A
Size: a a a
2020 January 31
R
колизии имен не будет
A
рано или поздно будет колизия внутри app. Я уже молчу про то что кто угодно может насрать в этот неймспейс включая вас
A
сделать delete global.app
R
рано или поздно будет колизия внутри app. Я уже молчу про то что кто угодно может насрать в этот неймспейс включая вас
внутри app не может быть коллизий, так как туда попадают функции только с текущей страницы
A
внутри app не может быть коллизий, так как туда попадают функции только с текущей страницы
1) до тех пор пока не найдется второй такой же разработчик либы
R
блин, хреново
A
2) вы сами можете ошибится и случайно смутировать обьект
R
но вас понял, спс
ИГ
Привет, коллеги, плиз подскажите. Проект написан полностью на react. Загрузка изначальная проекта порой бывает долгой, но очень редко. В основном даже при полном сбросе кэша загрузка проекта норма. Исследовал через перформанс в гугле консоли разработчика, но компоненты все работают не более 100мс.
Разбил на чанки приложение еще до этой проблемы. Замечать стал об этом после.
Статика и xhr не долго - там все норм.
Приложение как будто при загрузке начальной втыкается. А само приложение после первой загрузки работает довольно быстро.
Такая длительная заругрузка бывает довольно редко, но все же бывает.
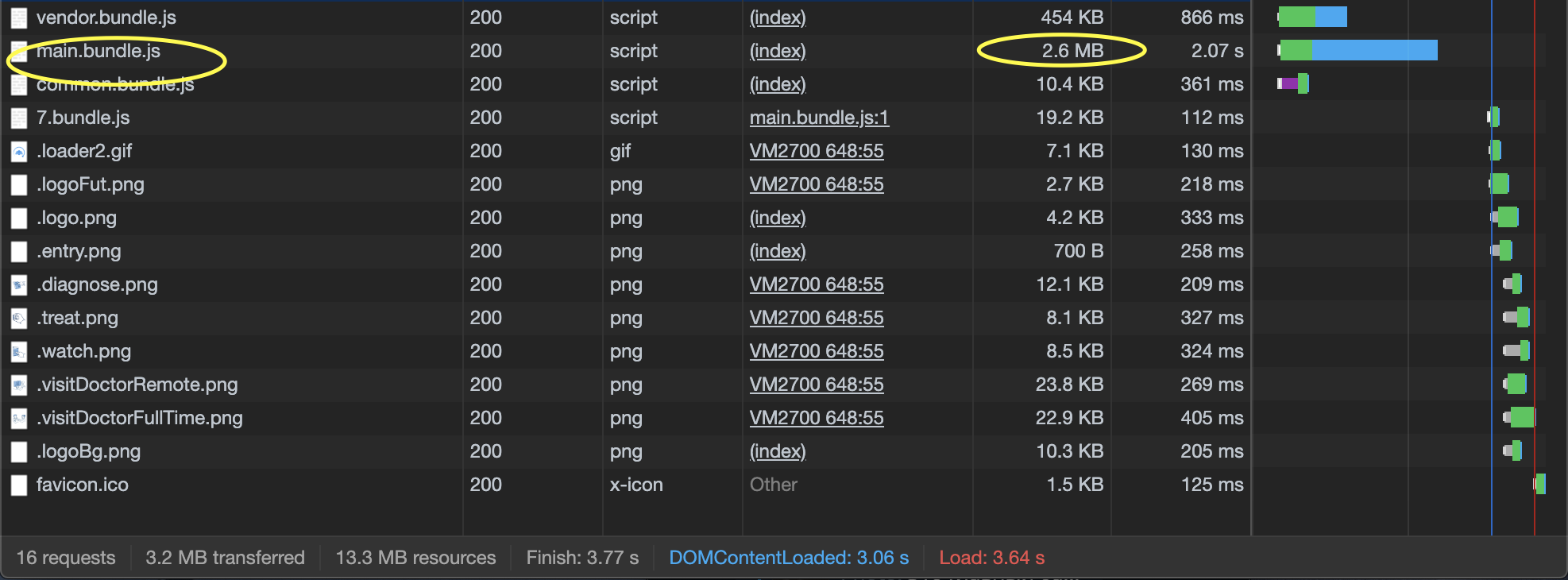
При загрузки ресурсы составляют 13.3 мб, сделал export har - выяснил, что файл этот и есть main.bundle.js, но по факту вижу в консоли он составляет - 2.6 мб.
Пару часов назад грузился проект долго около 20мс, ну а щас как вы заметили 3.64 мс.
Неужели траблы в webpack? Или может провайдер или сервер?
Прикладываю все скрины.
Помогите плиз
Разбил на чанки приложение еще до этой проблемы. Замечать стал об этом после.
Статика и xhr не долго - там все норм.
Приложение как будто при загрузке начальной втыкается. А само приложение после первой загрузки работает довольно быстро.
Такая длительная заругрузка бывает довольно редко, но все же бывает.
При загрузки ресурсы составляют 13.3 мб, сделал export har - выяснил, что файл этот и есть main.bundle.js, но по факту вижу в консоли он составляет - 2.6 мб.
Пару часов назад грузился проект долго около 20мс, ну а щас как вы заметили 3.64 мс.
Неужели траблы в webpack? Или может провайдер или сервер?
Прикладываю все скрины.
Помогите плиз
ИГ
ИГ
ИГ
🦜
Имран Гаджиев
Привет, коллеги, плиз подскажите. Проект написан полностью на react. Загрузка изначальная проекта порой бывает долгой, но очень редко. В основном даже при полном сбросе кэша загрузка проекта норма. Исследовал через перформанс в гугле консоли разработчика, но компоненты все работают не более 100мс.
Разбил на чанки приложение еще до этой проблемы. Замечать стал об этом после.
Статика и xhr не долго - там все норм.
Приложение как будто при загрузке начальной втыкается. А само приложение после первой загрузки работает довольно быстро.
Такая длительная заругрузка бывает довольно редко, но все же бывает.
При загрузки ресурсы составляют 13.3 мб, сделал export har - выяснил, что файл этот и есть main.bundle.js, но по факту вижу в консоли он составляет - 2.6 мб.
Пару часов назад грузился проект долго около 20мс, ну а щас как вы заметили 3.64 мс.
Неужели траблы в webpack? Или может провайдер или сервер?
Прикладываю все скрины.
Помогите плиз
Разбил на чанки приложение еще до этой проблемы. Замечать стал об этом после.
Статика и xhr не долго - там все норм.
Приложение как будто при загрузке начальной втыкается. А само приложение после первой загрузки работает довольно быстро.
Такая длительная заругрузка бывает довольно редко, но все же бывает.
При загрузки ресурсы составляют 13.3 мб, сделал export har - выяснил, что файл этот и есть main.bundle.js, но по факту вижу в консоли он составляет - 2.6 мб.
Пару часов назад грузился проект долго около 20мс, ну а щас как вы заметили 3.64 мс.
Неужели траблы в webpack? Или может провайдер или сервер?
Прикладываю все скрины.
Помогите плиз
Что значит загрузка? Загрузка по сети, или выполнение после скачивания7
ИГ
Что значит загрузка? Загрузка по сети, или выполнение после скачивания7
Простой переход по ссылке, учитывая предварительный полный сброс кэша
🦜
через lighthouse проверь загрузку
A
Имран Гаджиев
Привет, коллеги, плиз подскажите. Проект написан полностью на react. Загрузка изначальная проекта порой бывает долгой, но очень редко. В основном даже при полном сбросе кэша загрузка проекта норма. Исследовал через перформанс в гугле консоли разработчика, но компоненты все работают не более 100мс.
Разбил на чанки приложение еще до этой проблемы. Замечать стал об этом после.
Статика и xhr не долго - там все норм.
Приложение как будто при загрузке начальной втыкается. А само приложение после первой загрузки работает довольно быстро.
Такая длительная заругрузка бывает довольно редко, но все же бывает.
При загрузки ресурсы составляют 13.3 мб, сделал export har - выяснил, что файл этот и есть main.bundle.js, но по факту вижу в консоли он составляет - 2.6 мб.
Пару часов назад грузился проект долго около 20мс, ну а щас как вы заметили 3.64 мс.
Неужели траблы в webpack? Или может провайдер или сервер?
Прикладываю все скрины.
Помогите плиз
Разбил на чанки приложение еще до этой проблемы. Замечать стал об этом после.
Статика и xhr не долго - там все норм.
Приложение как будто при загрузке начальной втыкается. А само приложение после первой загрузки работает довольно быстро.
Такая длительная заругрузка бывает довольно редко, но все же бывает.
При загрузки ресурсы составляют 13.3 мб, сделал export har - выяснил, что файл этот и есть main.bundle.js, но по факту вижу в консоли он составляет - 2.6 мб.
Пару часов назад грузился проект долго около 20мс, ну а щас как вы заметили 3.64 мс.
Неужели траблы в webpack? Или может провайдер или сервер?
Прикладываю все скрины.
Помогите плиз
2 мегабайта бандл многовато, было бы неплохо еще его подразбить, но в целом он конечно никак не должен грузится 2 секунды!
🦜
вкладка Audits в дев тулзах хрома
🦜
2 мегабайта бандл многовато, было бы неплохо еще его подразбить, но в целом он конечно никак не должен грузится 2 секунды!
у него небось скачивается быстро, а потом парсится код и выполняется долго
ИГ
2 мегабайта бандл многовато, было бы неплохо еще его подразбить, но в целом он конечно никак не должен грузится 2 секунды!
вот вот