KK
Size: a a a
2020 August 25
Отпишитесь кто шарит в WP пожалуйста
AC
Отпишитесь кто шарит в WP пожалуйста
Есть такой плагин
AC
Отпишитесь кто шарит в WP пожалуйста
Называется all in one migration
AC
Отпишитесь кто шарит в WP пожалуйста
Делаешь в нем бекап на одном сайте
На втором сайте делаешь импорт
На втором сайте делаешь импорт
R
Приветствуем в чате верстальщиков и фронтендеров, ᅠ! 🖐🏻
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
ᅠ
Сколько бы вы заплатили за качественно обучение начальным алгоритмам на специальной платформе? Хочу понять, нужна ли такая платформа вообще.
Анонимный опрос
10%
Не нужна
30%
Уже есть
20%
Бесплатно
30%
19$
10%
29$
0%
49$
EМ

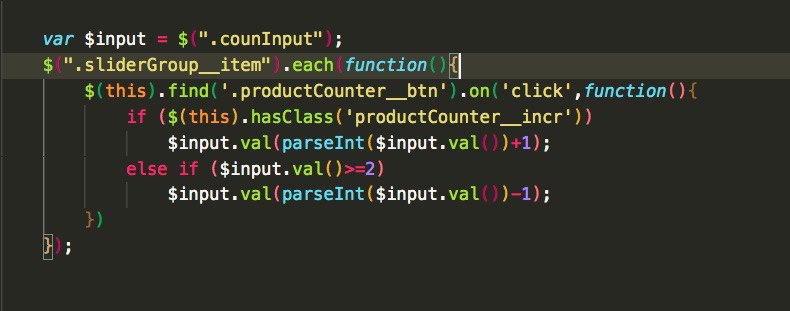
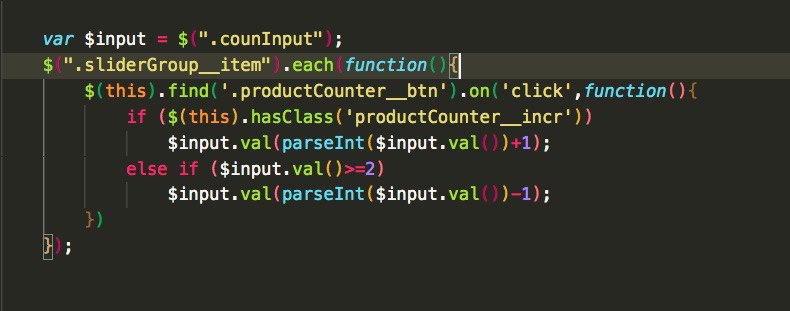
Подскажите как сделать независмый счетчик, что то не выходит, этот код работает но не так, прибавляется и уменьшается одновременно везде
w

Подскажите как сделать независмый счетчик, что то не выходит, этот код работает но не так, прибавляется и уменьшается одновременно везде
Input на this замени
EМ
Input на this замени
ок
ВУ
Всем привет. Помогите, пожалуйста, с fancybox версией 2, мне надо добавить кастомный класс к fancybox, нашел в доках параметр: wrapCSS : 'fancybox-custom',
Вопрос, как добавить этот параметр к моему вызову fancybox следующего вида:
$.fancybox('<div class="modal__content" id="standart_popup">');
Вопрос, как добавить этот параметр к моему вызову fancybox следующего вида:
$.fancybox('<div class="modal__content" id="standart_popup">');
R
Приветствуем в чате верстальщиков и фронтендеров, Tarjei! 🖐🏻
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
ED

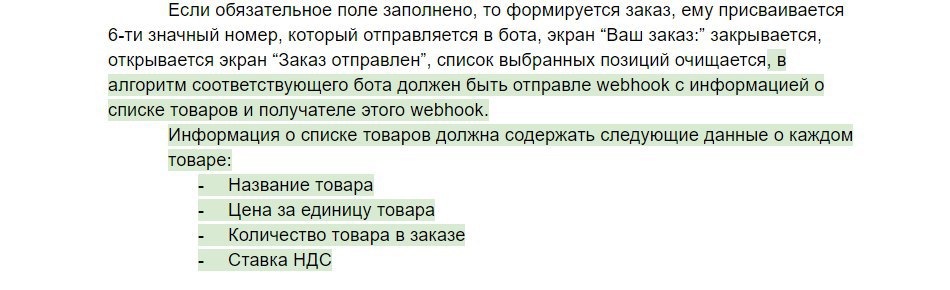
кто знает что такое webhook? ато мне ТЗ пришло такое с непонятным словом
M
грубо говоря это уведомление от сервера о событии. Но вообще это бэкенд часть, а не фронт)
Д
Привет
Подскажите пожалуйста как можно сделать автофокус. Получается делается клик чтобы открывался попап, после чтобы был фокус на интупе и можно было вводить сразу нужный текст
.focus не срабатывает
Кусочек кода отвечает за открытие и закрытие попапа
const searchOpen = document.querySelectorAll('#openSearch');
searchOpen.forEach((searchOpen) => searchOpen.addEventListener(
this.classList.toggle('active_search');
document.getElementById('searchBlock').classList.toggle('active_search');
}));
Подскажите пожалуйста как можно сделать автофокус. Получается делается клик чтобы открывался попап, после чтобы был фокус на интупе и можно было вводить сразу нужный текст
.focus не срабатывает
Кусочек кода отвечает за открытие и закрытие попапа
const searchOpen = document.querySelectorAll('#openSearch');
searchOpen.forEach((searchOpen) => searchOpen.addEventListener(
click, function(e) {this.classList.toggle('active_search');
document.getElementById('searchBlock').classList.toggle('active_search');
}));
G
Привет
Подскажите пожалуйста как можно сделать автофокус. Получается делается клик чтобы открывался попап, после чтобы был фокус на интупе и можно было вводить сразу нужный текст
.focus не срабатывает
Кусочек кода отвечает за открытие и закрытие попапа
const searchOpen = document.querySelectorAll('#openSearch');
searchOpen.forEach((searchOpen) => searchOpen.addEventListener(
this.classList.toggle('active_search');
document.getElementById('searchBlock').classList.toggle('active_search');
}));
Подскажите пожалуйста как можно сделать автофокус. Получается делается клик чтобы открывался попап, после чтобы был фокус на интупе и можно было вводить сразу нужный текст
.focus не срабатывает
Кусочек кода отвечает за открытие и закрытие попапа
const searchOpen = document.querySelectorAll('#openSearch');
searchOpen.forEach((searchOpen) => searchOpen.addEventListener(
click, function(e) {this.classList.toggle('active_search');
document.getElementById('searchBlock').classList.toggle('active_search');
}));
А если внутрь этого открытия прописать $('input').click()
G
этим ты симитируешь нажатие на инпут
Д
А если внутрь этого открытия прописать $('input').click()
Спасибо большое ☺️😘 Сработало, только с .focus(), с кликом не хотел)
G
Вот и отлично)
G
мб не работалось потому что в цсс не прописывал ничего для :focus?
Д
Мб, для :focus у меня в css прописан только outline



