E
Size: a a a
2020 October 23
Привет, подскажите пожалуйста. Как сделать hmr? нужно ставить плагин или просто девсервера хватит?
E
у меня такой код, и hmr почему то не работает, хотя я уверен что делал уже так и все было ок. Возможно кто то сможет подсказать, спасибо)
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: './index.js',
output: {
filename: filename('js'),
path: path.resolve(__dirname, 'dist'),
},
resolve: {
extensions: ['.js'],
alias: {
'@': path.resolve(__dirname, 'src'),
'@core': path.resolve(__dirname, 'src/core'),
},
},
devtool: isDev ? 'source-map' : false,
devServer: {
port: 3000,
hot: isDev,
},
plugins: [
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
template: 'index.html',
minify: {
removeComments: isProd,
collapseWhitespace: isProd,
},
}),
new CopyPlugin({
patterns: [
{
from: path.resolve(__dirname, 'src/favicon.ico'),
to: path.resolve(__dirname, 'dist'),
},
],
}),
new MiniCssExtractPlugin({
filename: filename('css'),
}),
],
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
hmr: isDev,
reloadAll: true,
},
},
'css-loader',
'sass-loader',
],
},
{
test: /\.m?js$/,
exclude: /node_modules/,
use: jsLoaders(),
},
],
},
};E
причем, ни цсс ни джс не релоадится(
F
target: 'web'
F
В объекте впиши
KS
а что есть в Вашем понятии hmr?
E
ну хот релоад цсс и джс
E
target: 'web'
топчик, спасибо огромное, я догадался бы до этого примерно никогда
О
ребят а участвует ли вебпак как-то при работе с jest? у меня через webpack-dotenv-plugin в вебпаке заданы env файлы в которых API_URL. и вот вопрос - как теперь сделать чтобы нужный ENV файл пробрасывался через jest?
D
Ну и как вам вебпак 5?
y
ребят а участвует ли вебпак как-то при работе с jest? у меня через webpack-dotenv-plugin в вебпаке заданы env файлы в которых API_URL. и вот вопрос - как теперь сделать чтобы нужный ENV файл пробрасывался через jest?
ну, первое что приходит в голову - это в конфиге jest использовать
а в этом файле сделать и может прокатит.
Если внутри файлов все же не будет видно переменных этих, то попробуй их сам задать
setupFiles: ['путьДоФайла']а в этом файле сделать и может прокатит.
import dotenv from 'dotenv'
dotenv.config()
Если внутри файлов все же не будет видно переменных этих, то попробуй их сам задать
process.env.A = 'B'О
ну, первое что приходит в голову - это в конфиге jest использовать
а в этом файле сделать и может прокатит.
Если внутри файлов все же не будет видно переменных этих, то попробуй их сам задать
setupFiles: ['путьДоФайла']а в этом файле сделать и может прокатит.
import dotenv from 'dotenv'
dotenv.config()
Если внутри файлов все же не будет видно переменных этих, то попробуй их сам задать
process.env.A = 'B'
сейчас попробовал второй вариант но не работает. возможно, не так делаю
y
объявлять во время теста уже поздно, надо раньше
y
вот типо как тут https://stackoverflow.com/a/58953365
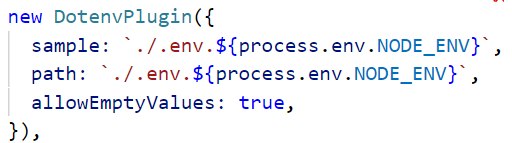
Только ты можешь еще и через dotenv нужный конфиг выбрать https://www.npmjs.com/package/dotenv#path
Только ты можешь еще и через dotenv нужный конфиг выбрать https://www.npmjs.com/package/dotenv#path
О
вот типо как тут https://stackoverflow.com/a/58953365
Только ты можешь еще и через dotenv нужный конфиг выбрать https://www.npmjs.com/package/dotenv#path
Только ты можешь еще и через dotenv нужный конфиг выбрать https://www.npmjs.com/package/dotenv#path
Как раз сейчас смотрю. спс
О
вот типо как тут https://stackoverflow.com/a/58953365
Только ты можешь еще и через dotenv нужный конфиг выбрать https://www.npmjs.com/package/dotenv#path
Только ты можешь еще и через dotenv нужный конфиг выбрать https://www.npmjs.com/package/dotenv#path

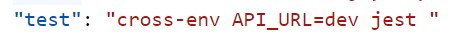
короче решил не мудрить и сделал так )))
y
если ты не знал, jest сам ставит
NODE_ENV=test. Поэтому можешь на эту переменную ориентироватьсяy
если ты не знал, jest сам ставит
NODE_ENV=test. Поэтому можешь на эту переменную ориентироватьсявот написано об этом https://jestjs.io/docs/en/environment-variables