AK
Size: a a a
2021 June 10
А вообще у тебя сервер должен если для россии магазин интегрирована база с 1с что бы видно было какие товары в наличии какие заказы оформленные стастистику и анализ вести
AK
Ты уверен что именно эта часть бека тебе нужно писать самому?
AK
Если бэк типа явы с хибернайт или что то типа такого то связи сделал а служебные таблицы сами создадутся и смапяться
В
коллеги, подскажите плиз
В
у нас в проекте используют и createAsyncThunk и createSlice
В
почитав, я так и не понимаю зачем добавили createAsyncThunk, если для работы со state вполне хватате createSlice
ЮЧ
Может лучше у коллег на проекте спросить?
В
для чего может быть полезно использовать createAsyncThunk?
ES
подскажите пожалуйста, почему у меня сервер не принимает дату.
На классовом компоненте все ок работает
На классовом компоненте все ок работает
state ={
from: null
}
componentDidMount() {
this.onDataChange(Date.now());
}
fetchService = async () => {
const { type, content } = await service(this.state);
return ... ;
}
onDataChange = (date) => {
this.setState(
{
from: moment(date).startOf("month"),
},
() => this.fetchService ()
);
}Переделываю на функциональный компонент и на сервере ошибка SyntaxError: Unexpected token " in JSON at position 0, дата просто не долетает до сервера, хотя передается в таком же формате как и в классовом примереconst [from, setFrom] = useState(null);
useEffect(() => {
onDataChange(Date.now());
}, []);
const fetchService = async () => {
const data = await service('/charts/receipts', { method: 'post', body: from });
if (data) {
setData(data.content);
}
}
const onDataChange = (date) => {
setFrom(moment(date).startOf("month"));
fetchService ();
}
ЮЧ
Потому что передается моментный класс
ЮЧ
Нужно перед передачей на сервер дату сериализовать
ES
const data = await service('/charts/receipts', { method: 'post', body: from.toISOString() });
вот жеж
вот жеж
ES
теперь на сервере ошибка
Invalid value {}ЮЧ
Сделайте
console.log(req.body)ES

A
Привет всем. Мне нужен календарь, похожий на гугл-календарь. Что вы посоветуете
ЮЧ
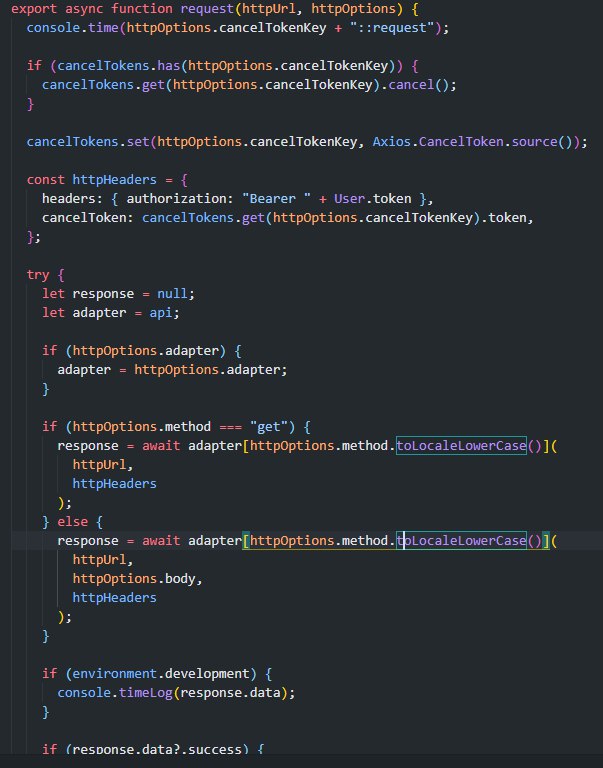
А на клиенте как сериализуется запрос?
ES

ЮЧ
Не вижу в этом фрагменте где
body задается


