SK

module.exports = {
plugins: [
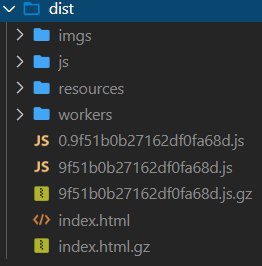
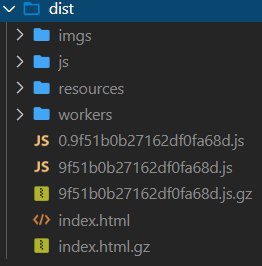
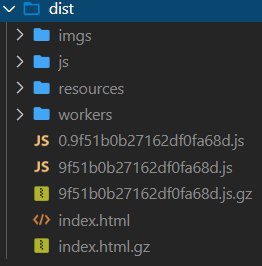
new CopyWebpackPlugin([
{ from:
${PATHS.src}/${PATHS.assets}img, to: ${PATHS.assets}img },{ from:
${PATHS.src}/${PATHS.assets}fonts, to: ${PATHS.assets}fonts },{ from:
${PATHS.src}/static, to: `` }]),
]
}
Size: a a a
SK

${PATHS.src}/${PATHS.assets}img, to: ${PATHS.assets}img },${PATHS.src}/${PATHS.assets}fonts, to: ${PATHS.assets}fonts },${PATHS.src}/static, to: `` }KA

LD
KA
LD
KA

KA
LD
KA
LD
KA
LD
${PATHS.src}/${PATHS.assets}img, to: ${PATHS.assets}img },${PATHS.src}/${PATHS.assets}fonts, to: ${PATHS.assets}fonts },${PATHS.src}/static, to: `` }
N


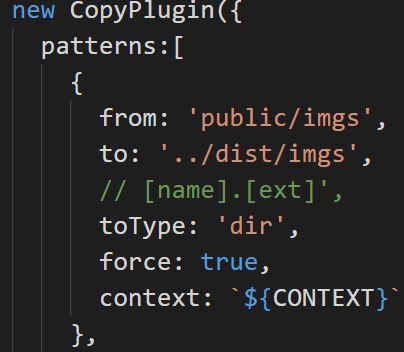
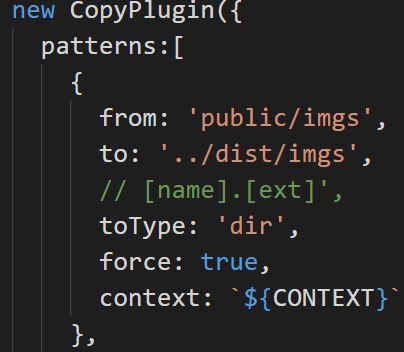
from и to должны быть абсолютными путямиLD
${CONTEXT} и дальше пишу относительно контекста, чтобы короче было, хотя особо.... пробую сейчас....LD
LD
LD
KA

KA
KA