TG
Size: a a a
2020 January 14
и скажи какой командой сборку стартуешь
DG
и скажи какой командой сборку стартуешь
npm run build
TG
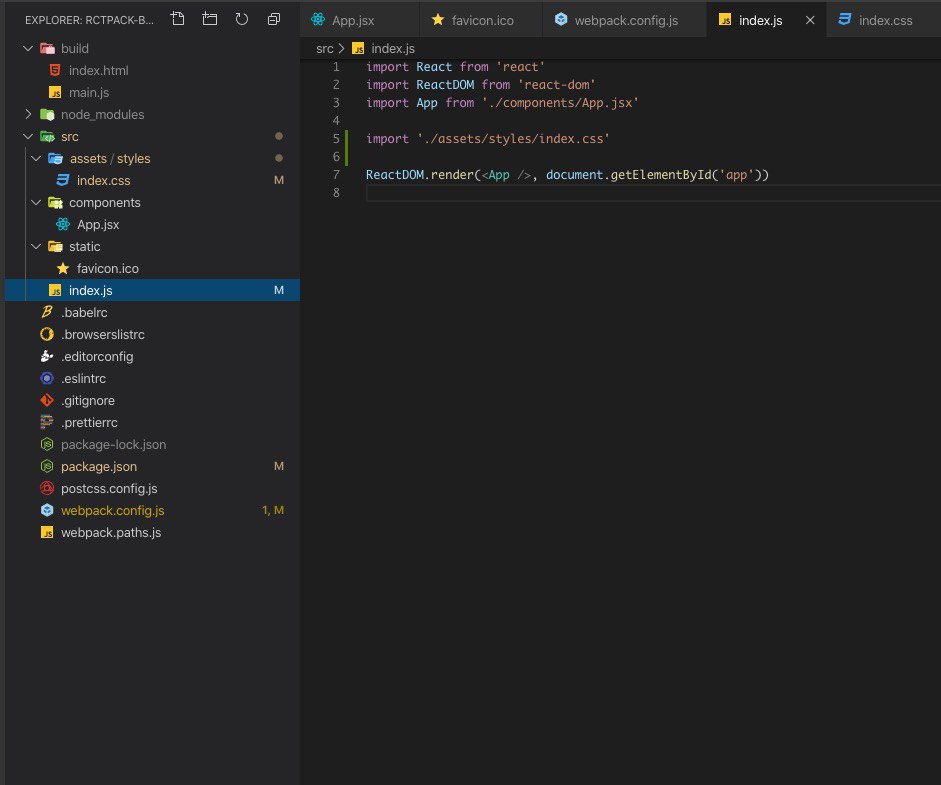
покажи теперь структуру проекта. как называется config
TG
да чето обманываешь где-то)
TG

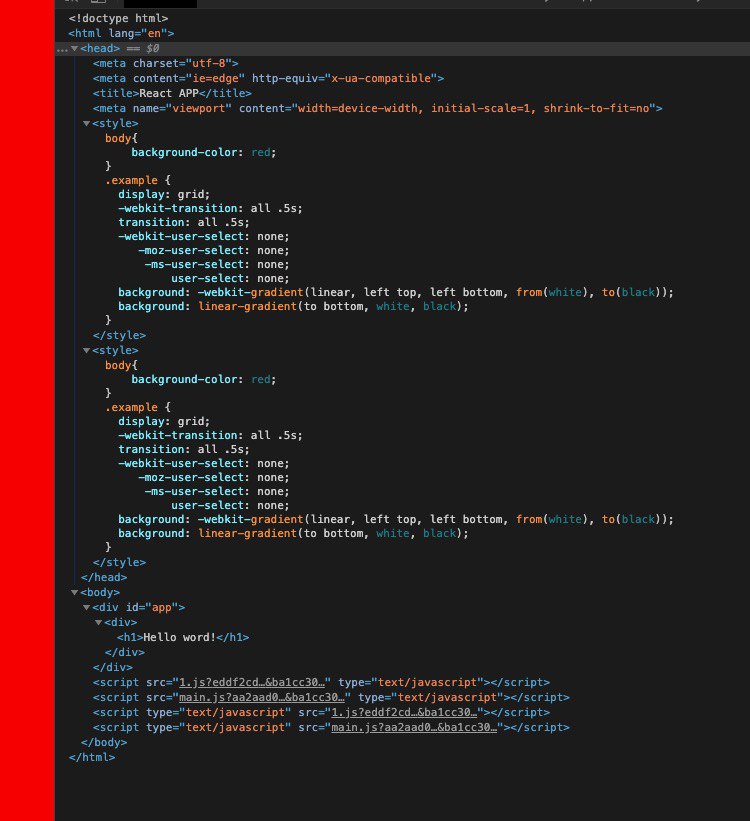
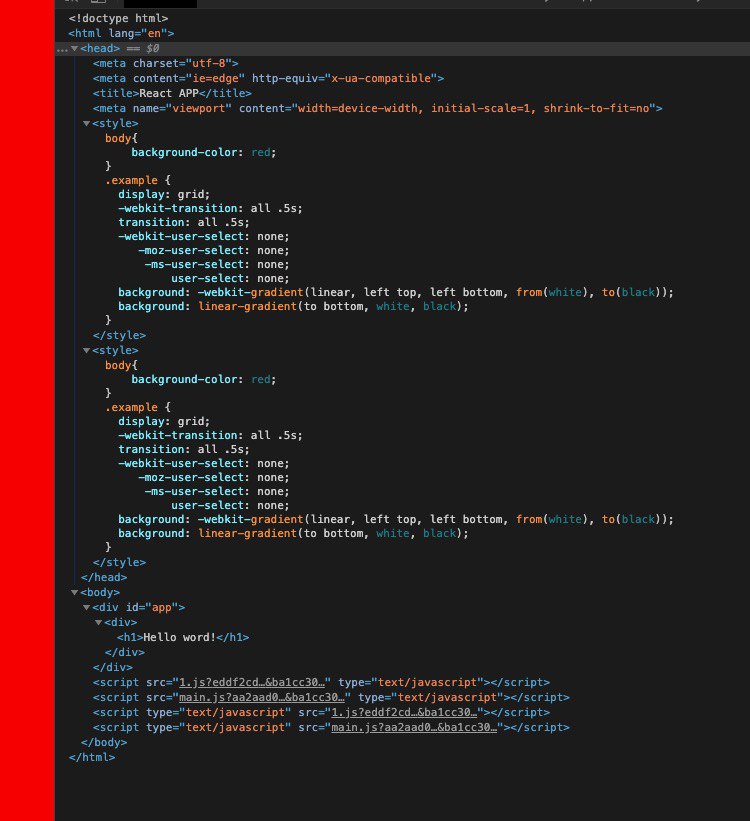
Не знаете из-за чего webpack дублирует стили https://gist.github.com/daniilgrigoryev/34de2fdf5477125e8213484dbd6f58c0
как минимум потому что в исходниках нет никакого .example
TG
пытаюсь расширить логику плагина gatsby который реализует локализацию. суть его работы вот в чем: он берет массив языков, например ["ru", "en"]. а потом, как я понимаю, работая как webpack plugin, он согласно этому массиву, на каждый jsx файл создает копию. например из test.jsx создаст 2 странички для ru и en соотвественно.
gatsby умеет вотчить файлы и реализует HMR. а вот этот плагин с локализацией не хочет следить за json файлами локализации. потому что судя по всему юзает какой-то хук компиляции, просто создавая свои файлы. может ли кто нибудь подсказать что можно сделать что бы научить его следить за json файлами и сообщать об этом HMR.
приму любую помощь хоть теоритические рассуждение, хоть наводку на какую-то зацепку.
gatsby умеет вотчить файлы и реализует HMR. а вот этот плагин с локализацией не хочет следить за json файлами локализации. потому что судя по всему юзает какой-то хук компиляции, просто создавая свои файлы. может ли кто нибудь подсказать что можно сделать что бы научить его следить за json файлами и сообщать об этом HMR.
приму любую помощь хоть теоритические рассуждение, хоть наводку на какую-то зацепку.
А
И заодно в догоночку вопрос, как сделать чтобы html-файлы обновлялись если включен hmr?
TG
Алексей
И заодно в догоночку вопрос, как сделать чтобы html-файлы обновлялись если включен hmr?
закрадываются опасения что с html такое не прокатит. потому что вникая в логику HMR, я понял что он обновляет только js/css. а вот HTML видимо нет. если конечно дом дерево не рендериться средствами js
А
закрадываются опасения что с html такое не прокатит. потому что вникая в логику HMR, я понял что он обновляет только js/css. а вот HTML видимо нет. если конечно дом дерево не рендериться средствами js
ага
А
в том то и трабл
R
у бабеля есть бабель лоадер, у кложур компилера есть такой же ловадер?
2020 January 15
A

Не знаете из-за чего webpack дублирует стили https://gist.github.com/daniilgrigoryev/34de2fdf5477125e8213484dbd6f58c0
Так он тебе не только стили дублирует
A
A
Просто index.html сам создай и сошлись на него вместо require('html-webpack-template')
DG
Просто index.html сам создай и сошлись на него вместо require('html-webpack-template')
Да, так и сделал. Помогло.
R
у бабеля есть бабель лоадер, у кложур компилера есть такой же ловадер?
Отбой - решилось добавлением resolve extensions
2020 January 16
А
А создать libs.js и сделать его точкой входа тупая идея или норм? А то хочется подключение/инициализацию либ в отдельный файл вынести
ДП
Привет всем
Можете пожалуйста помочь в одном вопросе
Вот есть изначальный класс от которого идёт вся функциональность, я его экспортирую, в вебпаке все это собираю потом подключаю bandle к странице и делаю new myClass()
Выходит ошибка что он undefined
Если после реализации этого класса я делаю window.myClass = myClass то все ок, но разве это правильно?
Можете пожалуйста помочь в одном вопросе
Вот есть изначальный класс от которого идёт вся функциональность, я его экспортирую, в вебпаке все это собираю потом подключаю bandle к странице и делаю new myClass()
Выходит ошибка что он undefined
Если после реализации этого класса я делаю window.myClass = myClass то все ок, но разве это правильно?