꧁岡
Size: a a a
2020 November 02
Ну тогда хз
꧁岡
Девсервер тут обратился в кли и умер
꧁岡
Дальше думай
А
я бы первым делом попробовал дропнуть node_modules и переустановить пакеты
А
Всмисле не та?
а, кстати, думаю дело еще в том, что ты используешь webpack-dev-server как команду для запуска, а нужно
webpack serveKK
ребят, кто-то использует less-модули, меня интересует возможность расшарить глобал переменные между модулями через лоадер, кто-то делал такое?
꧁岡
Лесс умер
KK
Переслано от Konstantin Kudelko

Ребят можно вопросик один?
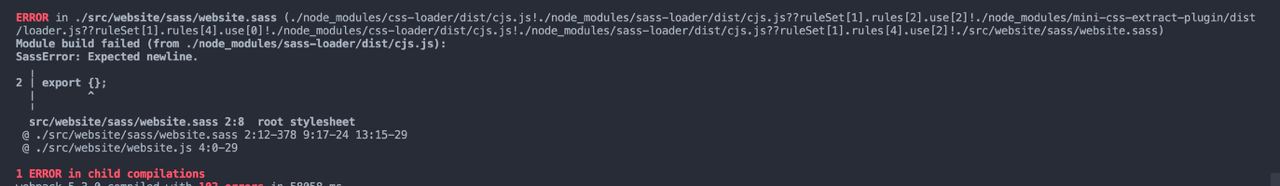
При билде на прод вот такая ошибка вылетает от SASS. Забурился, не могу понять в чем дело)
При билде на прод вот такая ошибка вылетает от SASS. Забурился, не могу понять в чем дело)
KK
Переслано от Konstantin Kudelko

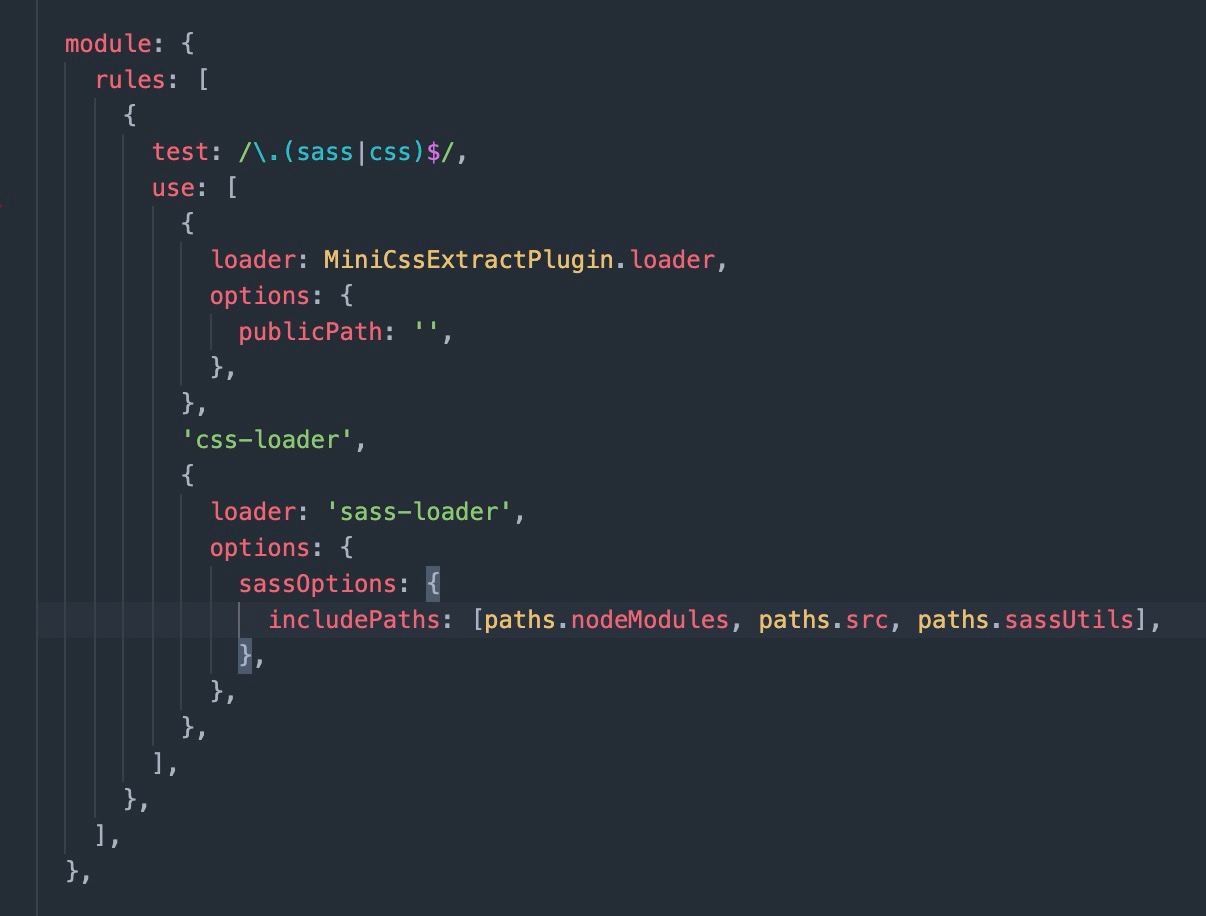
Вот конфиг, вроде все просто должно быть, а что-то не идет
A
ребят, кто-то использует less-модули, меня интересует возможность расшарить глобал переменные между модулями через лоадер, кто-то делал такое?
ух тыыы, точно был же такой
A
где то рядом с кофескриптом
f
стандартная ситуация с sass) отформатируй файл
KK
стандартная ситуация с sass) отформатируй файл
В плане отформатируй? Все 100 файлов неверны? Мне кажется это проблема в процессе компиляции, не?
f
Здравствуйте, у меня вопрос по поводу
В коде я динамически импортирую JS-файл: import('file.js’).
Внутри file.js иммпортирую css файл. import ‘bad-Style.sass;
Но я ожидаю, что он как-то динамически подключится на страницу? То есть как сделал бы style-loader.
Я не использую HTML-webpack-plugin, вероятно bad-Style.css вставился бы в html.
Пробовал получить CSS и вставить его в DOM своими силами, он импортируемый обьект пустой.
Вопрос не гуглится, видимо я чего-то очевидного не понимаю. Спасибо кто прочитал!
mini-css-extract-pluginВ коде я динамически импортирую JS-файл: import('file.js’).
Внутри file.js иммпортирую css файл. import ‘bad-Style.sass;
mini-css-extract-plugin сгенерировал bad-Style.css, четко.Но я ожидаю, что он как-то динамически подключится на страницу? То есть как сделал бы style-loader.
Я не использую HTML-webpack-plugin, вероятно bad-Style.css вставился бы в html.
Пробовал получить CSS и вставить его в DOM своими силами, он импортируемый обьект пустой.
Вопрос не гуглится, видимо я чего-то очевидного не понимаю. Спасибо кто прочитал!
f
В плане отформатируй? Все 100 файлов неверны? Мне кажется это проблема в процессе компиляции, не?
Не все, а тот, где проблема. Там прикол, кажется в переносах, табах и пробелах. Компилятоп не понмает где заканчивается строка.
KK
Не все, а тот, где проблема. Там прикол, кажется в переносах, табах и пробелах. Компилятоп не понмает где заканчивается строка.

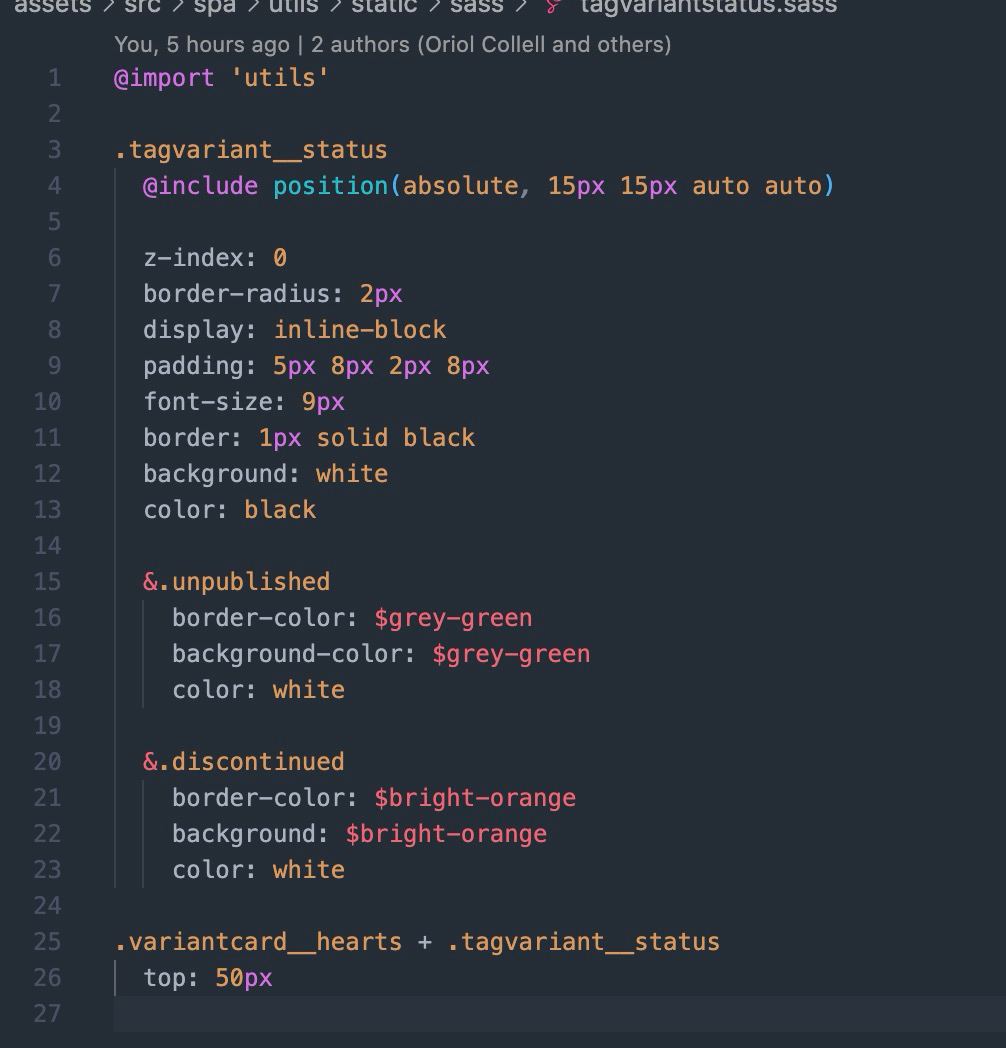
Не уверен, что ты прав. Вот, допустим, один из файлов, как по мне здесь все в порядке)
f
Я тоже так думал но мне переформатирование помогало...
KK
Ты автоматически чем-то форматировал?
f
Руками. Так как редко такое случалось.
KK
Ммм, ну странно, я не вижу, что тут руками можно править)



