RF
Size: a a a
2019 November 08
Еретик
Ну я реально сначала не понял о чем он
RF
Но штука полезная да. Правда пришлось кучу стилей в ручную перерисовывать что бы оно вот так работкало
MR

Всем привет, небольшой вопрос по AI
Существует ли простой способо точно "вставить" один объект в другой?
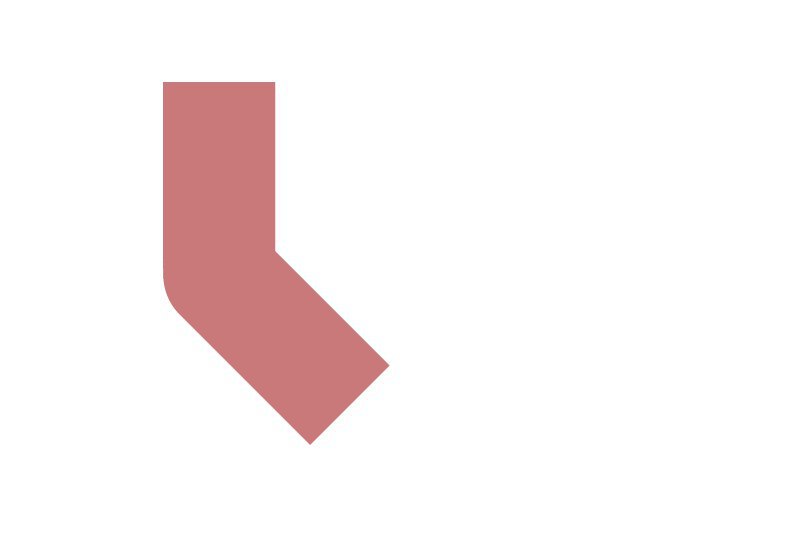
Вот пример. Нужно чтобы круг идеально вошел в ту часть, где пустое пространство. Конечно, это можно делать ручками, но в таком случае это достаточно трудоемкий процесс, нужно приближать, присматриваться... ибо зачастую появляются зазоры.
Существует ли простой способо точно "вставить" один объект в другой?
Вот пример. Нужно чтобы круг идеально вошел в ту часть, где пустое пространство. Конечно, это можно делать ручками, но в таком случае это достаточно трудоемкий процесс, нужно приближать, присматриваться... ибо зачастую появляются зазоры.
J
я не видела
S
Так привязка у узлам есть.
A

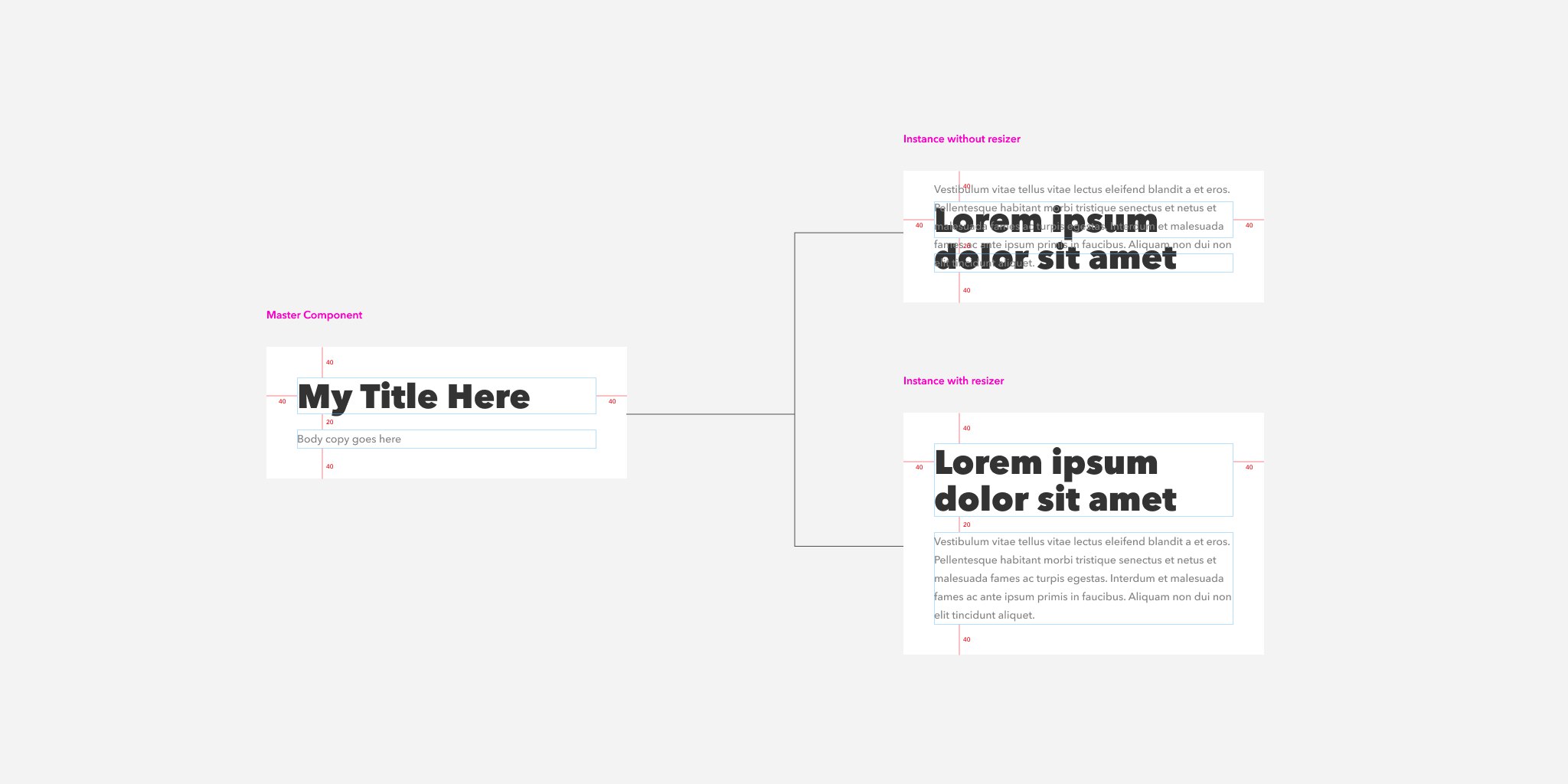
Dynamic Component Resizer — помощью этого плагина вы сможете настраивать компоненты и изменять их экземпляры, сохраняя интервалы, которые вы установили в мастер-компоненте.
Install plugin
Install plugin
A
Button Resizer — плагин изменяет размер кнопки чтобы она соответствовала ширине лейбла.
Install plugin
Install plugin
A
Button Resizer — в Sketch 58 добавили динамические кнопки, а Microsoft добавил в Figma такой же плагин.
Install plugin
Install plugin
RF
Button Resizer — плагин изменяет размер кнопки чтобы она соответствовала ширине лейбла.
Install plugin
Install plugin
RF
Да ничего
КР

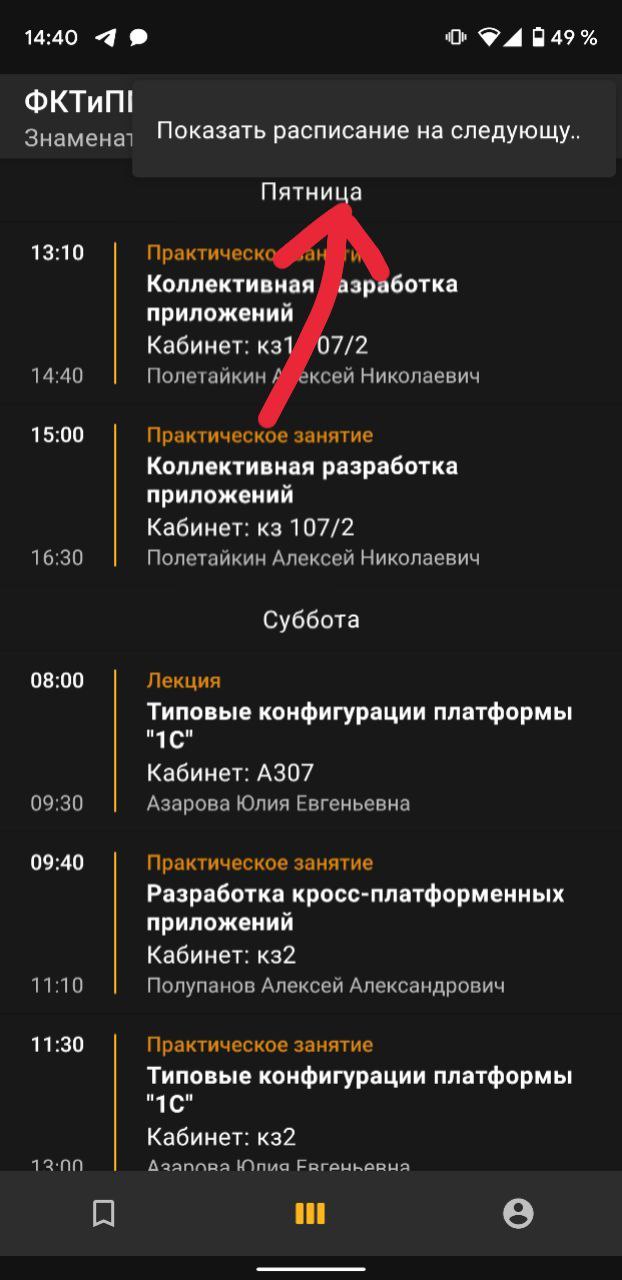
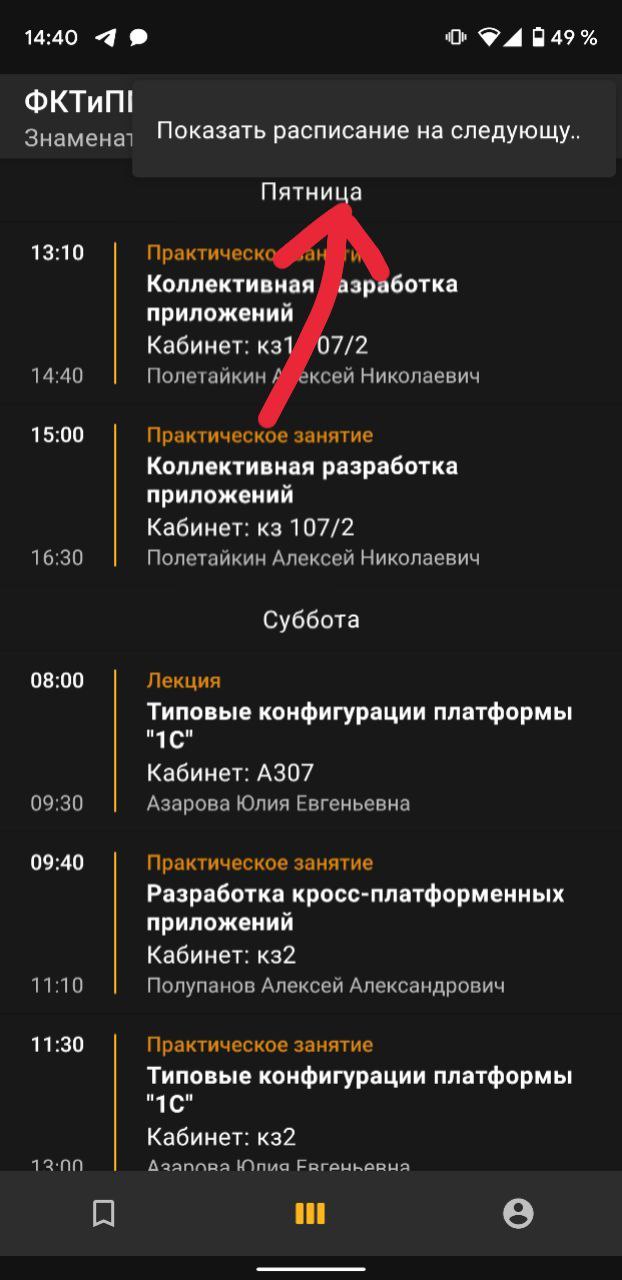
Подскажите пожалуйста: делаю приложение по выводу учебного расписания, и обычно достаточно посмотреть только текущую неделю, но иногда нужно заглянуть на следующую. Я сделал переход через три точки, но выглядит не очень красиво. Ок, ладно, но теперь мне нужно добавить возможность подсвечивать количество изменений в расписании. То есть до перехода на это расписание пользователь видит, что там произошло 5 изменений. Но, например, на этой неделе обновилось две пары, а на следующей три, и надо это показать. Как считаете, через что лучше сделать навигацию? Я думал про floating action button, но интуитивно понятного значка я не нашёл, а делать extended action button как-то жирно, он слишком много места займёт. Подумал сделать стрелочку на тулбаре и там в кружочке показывать количество изменений, но вроде это противоречит материал гайдлайнам. Буду рад помощи, а то я в ступоре.
e
@Forcreative Шо то не понял как твой Стакс работает
F
На indeed три отзыва
И точно, не слышал о таком сайте, спасибо
RF
И точно, не слышал о таком сайте, спасибо
Но там как то уж слишком миленько все. Падазрительна
RF

Подскажите пожалуйста: делаю приложение по выводу учебного расписания, и обычно достаточно посмотреть только текущую неделю, но иногда нужно заглянуть на следующую. Я сделал переход через три точки, но выглядит не очень красиво. Ок, ладно, но теперь мне нужно добавить возможность подсвечивать количество изменений в расписании. То есть до перехода на это расписание пользователь видит, что там произошло 5 изменений. Но, например, на этой неделе обновилось две пары, а на следующей три, и надо это показать. Как считаете, через что лучше сделать навигацию? Я думал про floating action button, но интуитивно понятного значка я не нашёл, а делать extended action button как-то жирно, он слишком много места займёт. Подумал сделать стрелочку на тулбаре и там в кружочке показывать количество изменений, но вроде это противоречит материал гайдлайнам. Буду рад помощи, а то я в ступоре.
Обычно изменения или оповещения об изменениях закидывают в иконку типа колокольчика
S
@Forcreative Шо то не понял как твой Стакс работает