ᅠ
Size: a a a
2021 June 03
спасибо
S
добрый вечер
A
4 + 2 - 3?
S
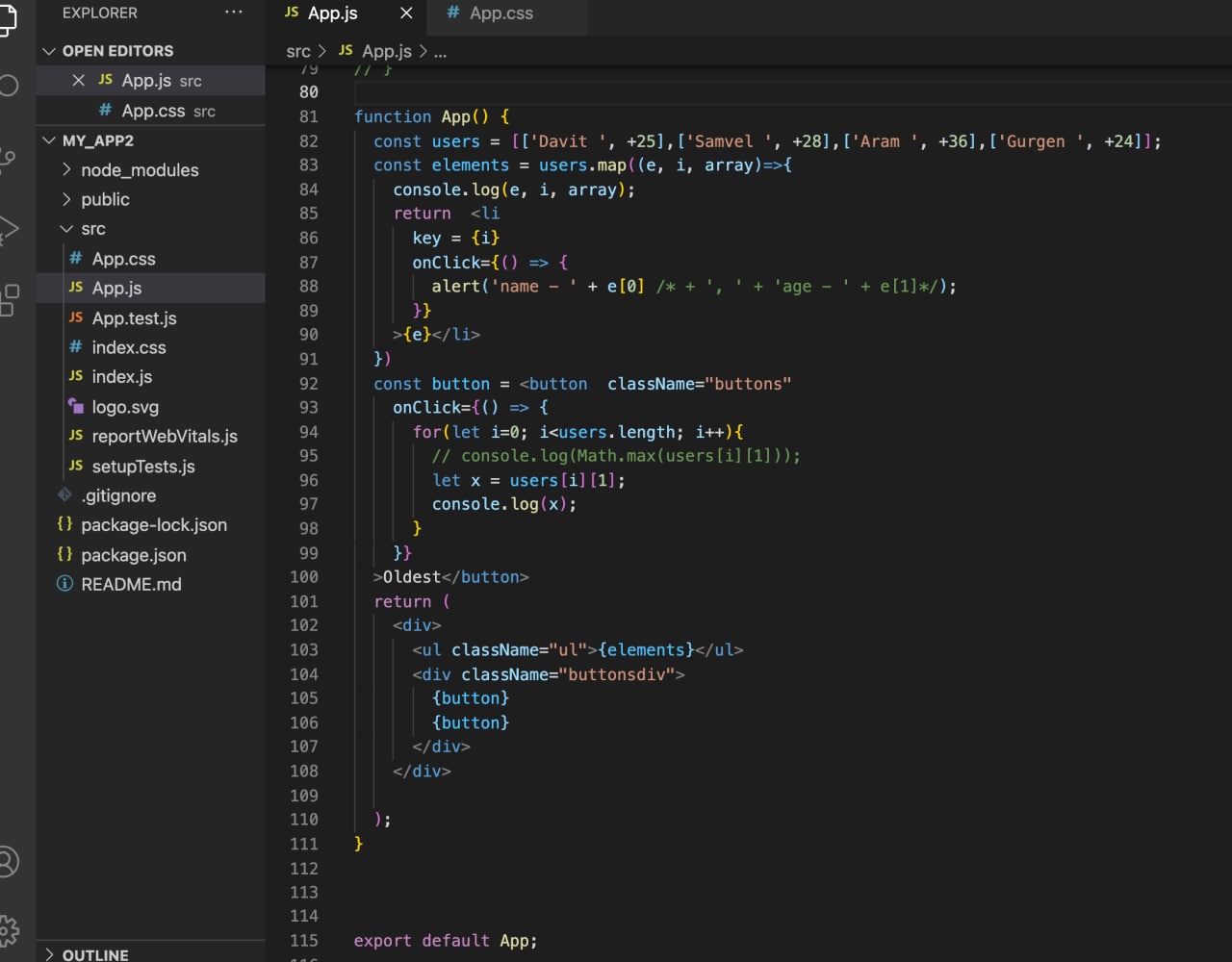
создать список пользователей:
Оповещать каждого пользователя, щелкнув
Нажатие на кнопку «Самый старый пользователь» приведет к предупреждению самой старой информации о пользователе.
Оповестите самый младший возраст пользователя, нажав кнопку Самый младший возраст.
Оповестите количество пользователей, нажав кнопку Количество пользователей
Оповещать каждого пользователя, щелкнув
Нажатие на кнопку «Самый старый пользователь» приведет к предупреждению самой старой информации о пользователе.
Оповестите самый младший возраст пользователя, нажав кнопку Самый младший возраст.
Оповестите количество пользователей, нажав кнопку Количество пользователей
S
у меня такая задача не могу решитть кто может помочь ? библиотека react
A
Что сделали уже, куда это тестовое задание, что не получается?
S

я здесь завись не знаю какое условие надо написать что бы во время боттона показывало самый старший возраст
2021 June 04
S
Мне кажется что надо было это в объекте описать
A
сорт
S
Не понял)
A
я тоже если честно не понял, что вы хотите
S
Смотрите у меня есть задача я вам описал , у меня почти получилось но мне нужна условия что-бы во время button в alert выскочил самый старший возраст
k

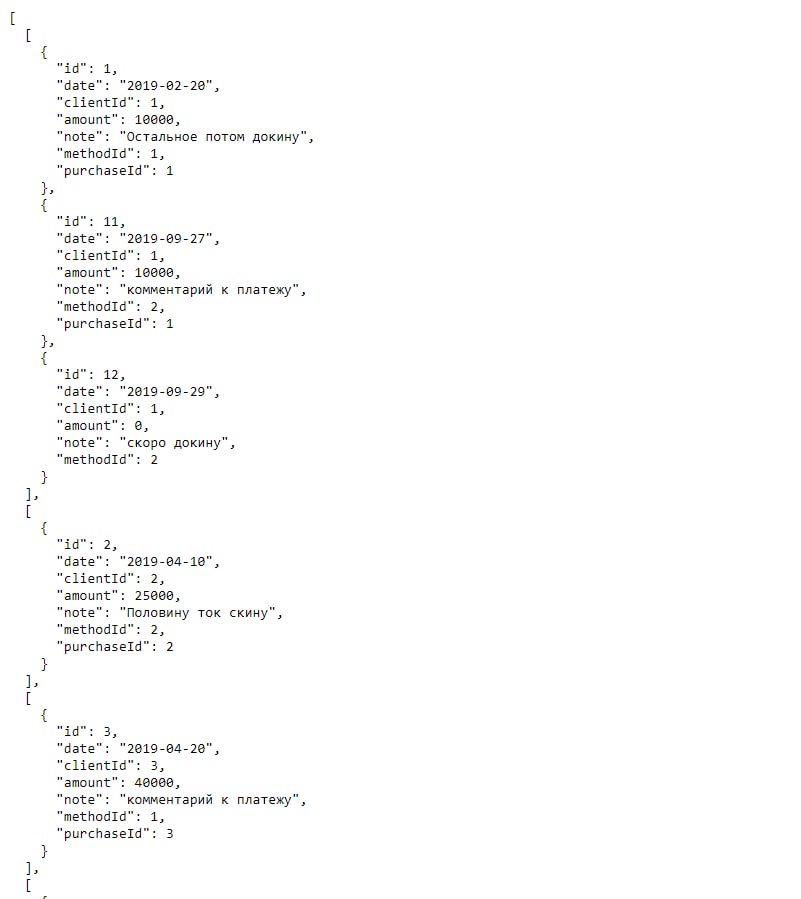
Смотрите у меня есть массивы платежей клиенто, мне нужно получить последний платеж из массива, что-то у меня не получается , можете помочь пожалуйста
k
во время клика на кнопку ?
S
Да да
k
сделайте функцию onClick=handleсlick в button , потом const handleclick = () =>{alert(Math.max()}
k
а я ток заметил код сверху твой
S
Да мой) сейчас попробую
A
pay[pay.length - 1]
k
чет не получалось у меня с ним



