VM
Size: a a a
2019 January 18
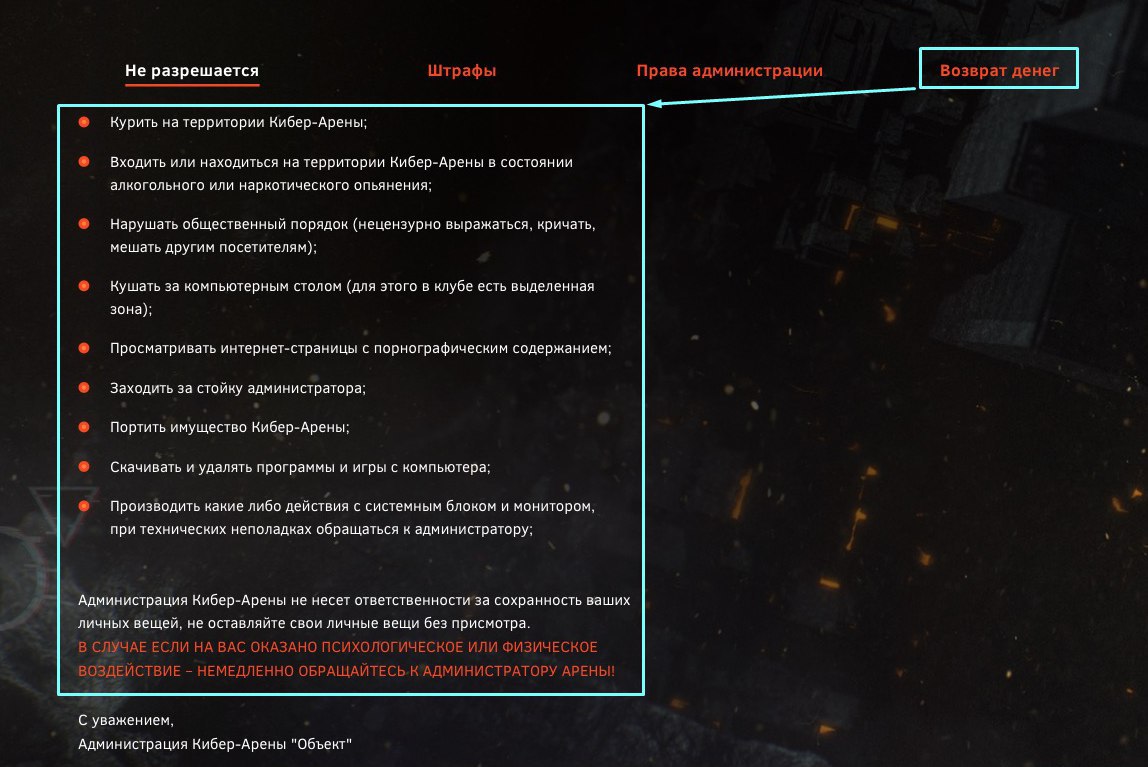
У буллитов сделай внешнюю обводку. Не большую. Так они будут выделяться лучше. И опять же не будут напрягать глаза.
обводку приближенному к красному цвету?
AS
цвета и стилистика, их уже не поменять, это последняя страница перед подвалом
Ну красный текст на чёрном ну напрягает реально.. верстак рядом сидит и тоже ахиревает от того как глаза напрягаются кого читаешь этот текст
AS
обводку приближенному к красному цвету?
Да
AS
Можешь взять этот же красный, но сделать ему опустим 20 скажем или даже меньше, сделать его размер на 10% больше чем сам будет, и подложить под него
AS
Вот даже телега, глянь чёрную тему. На баблах используется не чистый чёрный, а темно серый, что не так сильно давит на глаза при прочтении текста
VM
бл точно
S
S
У тебя контейнер, судя по всему, до середины, а табы на всю ширину.
VM
я контейнер текста не ставил больше 650
VM
даже 600
S
я контейнер текста не ставил больше 650
Ну ты же видишь, что у тебя, грубо говоря, заголовок на аляске гдет будет, в случае выбора 3-го и 4-го таба?
VM
так они смещаться будут
VM
или это плохая идея?
S
Плохая.
S
Как вариант, что можно сделать в твоём примере: Обозначь как-то область контейнера таба на всю ширину, плашкой там, или линейкой. Так же обозначь область контента — на всю ширину. В ней оставь половину левую под текст, как у тебя сделано, а в правой иллюстрацию какую-нибудь рандомную для композиции поставь.
S
Вернее, ассоциативную, а не рандомную.
AS
Зачем? Пусть разобьет на 2 колонки текст. Так и удобнее читать будет и гармоничнее выглядеть будет.
S
Зачем? Пусть разобьет на 2 колонки текст. Так и удобнее читать будет и гармоничнее выглядеть будет.
Можно и так. Но многоколоночный текст — не очень решение.
VM
просто это только в этой теме 9 пунктов