S
Size: a a a
2018 December 18
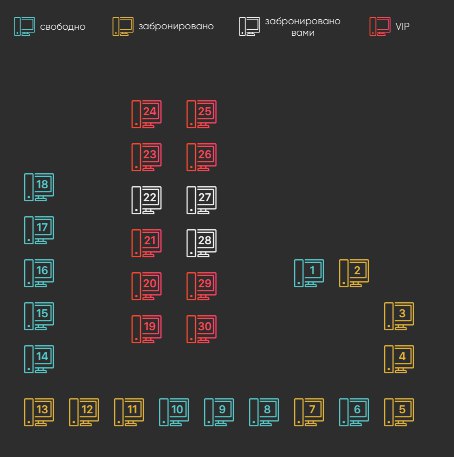
Как вариант, сделать сплошную иконку для занятых. Или подсветить. Или то и другое.
II
А это почему вдруг появилось http://prntscr.com/lwjd64
S
Я понимаю, что тут, наверное, идея от светофора по цветам была. Но сразу — нихера не понято.
II
лучше сделать на светлом фоне, иначе глаза режет
VM
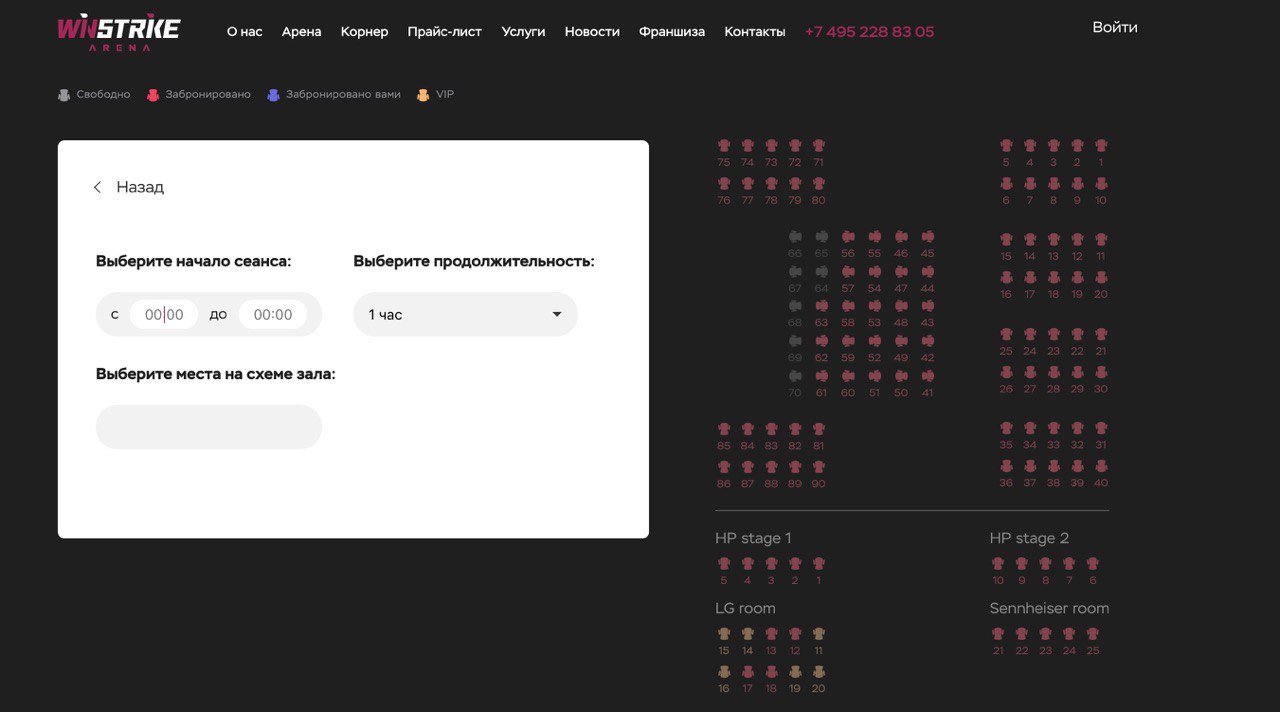
Что дает четкая картинка справа этих чуваков? Почему не размыть легко всю картинку?
Почему в меню двухярусный пункт?
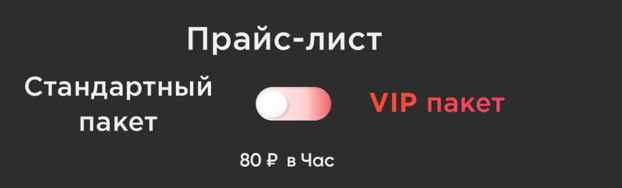
Зачем этот розовый проссвет в конце свитчера? http://prntscr.com/lwjcgd
Почему в меню двухярусный пункт?
Зачем этот розовый проссвет в конце свитчера? http://prntscr.com/lwjcgd
то что слева текстовый блок, размывать все - вопрос спорный,ибл там возможно будет видео, но это не точно, не мог понять что за двухяросный пункт и розовый просвет, как оттенок от рядом стоящего слова
VM
Я понимаю, что тут, наверное, идея от светофора по цветам была. Но сразу — нихера не понято.
я не знал адекватно взять цвета
II
то что слева текстовый блок, размывать все - вопрос спорный,ибл там возможно будет видео, но это не точно, не мог понять что за двухяросный пункт и розовый просвет, как оттенок от рядом стоящего слова
ясно
VM

вот у них идею взял
S
я не знал адекватно взять цвета
Дело не столько в цветах. У тебя четыре типа элементов равнозначных. Четыре состояния.
S
А, по идее, состояния только два: занято/нет.
S
И они должны явно отличаться.
II
лучше не бери, ты посмотри какой адище справа
S
Ну вот у них понятней.
VM
Ну вот у них понятней.
там картинка она заполнена вся цветом, а я пробовал эти компы так же оттенки серого где то больше, где то меньше, очень плохо читается
II
Ну вот у них понятней.
Ты считаешь что конверсионная штука, типа купить место должно быть серым? Не приметным?
А
Может свежести плюхнуть?
S
Ты считаешь что конверсионная штука, типа купить место должно быть серым? Не приметным?
Нет. Не считаю. У них понятней. Я сказал так. А в целом, образец тоже так себе.
А
Ага, считать - кликнуть мне кажется более френдли чем вводить аж три поля
VM
Может свежести плюхнуть?
ну это вообще как мой дипломный проект для того чтобы приняли на работу) я понимаю что вы многие сделаете лучше, но мне просто нужен вектор развития)