🦜
Size: a a a
2020 March 25
потому что он на ранних версиях babel-core не пашет
потому что ставить надо preset-react
ia
аа preset-env не катит
ia
я реакт просто только начал колупать
🦜
аа preset-env не катит
это для окружения
🦜
я реакт просто только начал колупать
так юзай CRA
ia
create react app?
🦜
create react app?
да
🦜
когда его не будет хватать, уже стоит разбираться с вебпаком
🦜
или rollup
🦜
или parcel
ia
хорошо, спасибо
u
потому что ставить надо preset-react
да разницы нет. preset для реакта или плагин для jsx отдельно. Они все равно jsx превратят в createElement
V
подскажит как в файл который получается после спилтчанка добавить свою функциональность но что бы не просто модуль лежал который нужно экспортировать а что бы модуль автоматом запускался, такое возможно?
optimization: {
splitChunks: {
name: 'common',
chunks: 'all'
},
},Добрый день. Получил такую же проблему при переходе с webPack 3 на 4 - вам удалось решить ?
2020 March 26
GO
ВСЕМ ПРИВЕТ
GO

можете помочь ?
GO
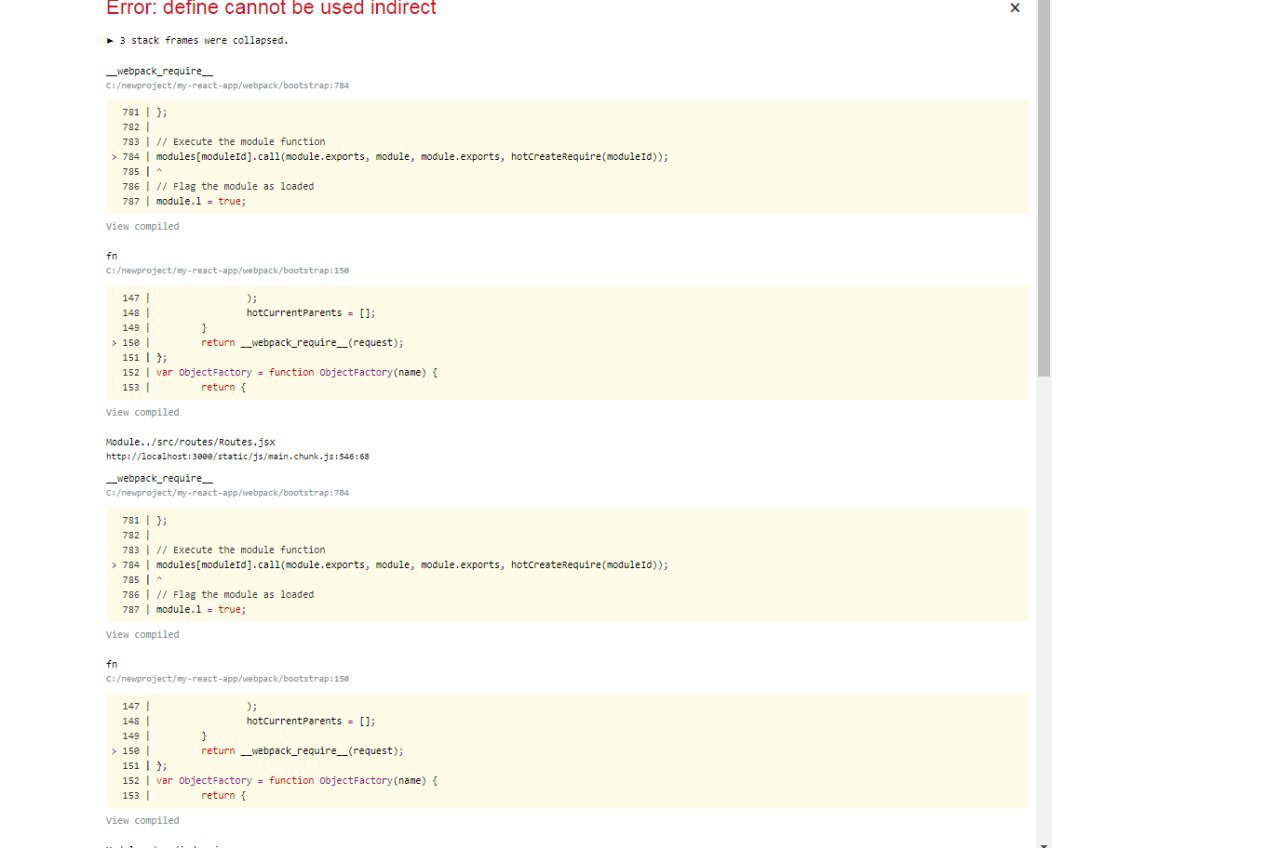
Всем привет в console всё ok - но получаю ошибку ( Error: define cannot be used indirect )Всем привет в console всё ok - но получаю ошибку ( Error: define cannot be used indirect )
D
Всем привет в console всё ok - но получаю ошибку ( Error: define cannot be used indirect )Всем привет в console всё ok - но получаю ошибку ( Error: define cannot be used indirect )
Дружище ты во сколько чатов уже постучался с этим вопросом? штук 15?
GO

так пробовал не получился