DG
Size: a a a
2020 February 20
То есть каждый плагин генерирует свою версию? Просто если я их всех уберу, вес файла, который подписан как main сильно вырастит
Object.assign( Зачем написал?
Ш
Object.assign( Зачем написал?
Не мой код. Я думаю, может для того, чтобы импортировать еще один вебпаковский конфиг под названием
defaultConfig? Там просто алиасы прописаныDG
Не знаю. Я ставлю на то, что Object.assign зря написан
DG
дичь какая-та
A

https://www.codepile.net/pile/70J35o2O
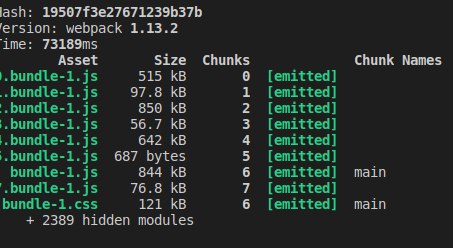
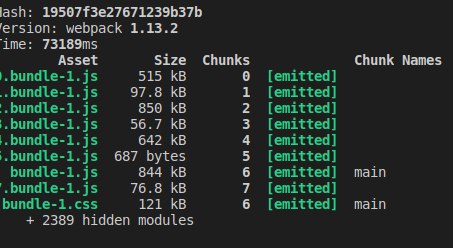
Ребят, не подскажите, пожалуйста, почему этот код создаёт 7 сборок js файлов, вместо одного?
Старый вебпак если что
Ребят, не подскажите, пожалуйста, почему этот код создаёт 7 сборок js файлов, вместо одного?
Старый вебпак если что
боже, мил человек, удали сей сайт со своих закладок, я уже закрыл два поупапа и предложение заплатить прежде чем увидел твой код в малюсеньком окошке
A
A

https://www.codepile.net/pile/70J35o2O
Ребят, не подскажите, пожалуйста, почему этот код создаёт 7 сборок js файлов, вместо одного?
Старый вебпак если что
Ребят, не подскажите, пожалуйста, почему этот код создаёт 7 сборок js файлов, вместо одного?
Старый вебпак если что
скрин не полный, если там названия разные то все окич же.
Код вебпак конфига ты тоже скинул не полный, по этому огрызку ничего сказать не могу
Код вебпак конфига ты тоже скинул не полный, по этому огрызку ничего сказать не могу
Ш
скрин не полный, если там названия разные то все окич же.
Код вебпак конфига ты тоже скинул не полный, по этому огрызку ничего сказать не могу
Код вебпак конфига ты тоже скинул не полный, по этому огрызку ничего сказать не могу
Полный код скинул, не хватает только алиасов. Я просто не пойму, почему он создаёт 7 файлов js, они что, все актуальны получаются и каждый из них надо подключить?
A
Полный код скинул, не хватает только алиасов. Я просто не пойму, почему он создаёт 7 файлов js, они что, все актуальны получаются и каждый из них надо подключить?
version откуда переменная берется?
A
Полный код скинул, не хватает только алиасов. Я просто не пойму, почему он создаёт 7 файлов js, они что, все актуальны получаются и каждый из них надо подключить?
это называется чанки
A
webpack html plugin сам их подключит все
Ш
version откуда переменная берется?
не попала в копипасту эта константа
const version = Math.floor(Math.random()*(999-100+1)+100);A
999-100+1 , любопытно
A
RU
@Akiyamka тут у тебя интересуются
A
@Akiyamka тут у тебя интересуются
Пасеб
2020 February 21
A
повалили спамеры
PD
кто-нибудь сталкивался с проблемой дупликации стилей, когда в yarn.lock(или в package-lock) наличествуют 2 версии одного и того же пакета
ЯВ
Господа, кто из вас собирает pug webpack'ом?
Как сделать так, чтобы файлы добавленные во время работы webpack watch тоже начали отслеживаться? сейчас приходится в ручную перезапускать
Как сделать так, чтобы файлы добавленные во время работы webpack watch тоже начали отслеживаться? сейчас приходится в ручную перезапускать



