A
Size: a a a
2020 May 29
Совсем оболдели
2020 May 30
И

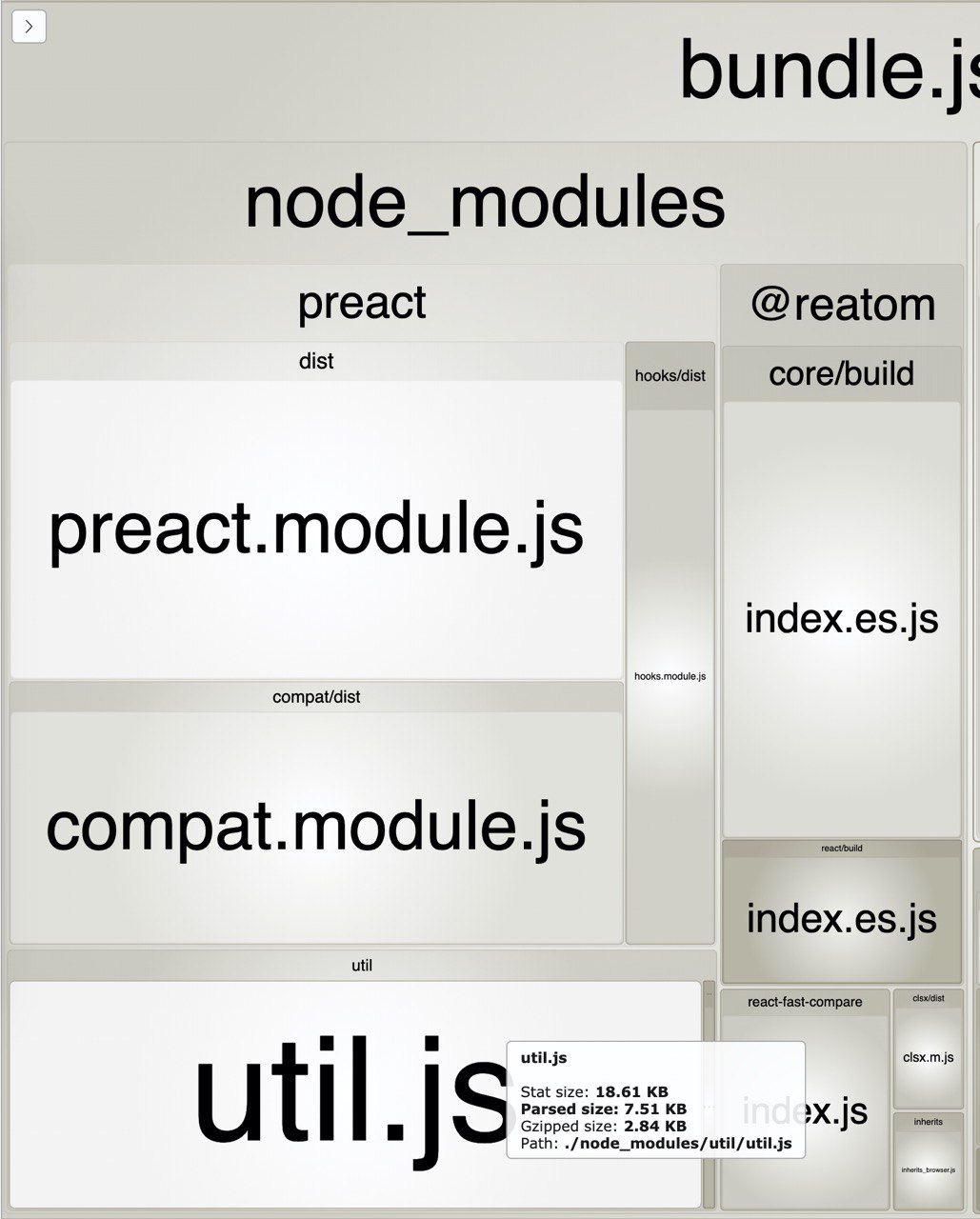
Что-то не пойму раньше не тянулся в бандл а щас стал
И

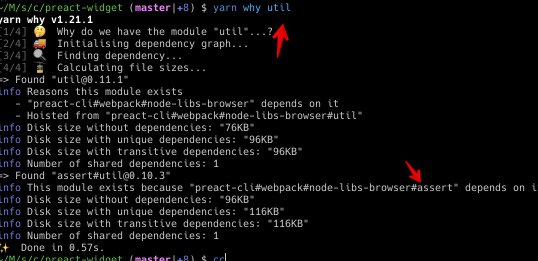
Ка понять где тянет?
1
Все равно же.Чат умер 2 года назад?
NS
Собрать webpack с —stats
NS
Найти
utils модуль, у него посмотреть issuersNS
Но вообще ради такого размера я бы не парился, все хуйня, V8 в браузере кэширует твои
js’ники уже прям байткодом, так что `parse/compile стадии не будетTG
что нужно сделать что бы webpack.config.js понимал "import"?
NS
Перейти на
node v14.3NS
Перейти на
denoNS
Запускать ноду с
-r babelregisterNS
Короче у тебя дофига вариантов
KS
что нужно сделать что бы webpack.config.js понимал "import"?
зачем такие извраты? чем require не устраивает?
TG
зачем такие извраты? чем require не устраивает?
да просто конфиг нарыл какой-то для webpack) а там import )
KS
да просто конфиг нарыл какой-то для webpack) а там import )
ну и поменяй импорты на реквайры, в чём проблема?
TG
ну и поменяй импорты на реквайры, в чём проблема?
да думал может все намного проще чем менять их. уже поменял
KA
да думал может все намного проще чем менять их. уже поменял
Пока простых нету
RK
Добрый день, пытаюсь подружить typescript и graphql.
В двух словах — нужно при импорте import ... from './queries.graphql' вызывать кодо-генератор.
Все что я нашел вызывает уныние, пришлось засучить рукава, но возникли некоторые сложности.
А именно - ts-loader не использует механизм разрешения зависимостей webpack а имеет свою реализацию,
функция разрешения зависимостей typescript синхронная и как ее сдружить с асинхронной loadModule непонятно.
Вопросики - я глупый и не нашел синхронную loadModule? Возможно я что то упустил очевидное и есть простой способ избежать страданий?
В двух словах — нужно при импорте import ... from './queries.graphql' вызывать кодо-генератор.
Все что я нашел вызывает уныние, пришлось засучить рукава, но возникли некоторые сложности.
А именно - ts-loader не использует механизм разрешения зависимостей webpack а имеет свою реализацию,
функция разрешения зависимостей typescript синхронная и как ее сдружить с асинхронной loadModule непонятно.
Вопросики - я глупый и не нашел синхронную loadModule? Возможно я что то упустил очевидное и есть простой способ избежать страданий?
RU
Roman Kvasov
Добрый день, пытаюсь подружить typescript и graphql.
В двух словах — нужно при импорте import ... from './queries.graphql' вызывать кодо-генератор.
Все что я нашел вызывает уныние, пришлось засучить рукава, но возникли некоторые сложности.
А именно - ts-loader не использует механизм разрешения зависимостей webpack а имеет свою реализацию,
функция разрешения зависимостей typescript синхронная и как ее сдружить с асинхронной loadModule непонятно.
Вопросики - я глупый и не нашел синхронную loadModule? Возможно я что то упустил очевидное и есть простой способ избежать страданий?
В двух словах — нужно при импорте import ... from './queries.graphql' вызывать кодо-генератор.
Все что я нашел вызывает уныние, пришлось засучить рукава, но возникли некоторые сложности.
А именно - ts-loader не использует механизм разрешения зависимостей webpack а имеет свою реализацию,
функция разрешения зависимостей typescript синхронная и как ее сдружить с асинхронной loadModule непонятно.
Вопросики - я глупый и не нашел синхронную loadModule? Возможно я что то упустил очевидное и есть простой способ избежать страданий?
а можешь пример показать? я с тс не работал, но лоадеры писал



