O
Size: a a a
2020 May 01
Что-то линкинг действительно через одно место работает, если установить CRA, а потом линкануть свою библиотеку - она просто не хочет подключаться, т.е в node_modules её нет, пробовал удалять yarn-lock и node_modules и устанавливать по новой - результат такой же. Работает, только в новосозданном проекте без зависимостей.
O
@dreyks Не наблюдали такое поведение?
RU
Oil Field
@dreyks Не наблюдали такое поведение?
хз, я такого не видел
O
Может быть косвенно связано с тем, что у меня реакт в peer зависимостей, хотя это конечно маловероятно
O
Я нашёл решение всех моих насущных проблем - https://github.com/whitecolor/yalc🙂
как он работает можно почитать по ссылке выше. @dreyks Думаю, вам тоже стоит на это посмотреть, потому что это также ускорит для вас процесс тестирования своих библиотек и избавит от лишних действий. У меня тоже кстати говоря была проблема, что нужно удалять модули перед линком. Эта штука всё решает.
На самом деле проблем с симв. линкингом достаточно: зависимость разрешений, символическая несовместимость между файловами системами(например в винде они запрещены, если пользователь не являтся администратором), https://github.com/yarnpkg/yarn/issues/1761 вот тут обсуждений этих проблем и варианты их решений на целую книгу хватит.
как он работает можно почитать по ссылке выше. @dreyks Думаю, вам тоже стоит на это посмотреть, потому что это также ускорит для вас процесс тестирования своих библиотек и избавит от лишних действий. У меня тоже кстати говоря была проблема, что нужно удалять модули перед линком. Эта штука всё решает.
На самом деле проблем с симв. линкингом достаточно: зависимость разрешений, символическая несовместимость между файловами системами(например в винде они запрещены, если пользователь не являтся администратором), https://github.com/yarnpkg/yarn/issues/1761 вот тут обсуждений этих проблем и варианты их решений на целую книгу хватит.
7

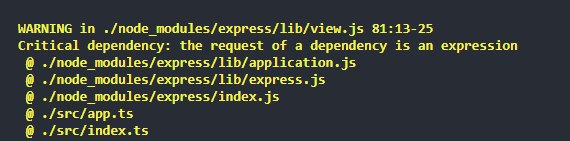
Привет. Были у кого такие предупреждения при запуске express?
UPD: решил проблему.
UPD: решил проблему.
RU
Oil Field
Я нашёл решение всех моих насущных проблем - https://github.com/whitecolor/yalc🙂
как он работает можно почитать по ссылке выше. @dreyks Думаю, вам тоже стоит на это посмотреть, потому что это также ускорит для вас процесс тестирования своих библиотек и избавит от лишних действий. У меня тоже кстати говоря была проблема, что нужно удалять модули перед линком. Эта штука всё решает.
На самом деле проблем с симв. линкингом достаточно: зависимость разрешений, символическая несовместимость между файловами системами(например в винде они запрещены, если пользователь не являтся администратором), https://github.com/yarnpkg/yarn/issues/1761 вот тут обсуждений этих проблем и варианты их решений на целую книгу хватит.
как он работает можно почитать по ссылке выше. @dreyks Думаю, вам тоже стоит на это посмотреть, потому что это также ускорит для вас процесс тестирования своих библиотек и избавит от лишних действий. У меня тоже кстати говоря была проблема, что нужно удалять модули перед линком. Эта штука всё решает.
На самом деле проблем с симв. линкингом достаточно: зависимость разрешений, символическая несовместимость между файловами системами(например в винде они запрещены, если пользователь не являтся администратором), https://github.com/yarnpkg/yarn/issues/1761 вот тут обсуждений этих проблем и варианты их решений на целую книгу хватит.
прикольно, может следующий раз попробую)
MP
Всем привет, что делать, если вебпак не видит node_modules?
MP

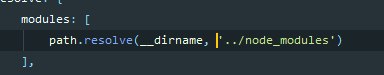
Кхм. Решил проблему. Если кому надо, то вот:
O
У вас конфиг не в корневой папки проекта лежит? По идее, путь можно проще указать: просто 'node_modules'
Именно так, как выше, без всяких точек вначале
Именно так, как выше, без всяких точек вначале
MP
не в корневой, да
DA
Всем доброго времени суток, где можно посмотреть хорошую сборку webpack с нуля поделитесь пожалуйста, спасибо)
2020 May 02
A
С нуля в доке и орошо описана
a
Ты ебанутый?
O
Ты ебанутый?
Кто?
A
Oil Field
Всем привет. Должен ли я как-то минифицировать свою библиотеку на реакте с тайпскриптом, перед тем, как её опубликовать?
Нет
O
Да, я уже понял.
A
Oil Field
Я нашёл решение всех моих насущных проблем - https://github.com/whitecolor/yalc🙂
как он работает можно почитать по ссылке выше. @dreyks Думаю, вам тоже стоит на это посмотреть, потому что это также ускорит для вас процесс тестирования своих библиотек и избавит от лишних действий. У меня тоже кстати говоря была проблема, что нужно удалять модули перед линком. Эта штука всё решает.
На самом деле проблем с симв. линкингом достаточно: зависимость разрешений, символическая несовместимость между файловами системами(например в винде они запрещены, если пользователь не являтся администратором), https://github.com/yarnpkg/yarn/issues/1761 вот тут обсуждений этих проблем и варианты их решений на целую книгу хватит.
как он работает можно почитать по ссылке выше. @dreyks Думаю, вам тоже стоит на это посмотреть, потому что это также ускорит для вас процесс тестирования своих библиотек и избавит от лишних действий. У меня тоже кстати говоря была проблема, что нужно удалять модули перед линком. Эта штука всё решает.
На самом деле проблем с симв. линкингом достаточно: зависимость разрешений, символическая несовместимость между файловами системами(например в винде они запрещены, если пользователь не являтся администратором), https://github.com/yarnpkg/yarn/issues/1761 вот тут обсуждений этих проблем и варианты их решений на целую книгу хватит.

Хмм
A
Ты ебанутый?
Не понял наезда




