SS
Size: a a a
2019 June 12
Подскажите, почему отступы в одних файлах два пробела, а в других 4? Как сделать их едиными
editorconfig?
2019 June 13
KL
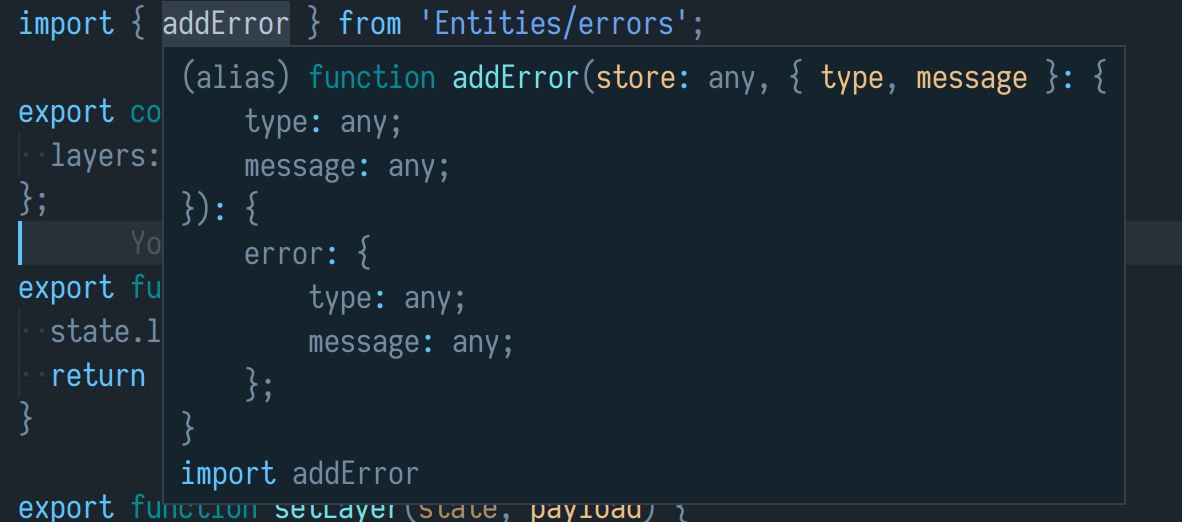
Гайс, а как сдлеать так, что бы при ctrl + click на import я прыгал в файл, а не открывался quickview с файлом?
VS
Гайс, а как сдлеать так, что бы при ctrl + click на import я прыгал в файл, а не открывался quickview с файлом?
Тыкай на сам файл в пути, а не его импорт
2019 June 14
ТУ
Добрый день, подскажите пожалуйста, есть приложение на реакте, у нас в компании при импорте принято указывать путь от app например app/components/Payment, но к сожалению vs code не позволяет быстрой перейти и посмотреть содержимое файла т.к. не может найти его. Может кто то решал такую проблему?
ТУ
Такие пути сделаны при помощи добавления в конфиг вебпака ROOT_FOLDER_PATH
A
Такие пути сделаны при помощи добавления в конфиг вебпака ROOT_FOLDER_PATH
Добрый, у нас тоже повсеместно используются алиасы, все работает отлично и в вскоде и в вебшторме. Но путь мы задаем с помощью resolve.alias опции в вебпаке, и дублируем эти алиасы в jsconfig/tsconfig
ТУ
resolve: {
extensions: ['*', '.js', '.jsx'],
modules: [
path.resolve(__dirname, ROOT_FOLDER_PATH),
'node_modules',
],
},
extensions: ['*', '.js', '.jsx'],
modules: [
path.resolve(__dirname, ROOT_FOLDER_PATH),
'node_modules',
],
},
ТУ
получается просто сразу сделано, без алиасов
A
ROOT_FOLDER_PATH это какая-то переменная вебпака?
ТУ
Это переменная в конфиге которя импортируется
ТУ
ROOT_FOLDER_PATH: '../dashboard-front'
A
вам в jsconfig или (tsconfig если у вас typescript) надо прописать
этот же алиас
этот же алиас
A
"compilerOptions": {
"allowSyntheticDefaultImports": false,
"baseUrl": "../dashboard-front'",
},A
аа не, у вас начинается с app, не так
A
"compilerOptions": {
"allowSyntheticDefaultImports": false,
"baseUrl": "./",
"paths": {
"app/*": ["'../dashboard-front/*"],
}
},A
что-то типо того