РЛ
Size: a a a
2021 May 07
Вопрос видать не к тебе, ибо вопроса та не видишь и не понимаешь)
РЛ
"Надо наверное сделать класс с адаптацией под мобильные экраны. Интересует срок и цена"
T
А зачем вообще таблицу адаптировать?)
Просто поставьте
Просто поставьте
overflow-x: scroll и все)РЛ
потому что я не верстальщик и всего лишь выдвинул свое предположение. Мне просто надо решить данную проблему.
T
Вон сверху готовое решение)
Одна команда решит все ваши проблемы)
Одна команда решит все ваши проблемы)
M
А, сори) я просто поверхностно глянул и ответил)
РЛ
я так и понял))
e
уже исправил все. 200 грн через freelancehunt, комиссию можно с меня (9% ссылку в лс на свой профиль кину)
T
Ох уж эти украинцы.
e
на фх уже твое сообщение в бан бы улетело + на время ограничение аккаунта за нацизм
T
Как хорошо, что меня там нет, но я и сам украинец, мне простительно :D
РЛ
Хохлы для хохла))
A

Как сделать блоков одинаковой высоты?Display Flex не помогает
A
это у меня swiper
A
.item {
display: flex;
}
.item__body {
display: flex;
flex-direction: column;
}
.item__text{
flex: 1 1 auto;
}T

TAKING FIRE! NEED ASSISTANCE!
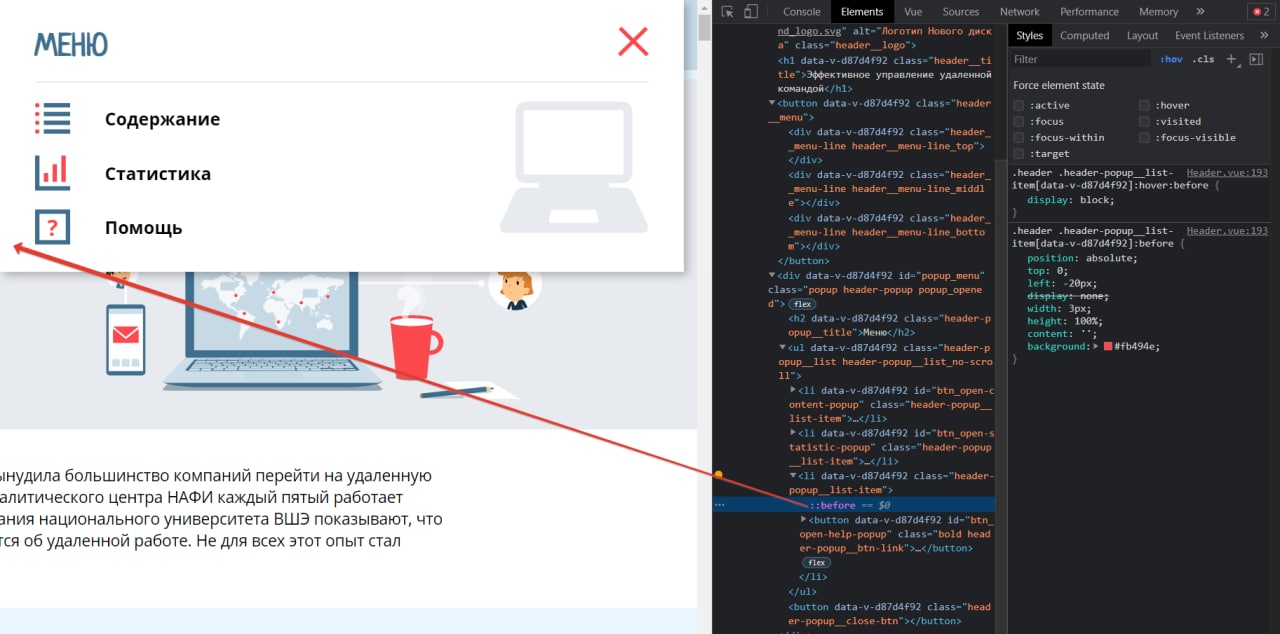
Не могу отобразить before.
Дано:
1. У родителя header-popup__list-item есть position: relative
2. Инспектор при наведении на ::before показывает очертания элемента в нужном месте — то есть позиционирование верное.
Вопрос:
1. Почему не вижу псевдоэлемент?
*повышать z-index не помогает
Скрин 1 - беда
Скрин 2 - макет
Не могу отобразить before.
Дано:
1. У родителя header-popup__list-item есть position: relative
2. Инспектор при наведении на ::before показывает очертания элемента в нужном месте — то есть позиционирование верное.
Вопрос:
1. Почему не вижу псевдоэлемент?
*повышать z-index не помогает
Скрин 1 - беда
Скрин 2 - макет
T
Очень горит уже
Второй день туплю
Второй день туплю