A
Size: a a a
2020 January 21
В любом случае любопытная задача
АЗ
Я понял, чёт мне кажется что мы что то упускаем
Возможно. На практике узнаю.
A
A
@Akiyamka они это самое, ахуели
A
да не говори)
T
есть функция которая получает строку. отдаёт промис (кастомная реализация вызова к апи).
для того чтобы запрос выгляде понятным я его разделяю сбросами строк и некоторыми отступами.
мне надо чтобы при сборке проекта эти
видел в интернетах где-то нечто такое:
юзаю последний вебпак, бабель, typescript
для того чтобы запрос выгляде понятным я его разделяю сбросами строк и некоторыми отступами.
мне надо чтобы при сборке проекта эти
/(\n|\s{2,})/g удалялись.видел в интернетах где-то нечто такое:
const data = '.....'вот надо эту строку
const prepare = request` some
query for (
custom, api
) with ${data}
`
.....
prepare вытянуть, но данные из переменной data не трогать. как это сдлать правильно?юзаю последний вебпак, бабель, typescript
GR
Приветствую.
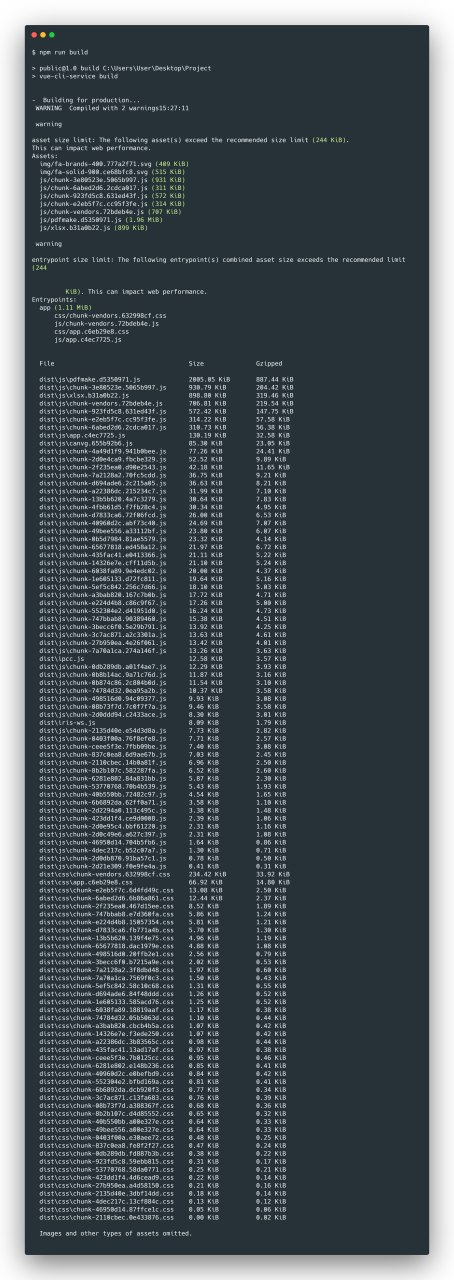
Подскажите, как избавиться от огромного количества чанков в проекте vue.js (+ vuetify)?
Подскажите, как избавиться от огромного количества чанков в проекте vue.js (+ vuetify)?
GR
версия webpack-3: 3.12.0
A
задать минимальный размер чанка или максимальное количество чанков
GR
задать минимальный размер чанка или максимальное количество чанков

GR
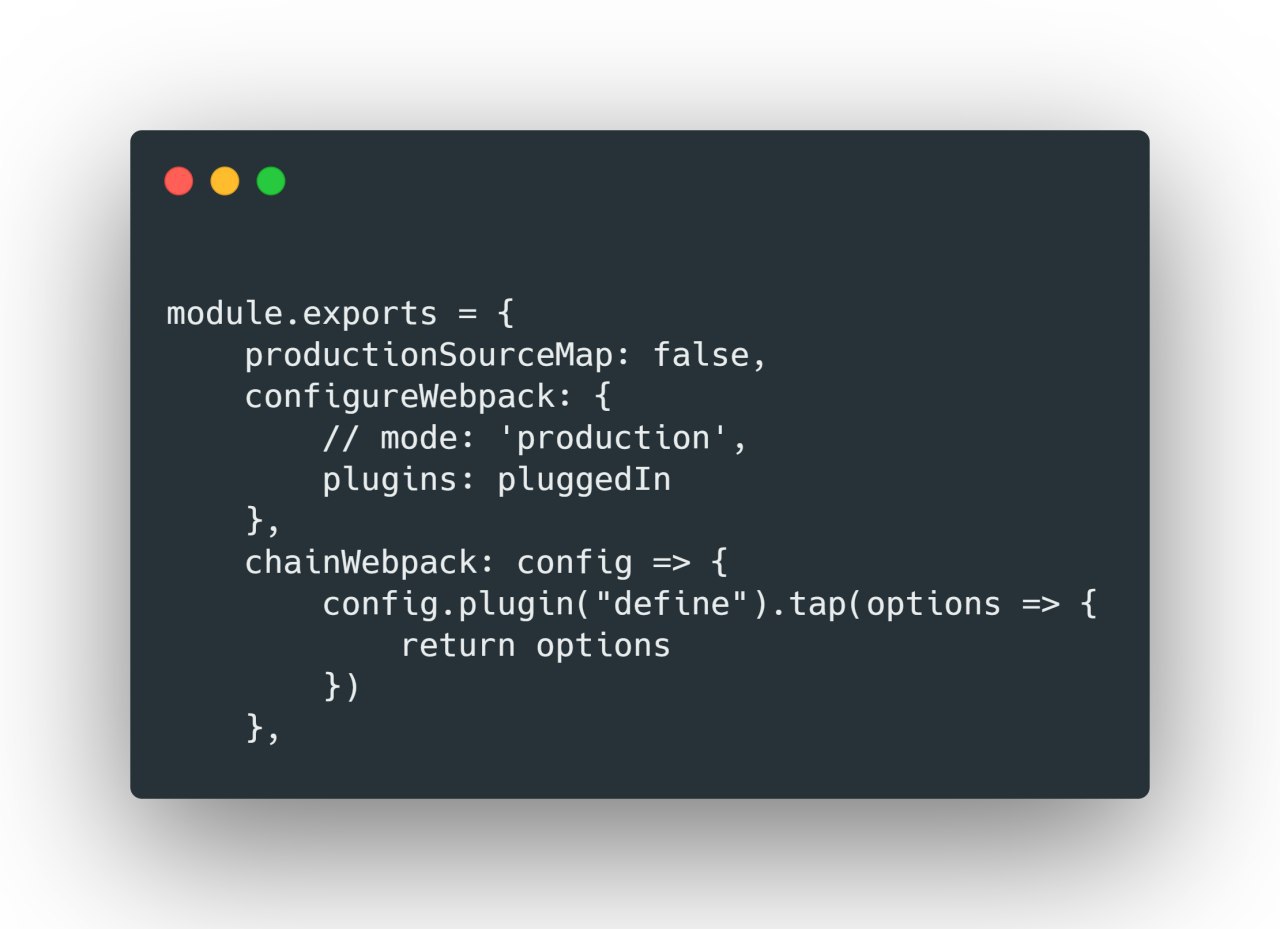
вот предыдущая конфигурация, но так не работает (
A
вот предыдущая конфигурация, но так не работает (
а с чего оно должно было рабоать?
A
minSize 0, maxChunks вобще не стоит
GR
а с чего оно должно было рабоать?
а вы какого ответа ожидаете? Я не знаю, судя по рецептам из интернетов должно было работать.
A
а вы какого ответа ожидаете? Я не знаю, судя по рецептам из интернетов должно было работать.
а вы рецепт-то этот хоть читали из интернета?
GR
а вы рецепт-то этот хоть читали из интернета?
ладно, ок. Если хотите отправить обратно в интернет, на этом и закончим. Спасибо.
A
ладно, ок. Если хотите отправить обратно в интернет, на этом и закончим. Спасибо.
извините, не мое конечно дело, но далеко ли можно уехать просто копируя что-то из интернета.
Документацию лучше сначала изучить
Документацию лучше сначала изучить
A
хотябы чучуть, откуда-нибудь отсюда
https://webpack.js.org/plugins/limit-chunk-count-plugin/#root
https://webpack.js.org/plugins/limit-chunk-count-plugin/#root