Z
Size: a a a
2019 January 31
Наверное, друпал в плане перспектив интереснее вордпресса
Z
Но учитывая, что я в основном занимаюсь задачами типа "СРОЧНО СОБЕРИ НАМ САЙТ ЗА 10 000р и чтобы было красиво"
Z
Водрпесс с этим справляется на ура
MV
Я, как любитель странных вещей, могу смело заявить, что если есть 20-50 часов свободного времени, и потратить их на друпал, то любовь к нему станет крепка, и налево ходить не придется
Z
Когда-нибудь, я дойду и до него
Я вообще пришёл к выводу, что лучше толкового программиста под рукой - движка нет
Я вообще пришёл к выводу, что лучше толкового программиста под рукой - движка нет
MV
Кстати, а кто-то делал реальный проект на LiveScript?
MV
А, блин
Это ж чат дизигна
Это ж чат дизигна
MV
Так что вряд ли
𝕮

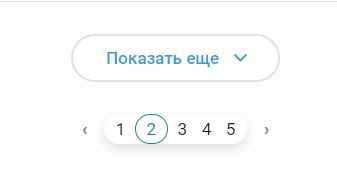
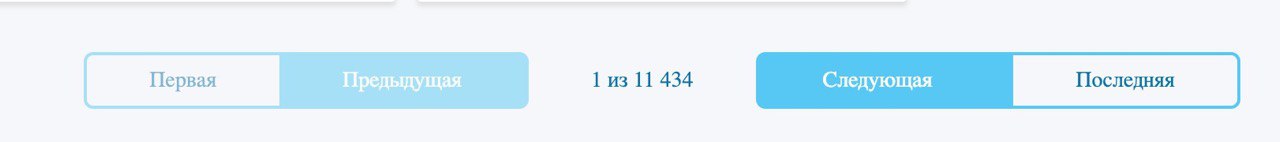
Всем привет, подскажите, как совместить «пагинацию» и кнопку «показать еще». Такое требование по ТЗ
Стиль поправлю будут одинаковые, непонятно, как их подружить, смотрится глупо
Стиль поправлю будут одинаковые, непонятно, как их подружить, смотрится глупо

J
Figma/Sketch/XD?
Кто как дрочит?
Кто как дрочит?
J
интересно
&
есть норм гайды по principle?
М
Figma/Sketch/XD?
Кто как дрочит?
Кто как дрочит?
не очень понятен вопрос
EK
Figma/Sketch/XD?
Кто как дрочит?
Кто как дрочит?
Фигма.
AS
есть норм гайды по principle?
А че там Гайдать?) все предельно просто )
Таранив отвечают за переходы, настраиваешь переходы (временные шкалы и их анимации). Хочешь скрол? Группируешь content часть , выставляешь размер артборда под экран нужный тебе.
Хочешь сложнее анимацию взаимодействия? Задействуй панель driver , но не забудь про выставление параметров для слоя как он будет двигаться - по горизонтали, вертикале, а может вообще драгготься или быть станичным на странице. Панель Driver отвечает за переходы внутри страницы по плоскостям X и Y .
Хочешь чтоб не было хауса при анимации? Именную слои правильно и как они должны называться, а не по блядски - “layer156”. А в Идеале создавай компоненты. А ещё лучше создавай отдельный файл принципов скажем с одним элементом взаимодействия, с другим, сохраняешься, и все это безумие запихивай в основной сценарий и тогда не будет блядских прыжков слоёв. И все будет четенько
Таранив отвечают за переходы, настраиваешь переходы (временные шкалы и их анимации). Хочешь скрол? Группируешь content часть , выставляешь размер артборда под экран нужный тебе.
Хочешь сложнее анимацию взаимодействия? Задействуй панель driver , но не забудь про выставление параметров для слоя как он будет двигаться - по горизонтали, вертикале, а может вообще драгготься или быть станичным на странице. Панель Driver отвечает за переходы внутри страницы по плоскостям X и Y .
Хочешь чтоб не было хауса при анимации? Именную слои правильно и как они должны называться, а не по блядски - “layer156”. А в Идеале создавай компоненты. А ещё лучше создавай отдельный файл принципов скажем с одним элементом взаимодействия, с другим, сохраняешься, и все это безумие запихивай в основной сценарий и тогда не будет блядских прыжков слоёв. И все будет четенько
И
хаус при анимации
И
ыц ыц ыц ыц ыц ыц
&
А че там Гайдать?) все предельно просто )
Таранив отвечают за переходы, настраиваешь переходы (временные шкалы и их анимации). Хочешь скрол? Группируешь content часть , выставляешь размер артборда под экран нужный тебе.
Хочешь сложнее анимацию взаимодействия? Задействуй панель driver , но не забудь про выставление параметров для слоя как он будет двигаться - по горизонтали, вертикале, а может вообще драгготься или быть станичным на странице. Панель Driver отвечает за переходы внутри страницы по плоскостям X и Y .
Хочешь чтоб не было хауса при анимации? Именную слои правильно и как они должны называться, а не по блядски - “layer156”. А в Идеале создавай компоненты. А ещё лучше создавай отдельный файл принципов скажем с одним элементом взаимодействия, с другим, сохраняешься, и все это безумие запихивай в основной сценарий и тогда не будет блядских прыжков слоёв. И все будет четенько
Таранив отвечают за переходы, настраиваешь переходы (временные шкалы и их анимации). Хочешь скрол? Группируешь content часть , выставляешь размер артборда под экран нужный тебе.
Хочешь сложнее анимацию взаимодействия? Задействуй панель driver , но не забудь про выставление параметров для слоя как он будет двигаться - по горизонтали, вертикале, а может вообще драгготься или быть станичным на странице. Панель Driver отвечает за переходы внутри страницы по плоскостям X и Y .
Хочешь чтоб не было хауса при анимации? Именную слои правильно и как они должны называться, а не по блядски - “layer156”. А в Идеале создавай компоненты. А ещё лучше создавай отдельный файл принципов скажем с одним элементом взаимодействия, с другим, сохраняешься, и все это безумие запихивай в основной сценарий и тогда не будет блядских прыжков слоёв. И все будет четенько
для моего неокрепшего малолетнего мозга очень трудна;)




