A🌈
Size: a a a
2018 December 25
ID:594456324
Над попробовать
Чекай закреп и по промокоду год про акк
VS
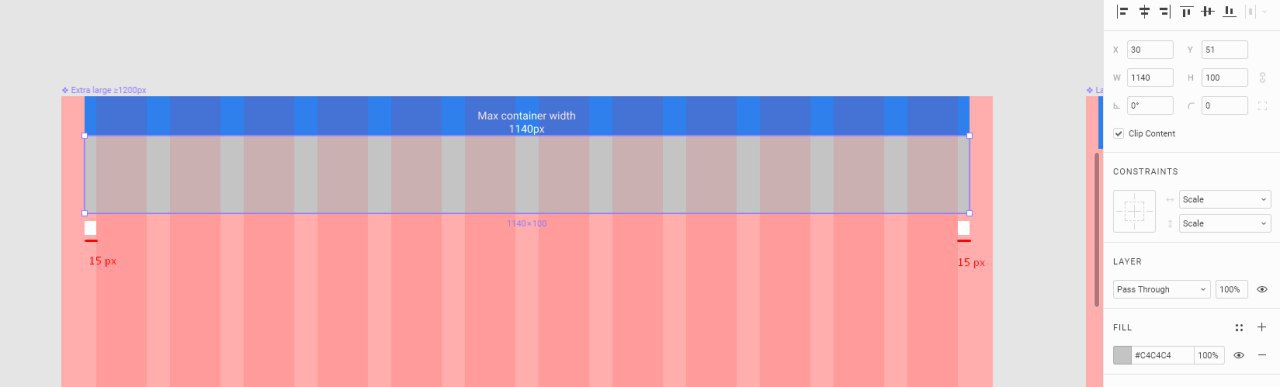
Какую ширину контейнера вы обычно делаете на десктопных версиях сайтов? Я делаю 1200 px.
EP
под макбучек 15-шку
VS
1440 это ширина же самой страницы, а я за контейнер говорю.
VS
это типа ширина в которой находится контент страницы.
VS
1140
почему именно такое значение?
OB
бутстрап
EP
а, контейнер бустраповский 1140
VS
Интересно. Спасибо.
VS

вот сетка, там по бокам есть еще отступы по 15 пикселей, это так должно быть? Или 12 колонок должны быть растянуты на всю ширину 1140 в притул?
EP
The default Bootstrap grid system utilizes 12 columns, making for a 940px wide container without responsive features enabled. With the responsive CSS file added, the grid adapts to be 724px and 1170px wide depending on your viewport.
EP
1140 колонки, 1170 с отступами
VS

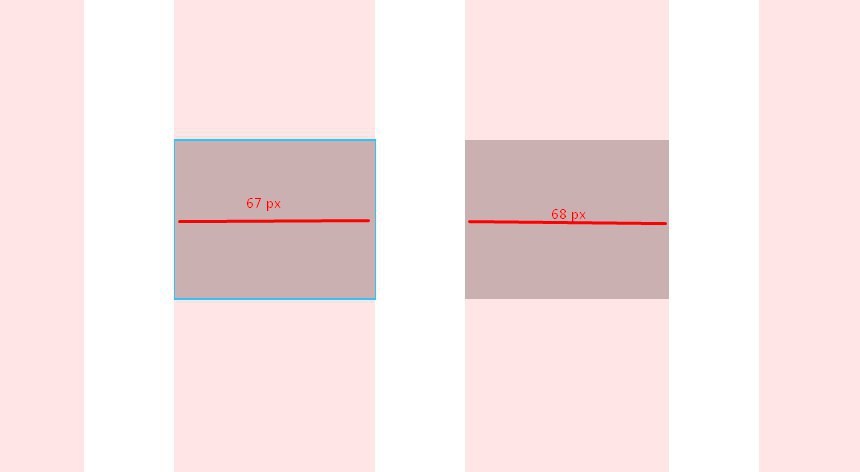
а это ничего что одни колонки 67 пикселей, а другие 68?
mm
у тебя ж Stretch стоит
mm
нормально
mm
ну или попробуй сам поделить и поймешь
EP
норм, тут никак не избежать
mm
норм, тут никак не избежать
ну.. если юзать не бутстрап..



