TJ
Size: a a a
2021 May 10
M
я хз что тут даже, ахаха. четров php
N
Я уже 4 драйвера переустановил) Чувствую скоро нервы кончатся и прийдётся Винду ребутнуть 😂
M
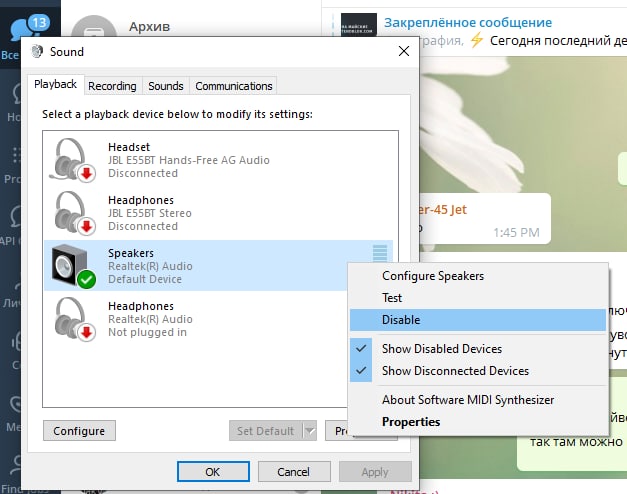
так там можно источник просто выключить напрямую)
N
Всм? Если ты имеешь ввиду задать по умолчанию, то ноут не видит наушников...
M

я про это. Но есть вероятность, что проблема в звуковой карте))
N
Ага
N
В том и прикол что тут ток динамик
N
Больше ничего нет ааааа
N
Это треш если звуковая накрилась
N
Хотя я ток блютуз ушами пользуюсь...
TJ
Кроме вас здесь есть бекендеры?
M
думаю, что да)
G
Всем привет, кто то знает аналоги свойству backdrop-filter? У него с поддержкой плохо
e
нету
G
печально, а как можно таким же мыльным бэкграунд сделать? фотку грузить обязательно?
e
ну, можно фон поставить абсолютом и просто фильтер с блюром кидать, но там он немного не так как backdrop работает. когда начнешь делать - поймешь
G
делал, выглядит не так
G
ладно, спасибо
NK
Примеры применения переменных CSS на практике 😎
Правильное использование переменных CSS позволяет существенно сократить время и трудозатраты на решение определённых задач в CSS. Данная статься делится с вами описанием практического использования переменных CSS помимо их применения для создания маркеров дизайна, таких как цвета. Если вы ещё не работали с переменными CSS, эта статья будет полезна, чтобы познакомиться с ними. Как только вы их освоите, работа станет намного проще.
Читать: https://habr.com/ru/company/skillfactory/blog/554440/
#css
Правильное использование переменных CSS позволяет существенно сократить время и трудозатраты на решение определённых задач в CSS. Данная статься делится с вами описанием практического использования переменных CSS помимо их применения для создания маркеров дизайна, таких как цвета. Если вы ещё не работали с переменными CSS, эта статья будет полезна, чтобы познакомиться с ними. Как только вы их освоите, работа станет намного проще.
Читать: https://habr.com/ru/company/skillfactory/blog/554440/
#css




