Size: a a a
2017 November 29

🔥 Новый тренд 🔥 - бесшовные переходы, лучше познакомиться и посмотреть пример можете по ссылке https://medium.com/sketchdesigner/animation2-8997c9758e7f
2017 November 30

Обещанное продолжение темы " Создание логотипа". В статье описаны 9 способов создания лого, у вас все получится 🤝
http://telegra.ph/Kak-mne-narisovat-logotip-11-28
http://telegra.ph/Kak-mne-narisovat-logotip-11-28
2017 December 04

При создании нового дизайна важно отталкиваться от хорошего примера. Как правильно выбрать образец описано в статье.
http://telegra.ph/Vybor-stilya-dlya-sajta-12-04
http://telegra.ph/Vybor-stilya-dlya-sajta-12-04

Необычный сайт с очень крутой подачей.
http://rainforest.arkivert.no/#kart
http://rainforest.arkivert.no/#kart
2017 December 05

Вчера выкладывала 1-ую часть статьи о правильном выборе образца для дизайна. Пришло время для продолжения 👇🏿
http://telegra.ph/Vybor-stilya-dlya-sajta-09-28
http://telegra.ph/Vybor-stilya-dlya-sajta-09-28
2017 December 07

Друзья, я просто в шоке от новой криптовалюты - "cryptokitties". Каждый кот является единственным в своем роде и 100% принадлежит вам; он не может быть воспроизведен, удален. Один котик стоит минимум 10 00 р, но не в рублях друзья, а в ethereum! Удачных вам котят ☄️☄️☄️ www.cryptokitties.co
Оцените крутой дизайн котят и сайта 🔥
Оцените крутой дизайн котят и сайта 🔥
2017 December 08

🌈 Давно хотелось поговорить на тему цвета. Как цвет влияет на пользователя, какие вызывает ассоциации. Насколько сильно цвет меняет восприятие зрителя в зависимости от других цветов рядом. Статей на эту тему будет несколько, вот первая 👇🏿 думаю, что вам будет интересно
http://telegra.ph/Cvet--1-chast-11-03
http://telegra.ph/Cvet--1-chast-11-03
2017 December 11

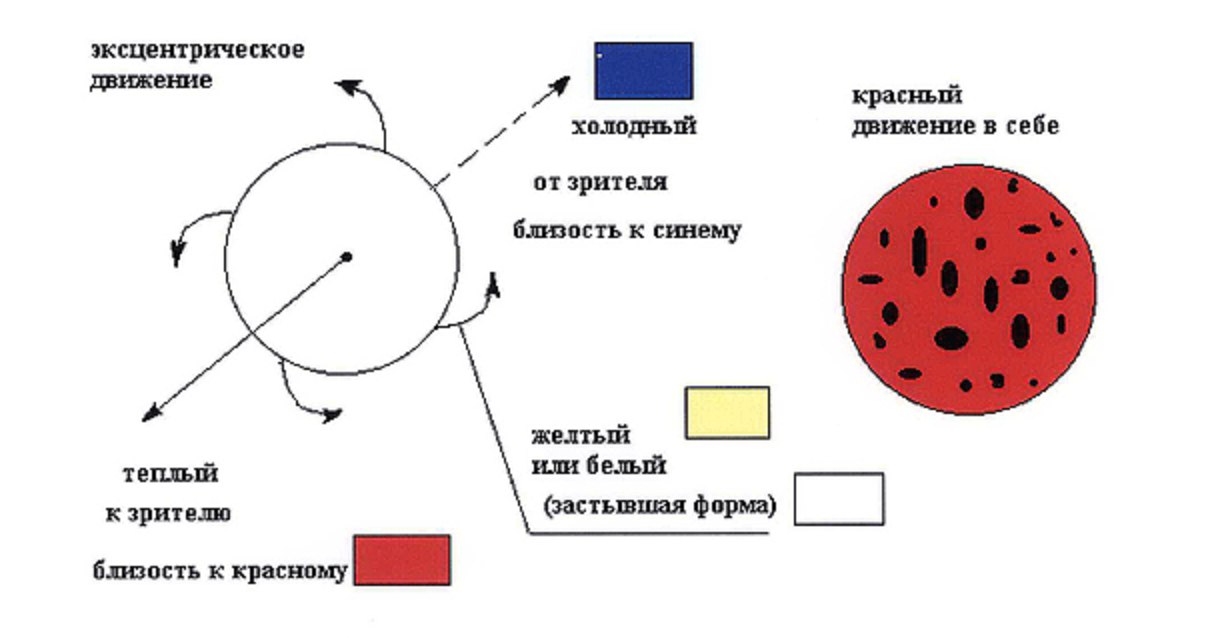
🍭 Продолжаем тему "Цвет" и его влияние на пользователя. Разбираю тему на примере работ Кандинского и его теорий. Так что все серьёзно, котоны.
http://telegra.ph/Cveta-2-11-03
http://telegra.ph/Cveta-2-11-03
2017 December 12

Прекрасная статья о любви к шрифтам. "Для меня это проявление некой внутренней чувствительности. Типографика создает эмоциональную связь между автором и аудиторией. Эта связь возникает в любом случае, но её характер зависит от выбранной гарнитуры."🖤📲
http://pywb-h.herokuapp.com/https://habrahabr.ru/company/mailru/blog/344132/
http://pywb-h.herokuapp.com/https://habrahabr.ru/company/mailru/blog/344132/

💒 Во имя Кандинского, Гете и святой Аналитики. Цвет.
Заключительная часть "Динамика цвета", надеюсь вам понравится 🍡
http://telegra.ph/Cveta-3-11-03
Заключительная часть "Динамика цвета", надеюсь вам понравится 🍡
http://telegra.ph/Cveta-3-11-03
2017 December 13

На сайте вы сможете приобрести простые UI Kit, стильные и подойдут на многие случаи жизни. Если покупать не хочется, можно просто копировать элементы, которые понравились. В общем небольшой портал, если с идеями напряг =)
https://ui8.net/products/simple-ui-kit
https://ui8.net/products/simple-ui-kit
2017 December 14

Товарищи, наш канал теперь облагорожен божьим домом 💒 так что с этого момента относимся к контенту еще внимательнее! Будто это не посты, а скрижали! 🎆

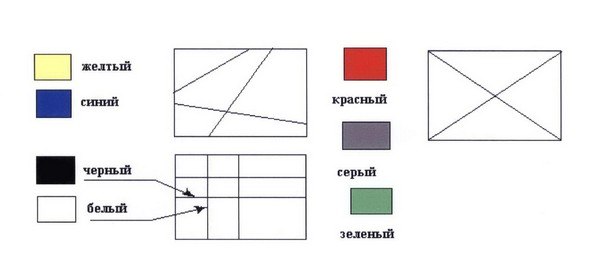
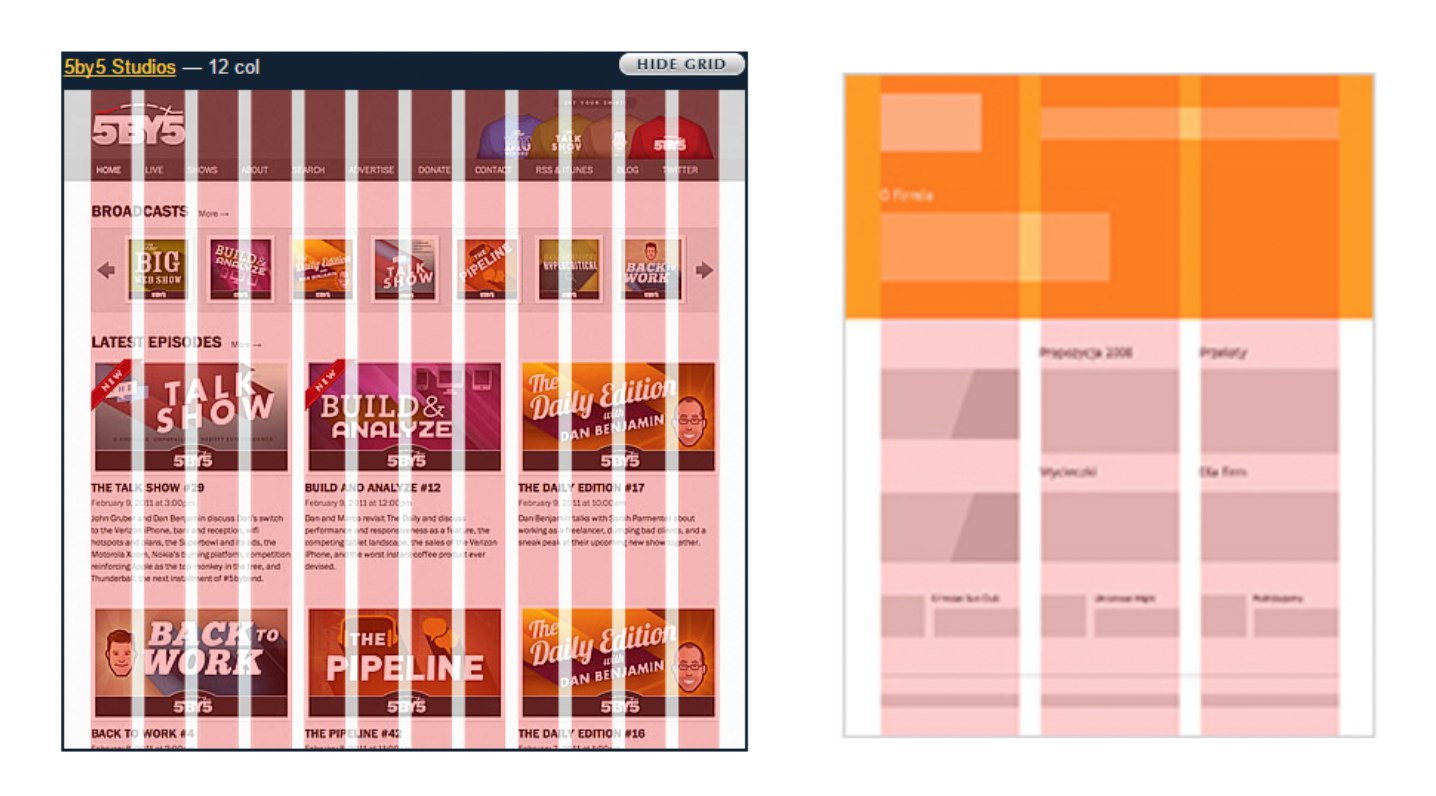
Сегодня тема модульных сеток и зачем они вообще нам нужны? Раньше сетки были немного хаотичные, но мы уже не те что прежде, у нас есть 📏 линейки! Мы неустанно стремимся к упрощениям и повторениям, это делает наш дизайн легче для восприятия. Сложных форм все меньше, нас захватили прямоугольники 🔳
http://telegra.ph/Prostaya-setka-12-12
http://telegra.ph/Prostaya-setka-12-12
2017 December 15

СХ (клиентский опыт)
Друзья, я часто пишу о UI UX, но совсем не разбирала тему CX. Мой личный опрос показал, что далеко не все знают, что это вообще такое.
"Исследования показали, что 86% ваших клиентов готовы платить больше за более лучший CX, чем UI UX."
Так что давайте подробно рассмотрим эту тему.
http://telegra.ph/SH-12-13
Друзья, я часто пишу о UI UX, но совсем не разбирала тему CX. Мой личный опрос показал, что далеко не все знают, что это вообще такое.
"Исследования показали, что 86% ваших клиентов готовы платить больше за более лучший CX, чем UI UX."
Так что давайте подробно рассмотрим эту тему.
http://telegra.ph/SH-12-13
2017 December 18

Figma спросила 18 дизайнеров о том, какие тенденции UI / UX они прогнозируют в 2018 году.
1. Доступность в первую очередь, Эго во вторую
2. Сотрудничество в области проектирования будет эхоинженерным
3. Дизайнеры будут сосредоточены на этике
4. Дизайнеры будут слишком сильно опираться на отраслевые стандарты
5. С большой эффективностью приходит большая ответственность
6. Мы проигнорируем одну тенденцию, в которой мы все нуждаемся
7. Дизайн будет основным игроком в социальных изменениях
8. Инструменты дизайна сделают дизайнера из каждого
9. Джейсон Шварцман сказал, что взаимодействие - это лучше всего
10. Навыки людей будут иметь большее значение, чем когда-либо
11. Пришло время динамически реагировать на окружающую среду
12. Лучшие инструменты дизайна приведут к лучшему брендингу через системы проектирования
13. Системы проектирования будут обслуживать людей, а не продукты
14. Плоский дизайн больше не будет фокусом ...
подробнее по ссылке https://blog.figma.com/18-designers-predict-ui-ux-trends-for-2018-2d04d41361c6
1. Доступность в первую очередь, Эго во вторую
2. Сотрудничество в области проектирования будет эхоинженерным
3. Дизайнеры будут сосредоточены на этике
4. Дизайнеры будут слишком сильно опираться на отраслевые стандарты
5. С большой эффективностью приходит большая ответственность
6. Мы проигнорируем одну тенденцию, в которой мы все нуждаемся
7. Дизайн будет основным игроком в социальных изменениях
8. Инструменты дизайна сделают дизайнера из каждого
9. Джейсон Шварцман сказал, что взаимодействие - это лучше всего
10. Навыки людей будут иметь большее значение, чем когда-либо
11. Пришло время динамически реагировать на окружающую среду
12. Лучшие инструменты дизайна приведут к лучшему брендингу через системы проектирования
13. Системы проектирования будут обслуживать людей, а не продукты
14. Плоский дизайн больше не будет фокусом ...
подробнее по ссылке https://blog.figma.com/18-designers-predict-ui-ux-trends-for-2018-2d04d41361c6
2017 December 19

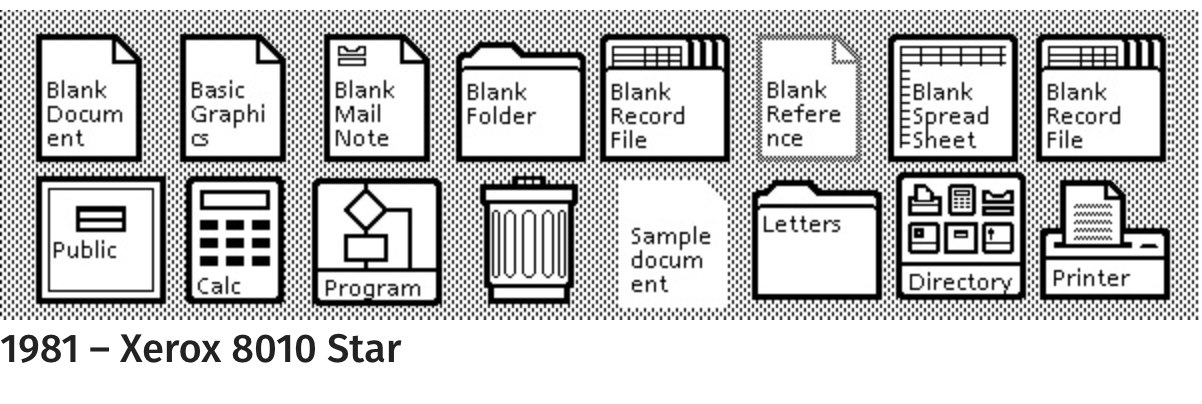
"Красота — это повтор. Красота — это когда есть ровный, предсказуемый ритм." 🎹
Я посвещаю эту цитату нашим друзьям - иконкам!
Иконки во многом определяют стиль ui, поэтому заслуживают немного исторических сводок. Подробнее о подборе иконок и их истории в статье 👇
http://telegra.ph/Risuem-ikonki-12-12
Я посвещаю эту цитату нашим друзьям - иконкам!
Иконки во многом определяют стиль ui, поэтому заслуживают немного исторических сводок. Подробнее о подборе иконок и их истории в статье 👇
http://telegra.ph/Risuem-ikonki-12-12
2017 December 20

Туннельное зрение
Если вы догадываетесь, что ваша целевая аудитория скорее всего прибывает в состоянии стресса, нужно помнить о "туннельном зрении". Например сайты для адвокатов. Логично, что события в жизни человека не самые приятные и скорее всего он немного нервничает. В таком состоянии человек теряет способность к периферическому обзору. Воспринимается лишь изображение, попадающее на центральную область сетчатки глаза. Это, конечно, крайний случай, но совсем сбивать со счетов не стоит.
Такое стрессовое состояние может включаться во время напряжённой игры. Когда пользователю нужно быть предельным внимательным, если он хочет победить.
В таких ситуация важно размещать основной функционал и самый важный контент в центре экрана. При размещении важного контента в нижней части экрана или боковых - пользователь может просто не увидеть нужную информацию и из-за этого потерять преимущества.
Если вы догадываетесь, что ваша целевая аудитория скорее всего прибывает в состоянии стресса, нужно помнить о "туннельном зрении". Например сайты для адвокатов. Логично, что события в жизни человека не самые приятные и скорее всего он немного нервничает. В таком состоянии человек теряет способность к периферическому обзору. Воспринимается лишь изображение, попадающее на центральную область сетчатки глаза. Это, конечно, крайний случай, но совсем сбивать со счетов не стоит.
Такое стрессовое состояние может включаться во время напряжённой игры. Когда пользователю нужно быть предельным внимательным, если он хочет победить.
В таких ситуация важно размещать основной функционал и самый важный контент в центре экрана. При размещении важного контента в нижней части экрана или боковых - пользователь может просто не увидеть нужную информацию и из-за этого потерять преимущества.
2017 December 22

Решила сделать для вас еще одну небольшую подборку для поиска шрифта мечты:
Если вам нравится какой-то шрифт, можете поставить себе приложение WhatTheFont. Для iPhone точно есть, для Android — не знаю. Фотографируете текст, программа отправляет его на сервер и возвращает ответ, какой это шрифт.
Если вы хотите сочетать шрифты между собой, рекомендую зайти на сайт Fonts in use и поискать тот шрифт, что вам нравится. Если его там нет, не пользуйтесь им. Скорее всего, он 👹
Наконец, есть сайт Font Squirrel с кучей бесплатных шрифтов. Там есть поиск по кириллице.
Как легко проверить читаемость шрифта?
1 Скопируйте слой с текстом, преобразуйте в смарт-объект или в обычный растр
2 Фильтры > Размытие > Размытие по Гауссу
3 Сравните шрифты после фильтра, как вы заметите один шрифт читается лучше другого. Это может сыграть большую роль для слабовидящих.
Так же подборку шрифтов я предлагаю в статье http://telegra.ph/Podborka-shriftov-11-14
Если вам нравится какой-то шрифт, можете поставить себе приложение WhatTheFont. Для iPhone точно есть, для Android — не знаю. Фотографируете текст, программа отправляет его на сервер и возвращает ответ, какой это шрифт.
Если вы хотите сочетать шрифты между собой, рекомендую зайти на сайт Fonts in use и поискать тот шрифт, что вам нравится. Если его там нет, не пользуйтесь им. Скорее всего, он 👹
Наконец, есть сайт Font Squirrel с кучей бесплатных шрифтов. Там есть поиск по кириллице.
Как легко проверить читаемость шрифта?
1 Скопируйте слой с текстом, преобразуйте в смарт-объект или в обычный растр
2 Фильтры > Размытие > Размытие по Гауссу
3 Сравните шрифты после фильтра, как вы заметите один шрифт читается лучше другого. Это может сыграть большую роль для слабовидящих.
Так же подборку шрифтов я предлагаю в статье http://telegra.ph/Podborka-shriftov-11-14
2017 December 25

Нулевой интерфейс
Не так далеки те времена, в которые наш дизайн перейдет в новое измерение.
А может оно уже настало? Нулевой интерфейс - это отказ от сенсерного интерфейса, переход к голосовому и тактильному .
Ноль - это то, как мы, как пользователь взаимодействуем с нашим содержанием. 🌀
Друзья, пока это совершенно новая тема, если бы она была пирожком🥐, то мы бы сейчас только учились раскатывать тексто. Поэтому каких-то упражнение или правил для наработки опыта сейчас нет. Мне понятно, что для развития своего навыка в новом формате интерфейса нужно отталкиваться от более общих представлений о дизайне. Отойти немного в сторону от тех проблем которые волнуют сейчас и посмотреть на картину в целом.
Очевидно что нужно развивать эмпатию, я уже писала на эту тему. http://telegra...mpatiya-11-23
Что еще? Очевидно, что пригодится 3d виденье мира, так как мы уходим из плоского 2д формата и переходим в новое измерение. Для этого предлагаю вам ознакомиться с программой Cinema 4d ⚡️, я её просто обожаю. Если нет времени на изучение то просто посмотрите пару уроков на ютубе, стоит проникнуться темой.
Основная задача остается той же - создать для пользователя максимально понятные условия. Думаю, здесь кроме практики особенно ничего не поможет, ну еще тестирование своих интерфейсов, но это по сути часть практики создания.
Ну и как вы догадались - важно развивать понимание физических элементов управления. Развить понимание жестов над устройством без необходимости прикасаться к экрану непосредственно. Как нам этого добиться?
https://www.iphones.ru/iNotes/740767 Статья о жестах пока не нулевого интерфейса, но тем не менее схожими от Apple. Я вижу это аналогом ноля, потому что в итоге скорее всего эти жесты просто перенесутся с поверхности экрана на виртуальную площадь перед глазами.
Плюсом небольшая статья о нулевом интерфейсе, в ней подробнее описано, что это такое. http://deadsign.ru/ux/zero_ui/
Не так далеки те времена, в которые наш дизайн перейдет в новое измерение.
А может оно уже настало? Нулевой интерфейс - это отказ от сенсерного интерфейса, переход к голосовому и тактильному .
Ноль - это то, как мы, как пользователь взаимодействуем с нашим содержанием. 🌀
Друзья, пока это совершенно новая тема, если бы она была пирожком🥐, то мы бы сейчас только учились раскатывать тексто. Поэтому каких-то упражнение или правил для наработки опыта сейчас нет. Мне понятно, что для развития своего навыка в новом формате интерфейса нужно отталкиваться от более общих представлений о дизайне. Отойти немного в сторону от тех проблем которые волнуют сейчас и посмотреть на картину в целом.
Очевидно что нужно развивать эмпатию, я уже писала на эту тему. http://telegra...mpatiya-11-23
Что еще? Очевидно, что пригодится 3d виденье мира, так как мы уходим из плоского 2д формата и переходим в новое измерение. Для этого предлагаю вам ознакомиться с программой Cinema 4d ⚡️, я её просто обожаю. Если нет времени на изучение то просто посмотрите пару уроков на ютубе, стоит проникнуться темой.
Основная задача остается той же - создать для пользователя максимально понятные условия. Думаю, здесь кроме практики особенно ничего не поможет, ну еще тестирование своих интерфейсов, но это по сути часть практики создания.
Ну и как вы догадались - важно развивать понимание физических элементов управления. Развить понимание жестов над устройством без необходимости прикасаться к экрану непосредственно. Как нам этого добиться?
https://www.iphones.ru/iNotes/740767 Статья о жестах пока не нулевого интерфейса, но тем не менее схожими от Apple. Я вижу это аналогом ноля, потому что в итоге скорее всего эти жесты просто перенесутся с поверхности экрана на виртуальную площадь перед глазами.
Плюсом небольшая статья о нулевом интерфейсе, в ней подробнее описано, что это такое. http://deadsign.ru/ux/zero_ui/