МС
Size: a a a
2021 June 26
А не проще брать title сразу из кода html, если он там есть?
VC
это просто прямые ссылки на видео и аудио с разных сервисов. нужно чтоб не на нашем сайте, а в отдельной вкладке открывалось, только как название поменять при такой реализации теперь не знаю как
A
Скорее всего файл надо переименовать
VC
прямые ссылки на аудио и видео не с нашего сервера. так не получиться
VC
на сервер чтоли? не такого делать не будут
A
тогда вроде никак )
NN
Насколько я понял, такие как Cypress, они проверяют весь ОБЩИЙ процесс
Сглаженность между компонентами, открывается настоящий браузер и все по ссылкам идет и все тестится
А вот Jest
Как я понял он проверяет каждую компоненту по ОТДЕЛЬНОСТИ
Изолируя каждую компоненту по одному, давая туда пропсы и проверять что там выходит на выходе
Если то что я думаю верно насчет Jest
то блин как же это сложно, ооочень сложно
Ведь каждая компонента так или иначе имеет оооочень много связок
Он может быть связан с другими компонентами
С редаксами например, с глобальными контекстами и еще тому подобное
То есть изолировать компоненту одну адски сложно, глушить связки моками, или я возможно нарушил принципы солид и сделал сильную связку
Короче, расскажите, я правильно думаю или я не в тот берег забрел
Сглаженность между компонентами, открывается настоящий браузер и все по ссылкам идет и все тестится
А вот Jest
Как я понял он проверяет каждую компоненту по ОТДЕЛЬНОСТИ
Изолируя каждую компоненту по одному, давая туда пропсы и проверять что там выходит на выходе
Если то что я думаю верно насчет Jest
то блин как же это сложно, ооочень сложно
Ведь каждая компонента так или иначе имеет оооочень много связок
Он может быть связан с другими компонентами
С редаксами например, с глобальными контекстами и еще тому подобное
То есть изолировать компоненту одну адски сложно, глушить связки моками, или я возможно нарушил принципы солид и сделал сильную связку
Короче, расскажите, я правильно думаю или я не в тот берег забрел
NN
тебя тоже обидели ?
МС
Всё таки лучше в React просто класс поменять или прямо в style поменять нужный параметр, а то читал что в style лучше не лезть?
D
класс конечно
D
в джесте ты можешь функции тестировать на верный результат, не только компоненты
пропы в компонентах глушишь моками, да. не так уж сложно это
пропы в компонентах глушишь моками, да. не так уж сложно это
XX

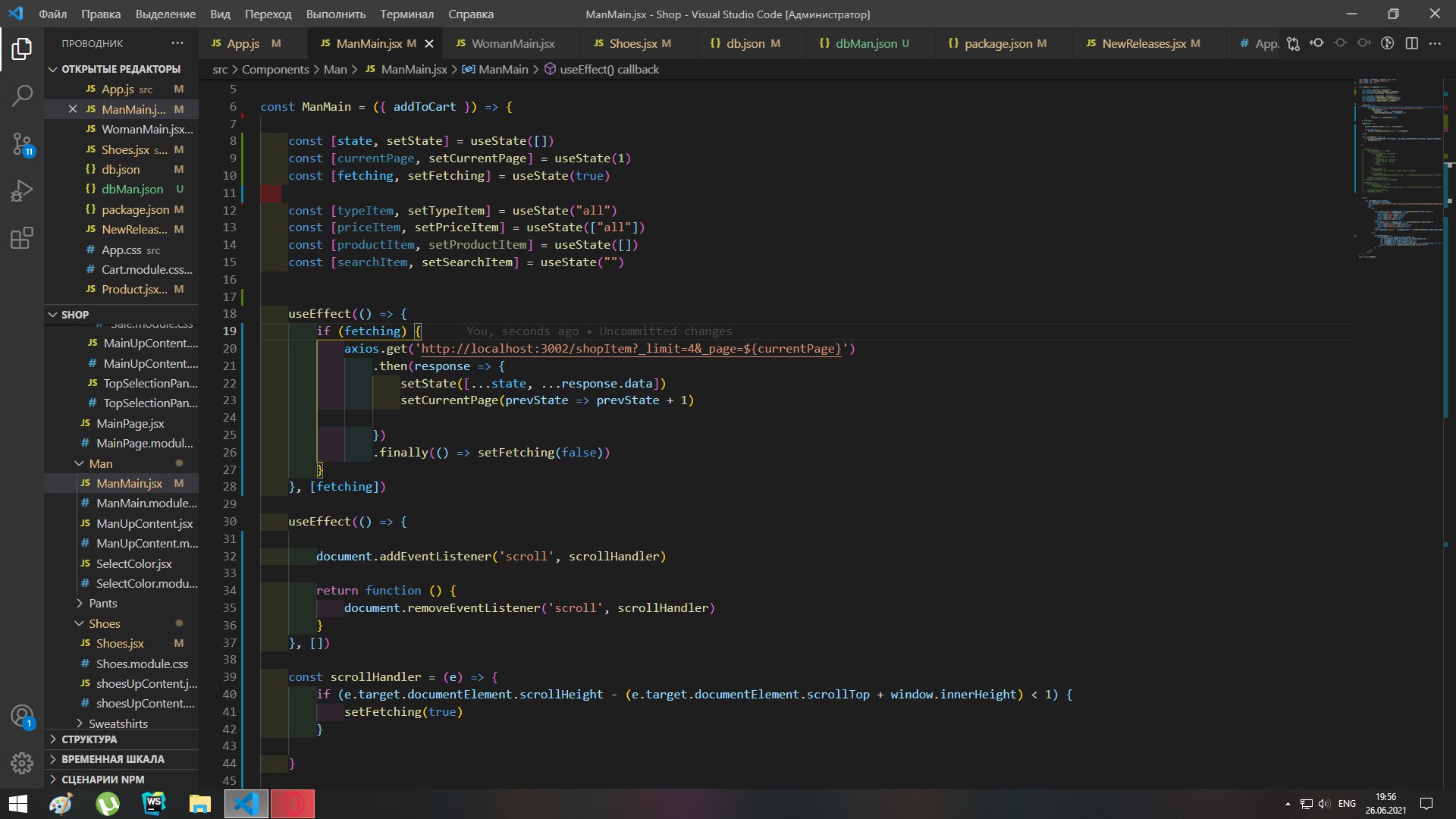
Здесь происходит подгрузка элементов при скроле вниз ,при первоначальной загрузке все работает ,у меня 4 элемента всего,но почему они подгружаются еще раз 5 и потом останавливаются сами ,как это решить ?Понятно что значение загрузки меняется с false на true и подгружает ,как я понимаю оно и не должно подгружать если нет элементов
V
Ну как минимум ты отправляешь на бек вместо номера страницы - currentPage
V
Ибо не используешь ‘’
XX
Спасибо,не обратил внимание
PK
Так лень придумывать фигню для портфолио. Ребята если есть интересная работа - кидайте. Сделаю за бесплатно
B
Сделай чат с комнатами по типу слака на фаербейзе. Развлекалово на пол года
2021 June 27
B
Всем привет, есть веб-клиент для почты, вставляю html текст письма через
dangerouslySetInnerHTML={{ __html: html }} но стили некоторых писем сильно меняют оформление всего клиента, есть какие-то пути изоляции компонента?ГК
Переслано от Глеб Кодрик...

подскажите пожалуйста что за ошибка (typescript)




