ᅠ
Size: a a a
2021 June 07
понял понял
k
понял тебя,спасибо
ᅠ

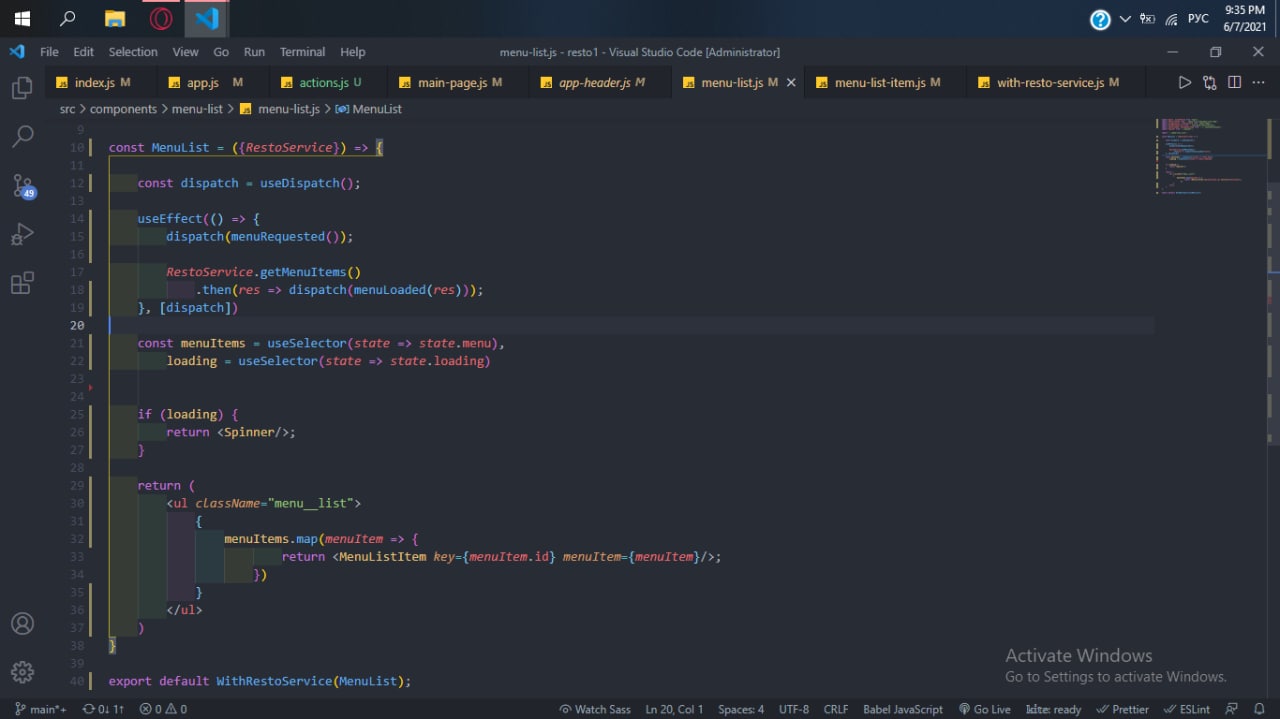
блин,мб видно где я накосячил? я должен брать данные с "сервера" и рендерить карточки, на классовом компоненте получилось,дело наверное
ᅠ
в моих ошибках в этих хуков
C
как в electron вставлять относительный путь к импортированному изображению
C
или только полный
C
через file://
AS
Изображение внутри проекта или из fs?
C
внутри
AS
Через импорт от корня/относительно пробовал?
C
да оно в localhost работает когда компилирую в десктоп не работает
C
только через полный получается вывести хоть как то file:/..../
AS
Голова уже не варит, но мы вот так берём
import { remote, app } from 'electron' import path from 'path' const RESOURCES_PATH = ( process.type === 'browser' ? app.isPackaged : remote.app.isPackaged ) ? path.join(process.resourcesPath, 'resources') : path.join(__dirname, '../resources') export const getAssetPath = (...paths: string[]): string => { return path.join(RESOURCES_PATH, ...paths) }
import { remote, app } from 'electron' import path from 'path' const RESOURCES_PATH = ( process.type === 'browser' ? app.isPackaged : remote.app.isPackaged ) ? path.join(process.resourcesPath, 'resources') : path.join(__dirname, '../resources') export const getAssetPath = (...paths: string[]): string => { return path.join(RESOURCES_PATH, ...paths) }
AS
И дальше уже относительно этой папки забираем изображения
C
спасибо большое попробую
2021 June 08
ВД
Добрый день как остановить всплытие по клику, если нет возможнjсти получить event? Есть библиотека которая ставит рейтинг, у нее есть метод получить текущий рейтинг по клику на компонент, но event как аргумент не передает
VC
а как используют докер для рабочего окружения при разработке на React.js? на собеседовании сказали у них приложение загружается в докер контейнер и у ребят одинаковая среда разработки. только я не пойму, а как же в IDE когда мы меняем что-то, как приложение внутри контейнера узнает про это, чтобы обновиться?
k
Добрый день! Смотрите мне нужно при наведении чтоб выходили варианты оплаты, есть много вариантов,как бы вы сделали?