II
Size: a a a
2020 November 04
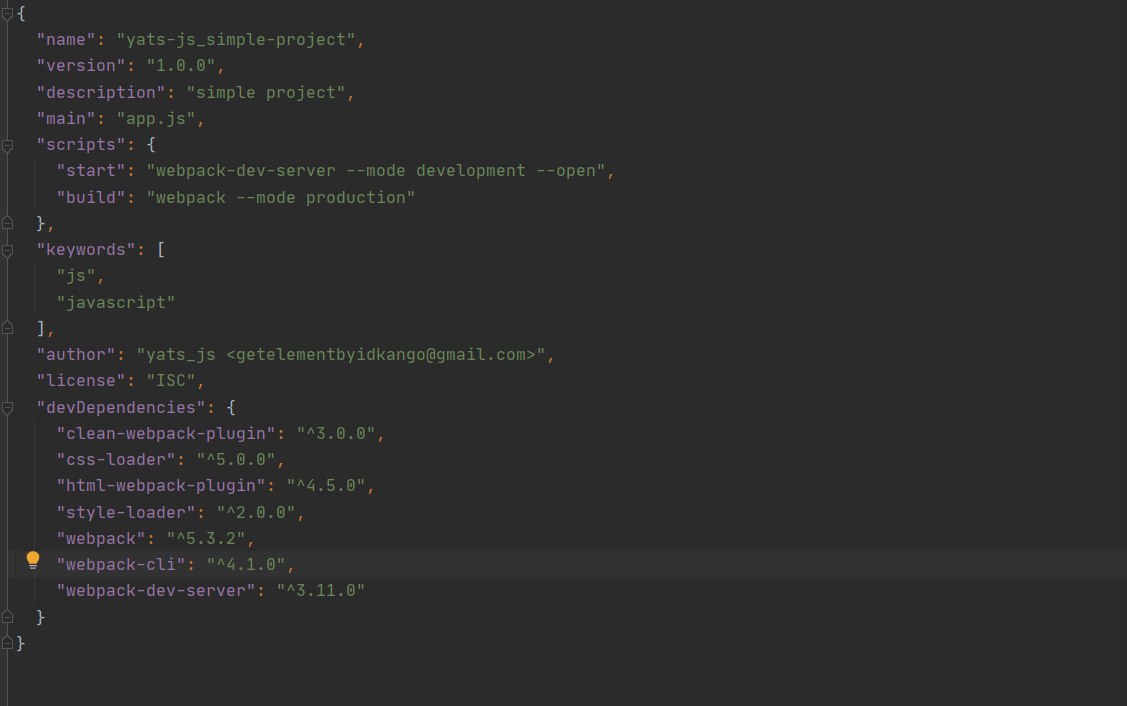
Вместо webpack-dev-server попробуй выполнить команду webpack serve
В
спасибо
2020 November 05
D
Переслано от Denys
Привет сообщество @manjarolinux
У меня установлен npm
При обновлении Манджаро через консоль ругается на зависимости в пакетах npm
Устранить можно так:
В памаке удалить #npm и установить заново
Вместе с установкой npm установится и обновление
Вы получаете полное обновление Манджаро
На всякий случай описал решение, кто использует npm
У меня установлен npm
При обновлении Манджаро через консоль ругается на зависимости в пакетах npm
Устранить можно так:
В памаке удалить #npm и установить заново
Вместе с установкой npm установится и обновление
Вы получаете полное обновление Манджаро
На всякий случай описал решение, кто использует npm
y
Переслано от Denys
Привет сообщество @manjarolinux
У меня установлен npm
При обновлении Манджаро через консоль ругается на зависимости в пакетах npm
Устранить можно так:
В памаке удалить #npm и установить заново
Вместе с установкой npm установится и обновление
Вы получаете полное обновление Манджаро
На всякий случай описал решение, кто использует npm
У меня установлен npm
При обновлении Манджаро через консоль ругается на зависимости в пакетах npm
Устранить можно так:
В памаке удалить #npm и установить заново
Вместе с установкой npm установится и обновление
Вы получаете полное обновление Манджаро
На всякий случай описал решение, кто использует npm
А что за ошибка то?. Максимум что я видел - это когда обновляют пакет не через
Но для этого не надо удалять npm, достаточно разрешить конфликт и все.
pacman -Syu, а через npm i -g npm. В такой ситуации когда обнову выкатывают в зеркала пакетного менеджера, ты получаешь ошибку, что не можешь обновить npm.Но для этого не надо удалять npm, достаточно разрешить конфликт и все.
S
неа
S
Добрый день, сейчас в проекте используется styled components и sass. Почти переписали весь sass на styled, после этого можно спокойно убирать sass loader? Потом не будет проблем с либами у которых sass используется?
y
Использует кто-нибудь webpack5 с typescript ?
Установил последнюю версию, сделал конфиг. И запустил
Надо понимать, что конфиг - это js-файл. И ts никак не касается webpack.
Вернемся к команде. После ее запуска миллион ошибок вида
Установил последнюю версию, сделал конфиг. И запустил
tsc --noEmitНадо понимать, что конфиг - это js-файл. И ts никак не касается webpack.
Вернемся к команде. После ее запуска миллион ошибок вида
node_modules/@types/webpack/index.d.ts:32:3 - error TS2305: Module '"../../tapable/tapable"' has no exported member 'Tapable'.
32 Tapable,
~~~~~~~
node_modules/@types/webpack/index.d.ts:998:23 - error TS2314: Generic type 'SyncWaterfallHook<T>' requires 1 type argument(s).
998 resolver: SyncWaterfallHook;
~~~~~~~~~~~~~~~~~
y
У кого-нибудь еще такая фигня есть?
y
С 4 версией таких проблем нет
S
всем привет, svg иконку вставляю через css свойство "background", но пути другие, через svg>use(xlink:href='.svg#id') все работает. Пробывал url-loader, svg-transform-loader не помогло, кто то сталкивался? использую в связке pug+sugarss
S
Как можно ускорить загрузку dll файла в приложение при развертывании дев сервера? Использую webpack dll plugin, dll файл 49 мб весит
A
Sanj
Добрый день, сейчас в проекте используется styled components и sass. Почти переписали весь sass на styled, после этого можно спокойно убирать sass loader? Потом не будет проблем с либами у которых sass используется?
Они должны поставлять собраный css, но вообще конечно от рук автора либы все зависит
A
Sanj
Как можно ускорить загрузку dll файла в приложение при развертывании дев сервера? Использую webpack dll plugin, dll файл 49 мб весит
Вам не нужен webpack dll plugin, это для редких случаев
A
Ну и не может бандл нормальный столько весить, вы там набедакурили конкретно
A
всем привет, svg иконку вставляю через css свойство "background", но пути другие, через svg>use(xlink:href='.svg#id') все работает. Пробывал url-loader, svg-transform-loader не помогло, кто то сталкивался? использую в связке pug+sugarss
Svg символы емнип нельзя использовать через стили в принципе, вебпак тут не причем
SS
Ну и не может бандл нормальный столько весить, вы там набедакурили конкретно
да, вы правы, я в devtool поставил cheap source map, поставил eval бандл dll стал 7 мб
A
S S
да, вы правы, я в devtool поставил cheap source map, поставил eval бандл dll стал 7 мб
Перелогинься )
S
Перелогинься )
Принято)
SK
Переслано от Sergei Kondrashevsky

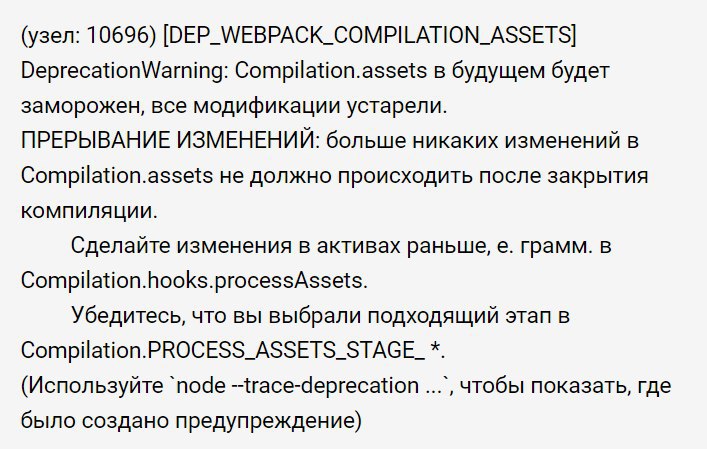
Привет.
Подскажите, что это за предупреждение, а точнее как его решить. Я его перевел и смысл понял но как исправить - не знаю. Гуглил но точного ответа не нашел
Подскажите, что это за предупреждение, а точнее как его решить. Я его перевел и смысл понял но как исправить - не знаю. Гуглил но точного ответа не нашел
SK