R
Size: a a a
2020 January 31
в продакшн моде он включен по дефолту
R
как и usedExports
R
попробую их выключить, хехе
R

здорово, работает оказывается
R
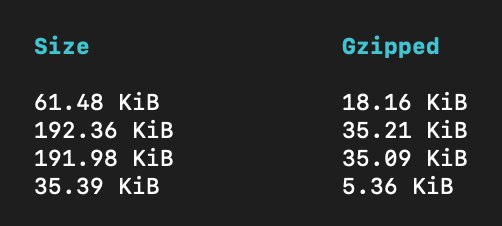
снизу скрин с выключенными сайд эффектами
R
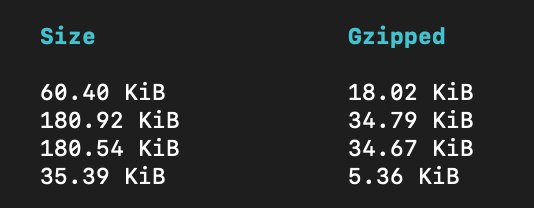
но забавно что если сайдэффекты не настраивать вообще, то размеры от настроенных - не отличаются
R

хотя не, небольшая разница есть
R
лучше бы и не настраивал эти сайд эффекты 🤡
R
В общем, если у кого-то есть реальные примеры, когда настройка сайд эффектов сработала - не жмитесь, поделитесь статистикой
S(
Всем привет.
Подскажите с спрайтами.
Есть у меня папка с svg-шками
Хочу собрать их в спрайт и использовать в приложении.
Добавил лоадер в webpack ( и
подскажите, что делаю не так?
Подскажите с спрайтами.
Есть у меня папка с svg-шками
Хочу собрать их в спрайт и использовать в приложении.
Добавил лоадер в webpack ( и
new SpritePlugin()){
test: /\.svg$/,
use: [
'svg-sprite-loader',
'svgo-loader'
],
include: [
path.resolve(__dirname, '../public/images/sprites')
]
},
Он вроде отрабатывает без ошибок, но нигде не создает нужный мне файл( подскажите, что делаю не так?
JS
блин, этот спрайтлоадер, самая задокументированная фигня))
JS
Всем привет.
Подскажите с спрайтами.
Есть у меня папка с svg-шками
Хочу собрать их в спрайт и использовать в приложении.
Добавил лоадер в webpack ( и
подскажите, что делаю не так?
Подскажите с спрайтами.
Есть у меня папка с svg-шками
Хочу собрать их в спрайт и использовать в приложении.
Добавил лоадер в webpack ( и
new SpritePlugin()){
test: /\.svg$/,
use: [
'svg-sprite-loader',
'svgo-loader'
],
include: [
path.resolve(__dirname, '../public/images/sprites')
]
},
Он вроде отрабатывает без ошибок, но нигде не создает нужный мне файл( подскажите, что делаю не так?
а в чем задача?
JS
может без него можно?
S(
Ну, у меня есть svg, которые много раз переиспользуются на одной странице, хочу оптимизировтаь это все, и собрать с спрайт
S(
+ нужно учитывать, что у меня vue + ssr приложение
S(
самописный конфиг
JS
Ну, у меня есть svg, которые много раз переиспользуются на одной странице, хочу оптимизировтаь это все, и собрать с спрайт
спрайт лоадер кажется вставлеяет через свг юз
JS
могу ошибаться, конечно, но не вижу оптимизации
JS
с сср не работал, может там свои особенности, сорри