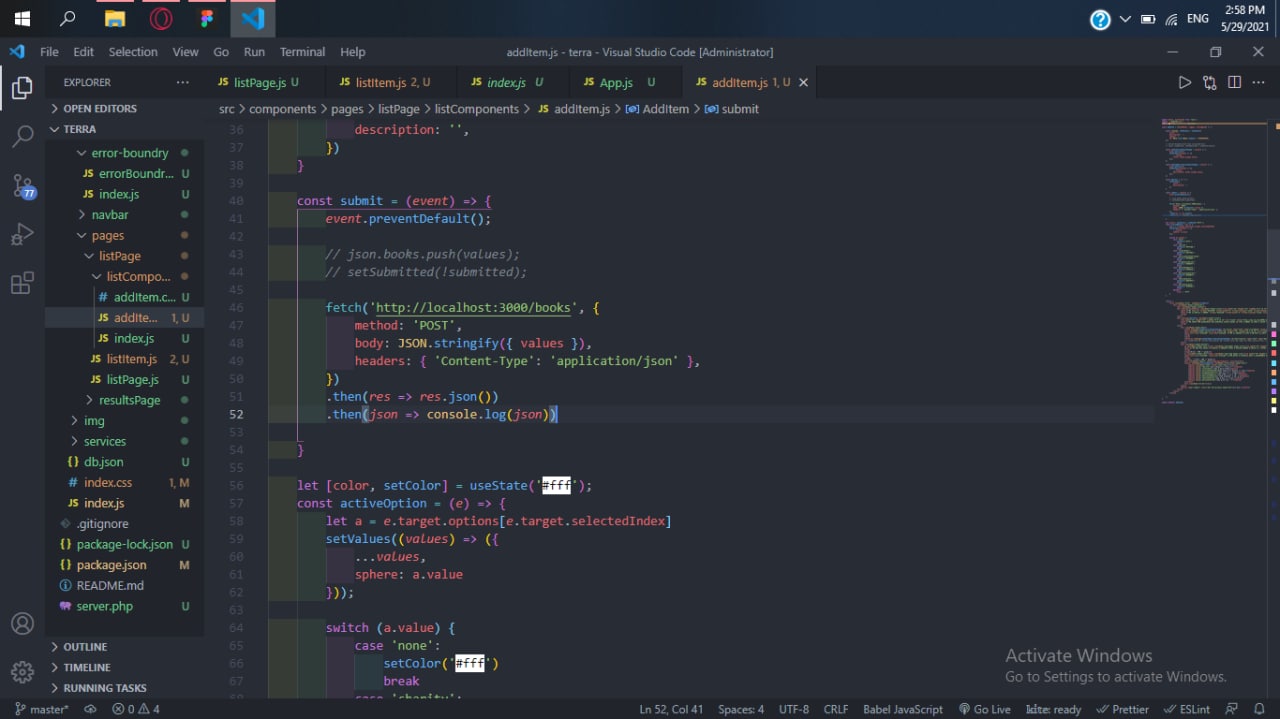
доброго, вопрос, при создание приложение через create-react -app и его запуске через npm start будут ли работать пост запросы?
J
Возьми да проверь))
J
А вообще конечно будут
ᅠ

ну,у меня 500 ошибка выходит,вот и подумал мб дело в этом