L
Size: a a a
2021 February 22
или вот тут потренироваться https://github.com/sudheerj/javascript-interview-questions
мерси.
R
Ребята кто подскажет как создать ссылку на роут вложенного children роута при условии что пути именованные, могу сам создать через Path но я не хочу этого делать, чтобы на будущее везде path не менять, но но не могу достучаться до вложенного роута
R
вторая ссылка Contact хочу прописать тоже именновынным https://yadi.sk/i/GdfDgUdAznQaZw
MF
Собираем вебпаком, а не таск менеджером
Я некоторые вещи до сих пор собираю через gulp, потому что таск-ранеры работают быстрее (им надо отслеживать только те зависимости, которые указал). Плюс, в gulp можно самому обработать исключения, если его не обрабатывает плагин. И тогда у тебя вотчер не падает.
AA
Michail
Спец хороший, препод хороший, курсы хорошие (но очень растянуты). Имхо чсв огромное. Но думаю он точно сможет обосновать почему у всех все плохо, а у них нет
Эм, что? ЧСВ? В каком месте? Я что-то пропустил?)
Д
Artur Arslanov
Эм, что? ЧСВ? В каком месте? Я что-то пропустил?)
Может он имел ввиду снобизм, хотя это почти одно и тоже
F
добрый день. возможно не по адресу, но вдруг кто-нибудь сталкивался с этим.
Разрабатываю проект на nuxt'е и возникла проблема, что при добавлении товара не ребилдится проект. Приходится руками ребилдить. Можно это как-то автоматизировать?
Разрабатываю проект на nuxt'е и возникла проблема, что при добавлении товара не ребилдится проект. Приходится руками ребилдить. Можно это как-то автоматизировать?
V
Вообще грядет золотой век для фронтенда. Сейчас как только окончательно загнется IE11 станет вообще хорошо :)
Ага, а потом приедет очередь ФФ ибо единственно правильным является только хромоподобное поведение, не дай бог...
AA
Для писем тоже появились инструменты
Влад, а не подскажите что за инструменты
D

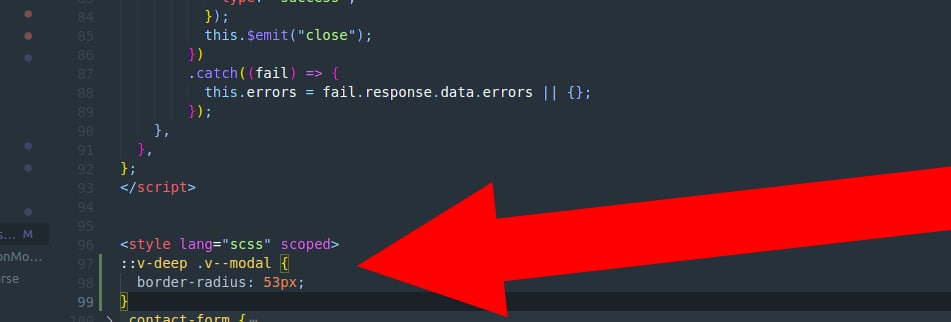
ребята, как я могу изменить vue-js-modal v-modal контейнер в scoped compoonent
Ю
подскажите мне один момент плиз
D
я использовал "::v-deep", но не работал
Ю
во вью2 store подключаю таким образом
Ю
new Vue({
render: h => h(App),
store,
router
}).$mount('#app')
render: h => h(App),
store,
router
}).$mount('#app')
Ю
Юра
new Vue({
render: h => h(App),
store,
router
}).$mount('#app')
render: h => h(App),
store,
router
}).$mount('#app')
во вью3 такое не прокатит?
A
Попробуйте ::v-deep >>> .v-modal
D
Попробуйте ::v-deep >>> .v-modal
несработал
PR
::v-deep .v-modal
D
Pavel Rusak
::v-deep .v-modal
несработал





