LS
Size: a a a
2019 June 14
LS
Типа того
N
в фигме прост его не было хд
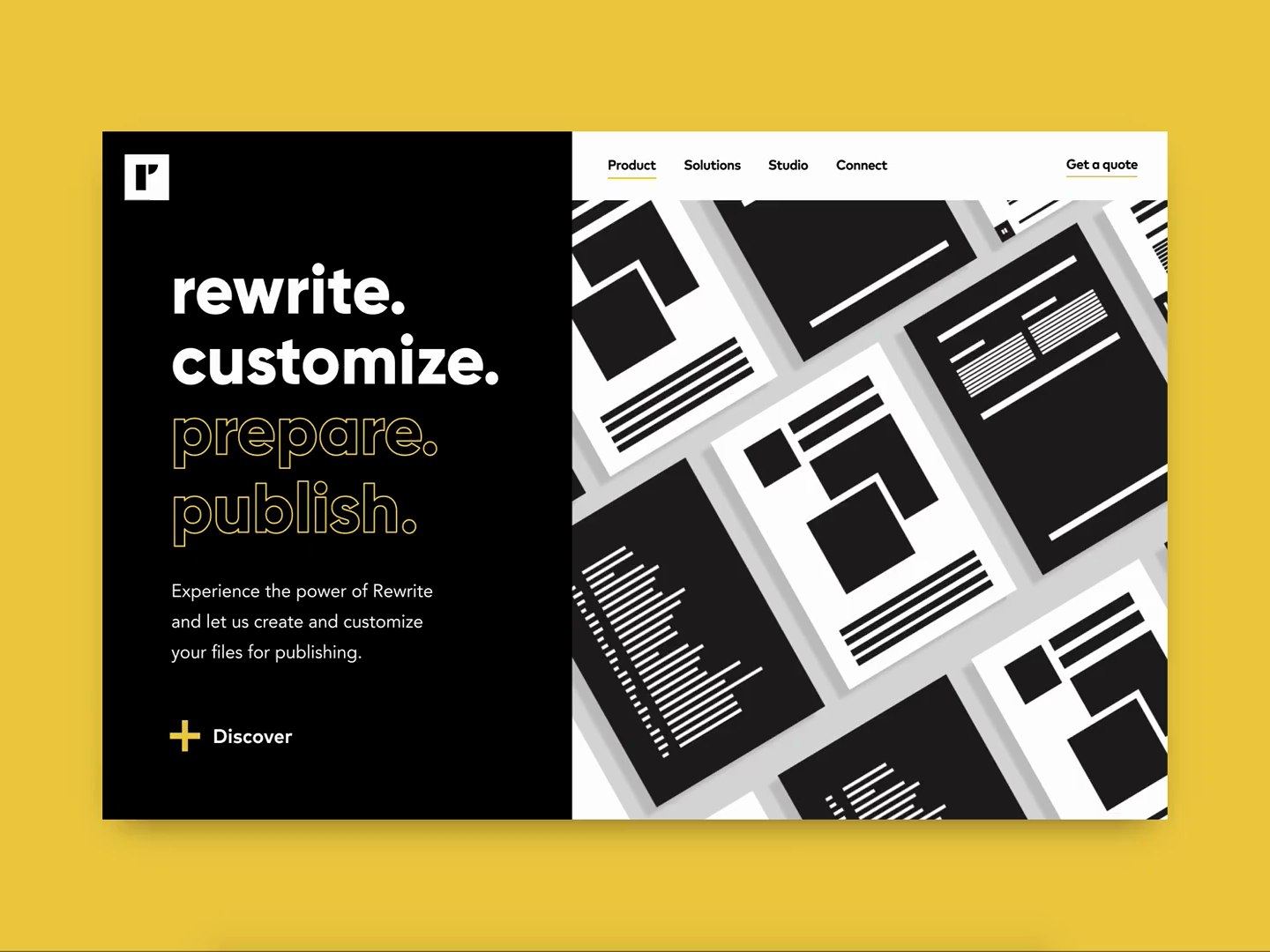
ааа, лол; ну моё обоснование в пользу regular - будет проще читаться при таком примерно размере на неоднородном фоне
НШ
Нужно было сделать кружок с цифрой компонентом и расплодить, тогда при смене главного компонента, сменились бы все остальные, а так только вручную править каждый
Спасибо. Просто нужно ещё 6 картинок таких менять. Так и сделаю
N
А Африкой сплит скрин просится. Чтобы разнести кашу из картинки, теста, баттона и карты по двум сторонам
о, во, прикольно будет, согласна
SD
ааа, лол; ну моё обоснование в пользу regular - будет проще читаться при таком примерно размере на неоднородном фоне
окей
VS
а можно в фш компоненты делать?
А ты в Adobe. Не обратил внимения. В Фигме делай, там с этим по проще. В Иллюстраторе можно сделать символ и править главный символ чтобы изменить его копии. нО Я НЕ вникал
N
А ты в Adobe. Не обратил внимения. В Фигме делай, там с этим по проще. В Иллюстраторе можно сделать символ и править главный символ чтобы изменить его копии. нО Я НЕ вникал
не знала про иллюстратор О_о думала компоненты только все эти UIные приложения используют
A🌈
это montserrat ,там нету регулар
а если найду
N

Добрый день. Подскажите, пожалуйста, как сделать цифру 65 тут не жирной, а знак процента оставить жирным?
Что бы не переделывать всё с начала
Что бы не переделывать всё с начала
есть идея, можно сделать из одного smart object, копировать и по дабл клику изменять, ща проверю
VS
есть идея, можно сделать из одного smart object, копировать и по дабл клику изменять, ща проверю
То ж интересная идея. отпишешь о результате
A🌈

чего там еще у монтсеррата нет
SD
ааа, лол; ну моё обоснование в пользу regular - будет проще читаться при таком примерно размере на неоднородном фоне
да,так действительно лучше ,спасибо!
SD
нашли
N
работает крч, но там надо чтобы все были полными копиями друг друга
VS
работает крч, но там надо чтобы все были полными копиями друг друга
Значит переплоди заново
N
Значит переплоди заново
да это не я спрашивала ахахахаха
НШ
есть идея, можно сделать из одного smart object, копировать и по дабл клику изменять, ща проверю
smart object это вроде как фотошоп. А тут иллюстратор.
A
Нужно было сделать кружок с цифрой компонентом и расплодить, тогда при смене главного компонента, сменились бы все остальные, а так только вручную править каждый
это люстра)