F
Size: a a a
2020 March 01
А Окунев свое руководство по фигме обновил?
F
А то я так и не читал
F
Про автолеауты есть там?
N
А Окунев свое руководство по фигме обновил?
Не думаю
F
Не думаю
Скажи чтобы обновил
N
Про автолеауты есть там?
А ты до сих пор не понял их?)
N
Скажи чтобы обновил
Хорошо)
F
А ты до сих пор не понял их?)
Просто читать не буду если там нет про автолеауты
「ᅠ
Про автолеауты есть там?
про ал виктор годноту запилил
F
про ал виктор годноту запилил
Что за Виктор
N
Просто читать не буду если там нет про автолеауты
Зачем читать что-то о фигме? Она же простая такая
F
Виктор Зло
F
Зачем читать что-то о фигме? Она же простая такая
Чтобы обосрать потом
N
Что за Виктор
Лысый
SS
ооООоОоО мастхеф
「ᅠ
Что за Виктор
вообще он должен щас быть на высоте,а ты даже не знаешь его
F
вообще он должен щас быть на высоте,а ты даже не знаешь его
Показывай
N
ооООоОоО мастхеф
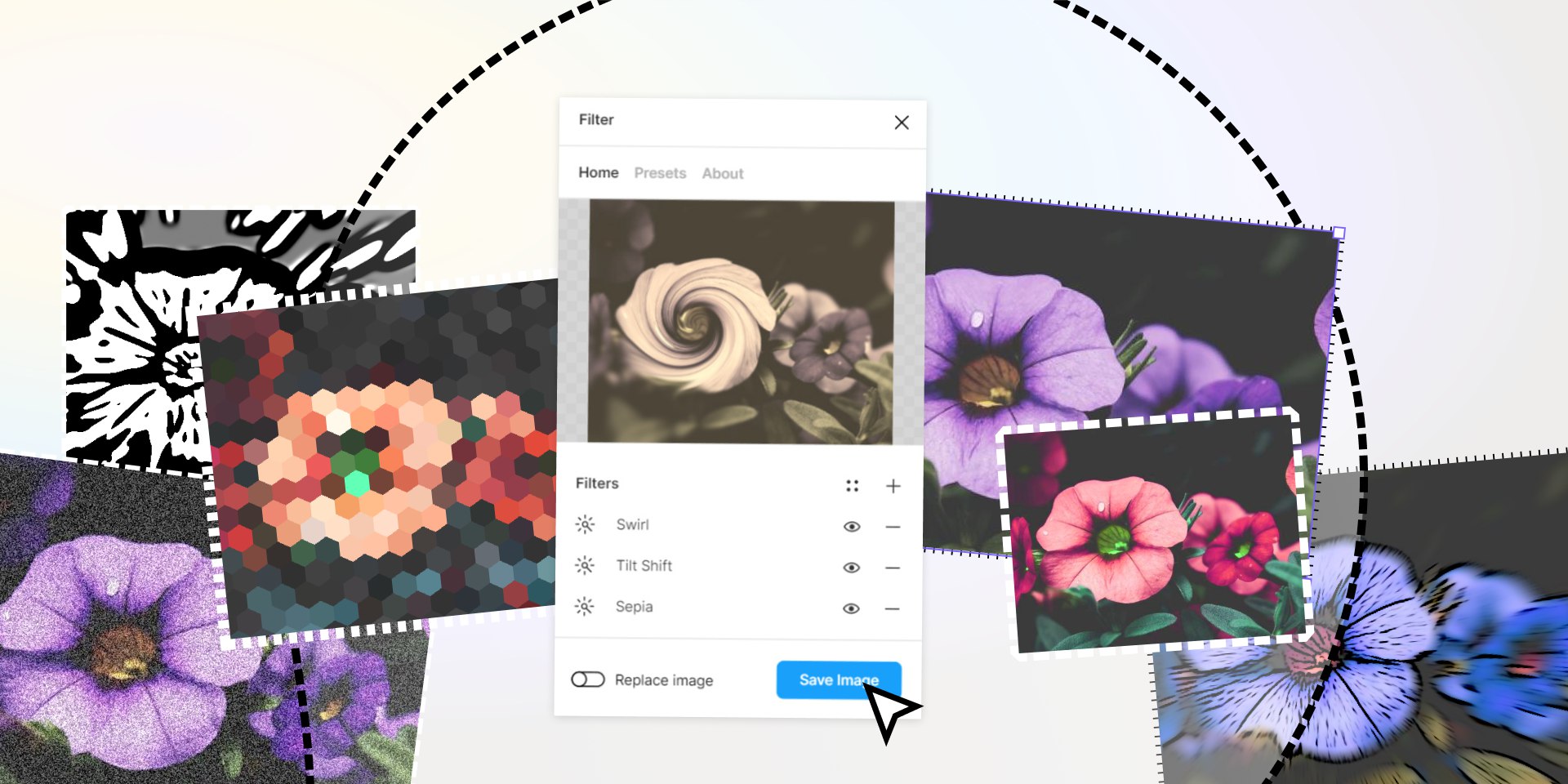
В сочетании с градиентными масками и фильтрами в масках уже фотошопе сосет
「ᅠ
Показывай
F
А, видел его в блендер чате