ЯА
Size: a a a
2020 December 11
ЯА
Уже читаю
ЯА
#работа
Всем привет.
Ищу себе помощника на пару часов в день.(подработка)
Пожелания по навыкам/опыту работы и их уровню:
- css на отличном уровне
- html на отличном уровне
- js на начальном уровне
- wordpress на начальном уровне
- php на начальном уровне.
- git уметь делать push, pull, merge
- уметь пользоваться google и яндекс😁
В первую очередь ищу человека на которого можно будет положиться🤗
Поток задач не линеен. Но декабрь и январь уже забиты.
С моей стороны:
- оплата 10 и 25 число месяца, за отработанные часы
- работа с реальными проектами
- обучение по ключевым навыкам описанных в пожеланиях
Работаю crm, задачи и учет времени весь там.
В ответ скидывайте
1) пожелания по денежке/час
2) краткий рассказ о себе, с чем работали, чем занимаетесь основное время. Каким специалистом хотите стать.
Ну и если есть ссылочки на готовые проекты/задачи будет вообще прекрасно)
Всем привет.
Ищу себе помощника на пару часов в день.(подработка)
Пожелания по навыкам/опыту работы и их уровню:
- css на отличном уровне
- html на отличном уровне
- js на начальном уровне
- wordpress на начальном уровне
- php на начальном уровне.
- git уметь делать push, pull, merge
- уметь пользоваться google и яндекс😁
В первую очередь ищу человека на которого можно будет положиться🤗
Поток задач не линеен. Но декабрь и январь уже забиты.
С моей стороны:
- оплата 10 и 25 число месяца, за отработанные часы
- работа с реальными проектами
- обучение по ключевым навыкам описанных в пожеланиях
Работаю crm, задачи и учет времени весь там.
В ответ скидывайте
1) пожелания по денежке/час
2) краткий рассказ о себе, с чем работали, чем занимаетесь основное время. Каким специалистом хотите стать.
Ну и если есть ссылочки на готовые проекты/задачи будет вообще прекрасно)
AS
всем привет. такой на мой взгляд удобный сайт есть если нужно вставить задним фоном текстуры. выбирается цвет, сама текстуры, слева ближе к низу есть место под названием с "Grab the CSS" - оттуда копируется свойство background-color вместе со сгенерированным для этой текстуры URL. Вставляется в css в нужный блок https://transparenttextures.com/
AP
кхм, а хорошая ли практика, использовать *?
в этом случае - да
R
Fontawesome css подключается и fontawesome шрифты той группы иконок которая нужна. Все из этого подключено? Ошибок нет?
AK
/notes
R
/notes
Список заметок в чате Чат — Типичный Верстальщик:
-
-
-
-
-
-
-
Вы можете получить эти заметки, используя
-
документация_smartgrid_от_лаврика-
карта_обучения_верстальщика-
макеты_в_figma-
полезно_почитать-
полезные_инструменты-
сборки_gulp-
шпаргалкиВы можете получить эти заметки, используя
/get notename, или #notenameНВ
Ребят добрый вечер. Может в лс со мной кто поговорить на пару минут. В плане веба-разработки?
#
Николай Вязьмин
Ребят добрый вечер. Может в лс со мной кто поговорить на пару минут. В плане веба-разработки?
Го
NV
Переслано от Nekto Vasilienkov

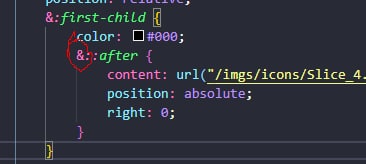
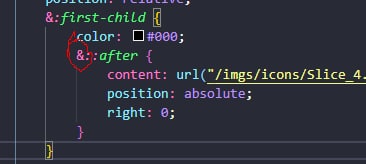
препрос из scss в css при компеляции добовляет вот этот отступ и из за этого псевдо элемент не работает как пофиксить? заранее спасибо.
AE
Nekto Vasilienkov
Переслано от Nekto Vasilienkov

препрос из scss в css при компеляции добовляет вот этот отступ и из за этого псевдо элемент не работает как пофиксить? заранее спасибо.
А css потом у тебя не минифицируется?
NV
Переслано от Nekto Vasilienkov

добавил & и отступ исчез но все таки почему без него не работет ведь должно и так работать? или я что то не так не понимаю
F
Nekto Vasilienkov
Переслано от Nekto Vasilienkov

добавил & и отступ исчез но все таки почему без него не работет ведь должно и так работать? или я что то не так не понимаю
Нет. Не должно
F
li:first-child ::after {} выбирает все ::after вложенные в потомков li:first-child
F
То есть, к примеру, если бы у тебя внутри li был спан, то внутри этого спана бы появился псевдоэлемент твой
2020 December 12
S
Ребят привет. У кого есть paypal проверить магазин, товар выставил за 0.01$
ED
Сколько вы учились на верстальщика?
Анонимный опрос
Проголосовало: 63BB
Сколько вы учились на верстальщика?
Анонимный опрос
Проголосовало: 63А чем считается окончание обучения? Первая работа? Первый самостоятельно сверстаный сайт?
Перестать учится нельзя, иначе напросто вылетишь из профессии
Перестать учится нельзя, иначе напросто вылетишь из профессии
ED
А чем считается окончание обучения? Первая работа? Первый самостоятельно сверстаный сайт?
Перестать учится нельзя, иначе напросто вылетишь из профессии
Перестать учится нельзя, иначе напросто вылетишь из профессии
Когда ты становишься уверенным пользователем, когда твои навыки признают как ценные.




