M
Size: a a a
2021 April 25
зачем он тебе нужен?
*
Zeplin не могу юзать. Система не видит фш пиратку и расширение не устанавливается
*
Для верстки из psd, не хочу юзать веб сервисы
*
Но если выхода не будет то придется
M
а чего фотошоп не заюзаешь?
*
Он же топорный, а в приложениях по типу avocode ещё и стили
M
в фотошопе тоже
M
в твоем варианте проще всего выбрать фотошоп. Потому что зеплин и авакод криво импортируют
*
M
я точно не помню, но там если навести на слой то можно получить стили
M
я дизайнеров палкой бью за фотошоп
*
Бля, ок. Спасибо
N
Ребят те кто новички, есть ли какой опыт по прохождению собесов? Поиску вакансий? Украина интересует
Д
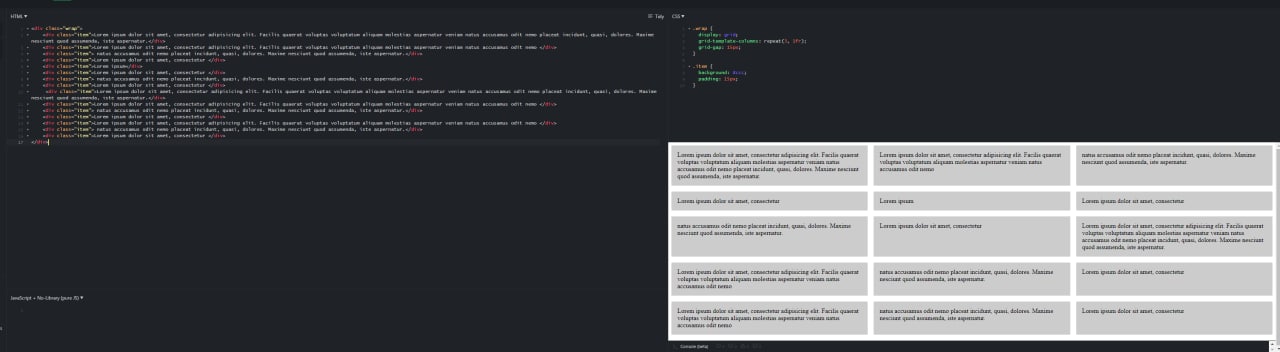
всем привет! есть такая секция: https://jsfiddle.net/zd85ehkm/
реально ли сделать так, чтобы каждый блок внутри колонки был одинаковой высоты, не меняя структуры секции?
реально ли сделать так, чтобы каждый блок внутри колонки был одинаковой высоты, не меняя структуры секции?
M
display: grid; для .col выполнит частично твою задачу, но в остальном эти блоки ни как не взаимосвязаны между собой. Поэтому можно убрать вообще col из верстки и сделать все на гридах
M
можно еще поступить радикально, и задать минимальную высоту для всех в относительных величинах)
M

вот что получается на гридах) Значительно чище выглядит)
Д
спасибо за развернутый ответ) я бы убрала колонки, но бэк меня прибьет)
каждая колонка привязана к определенной категории и он там как-то выводит уже контент, поэтому ломаю голову над тем, как это можно сделать, сохранив колонки
каждая колонка привязана к определенной категории и он там как-то выводит уже контент, поэтому ломаю голову над тем, как это можно сделать, сохранив колонки
CV
нужен человек который может сделать .gif картинку для фона



