DB
Size: a a a
2020 November 08
билде
При билде нужно использовать mini-css-extract-plugin, и об этом есть по ссылке что я давал
МD
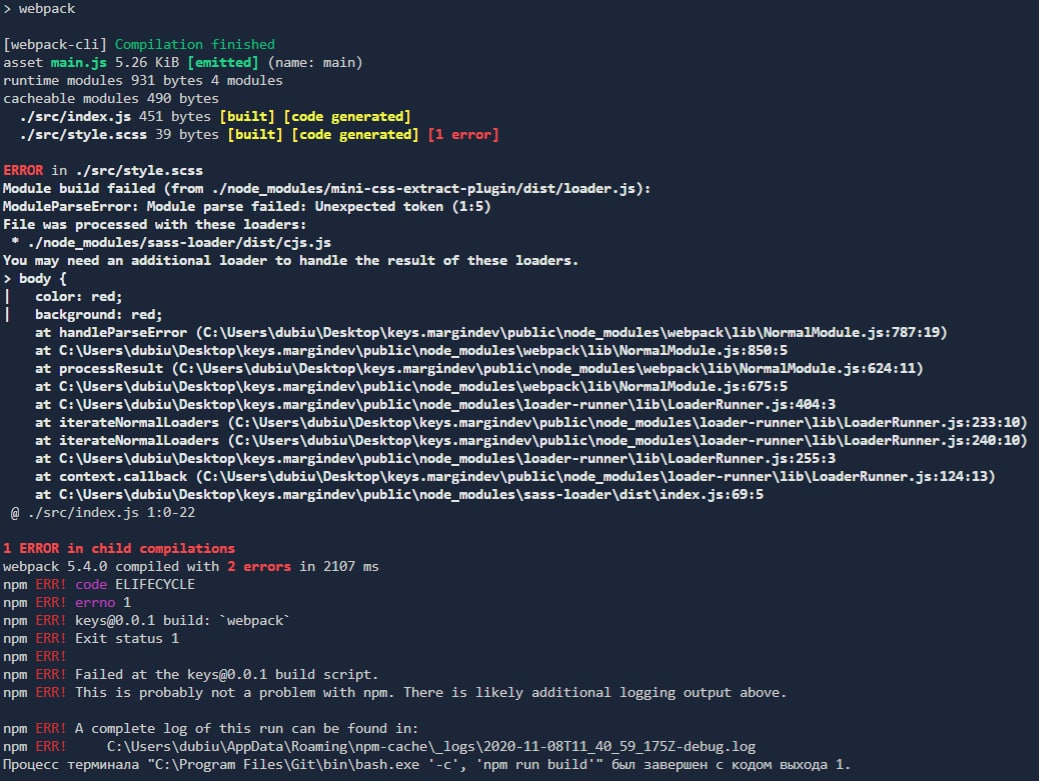
Ставил, не билдится
АК
Здравствуйте, а как сказать вебпаку чтобы он просто положил jsx файл по определённому пути.
АК
Проблема в том что бек использет fs модуль для динамической загрузки.
АК
Собирается всё это для electron
МD
Denis Barvitskiy
При билде нужно использовать mini-css-extract-plugin, и об этом есть по ссылке что я давал

DB
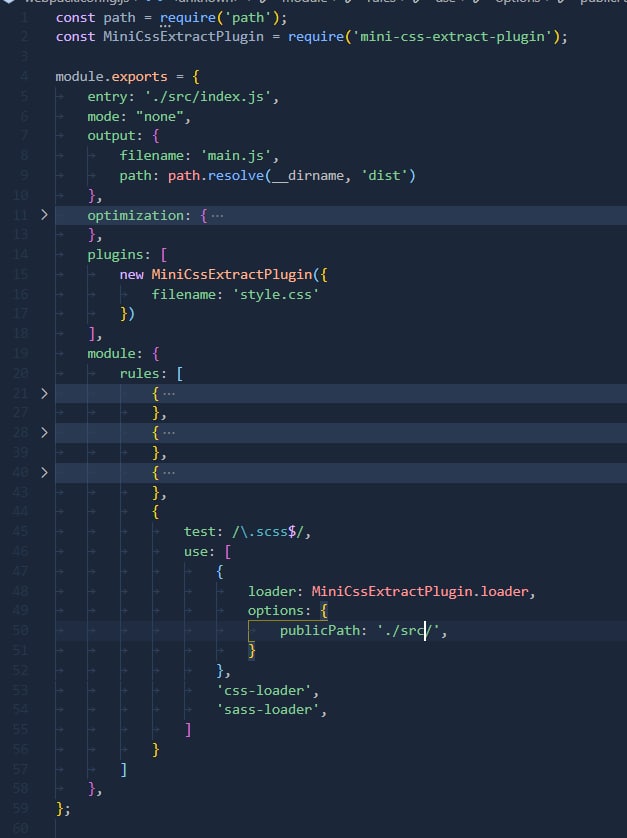
Еще нужен css-loader
DB
И при при подключении плагина нужно указать путь и название выходного файла
МD
МD
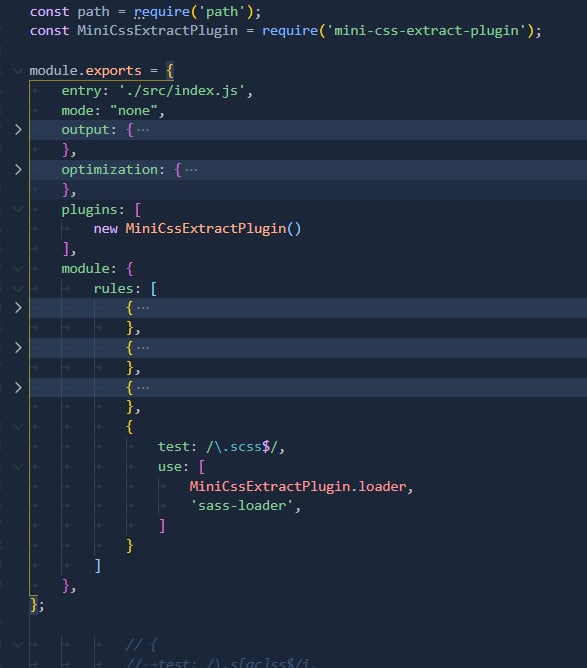
получилось так
МD
Не могу найти, а где можно посмотреть список
options для sassМD
Например на выходе получать минифицированный css или с 4 пробелами табуляция
AM
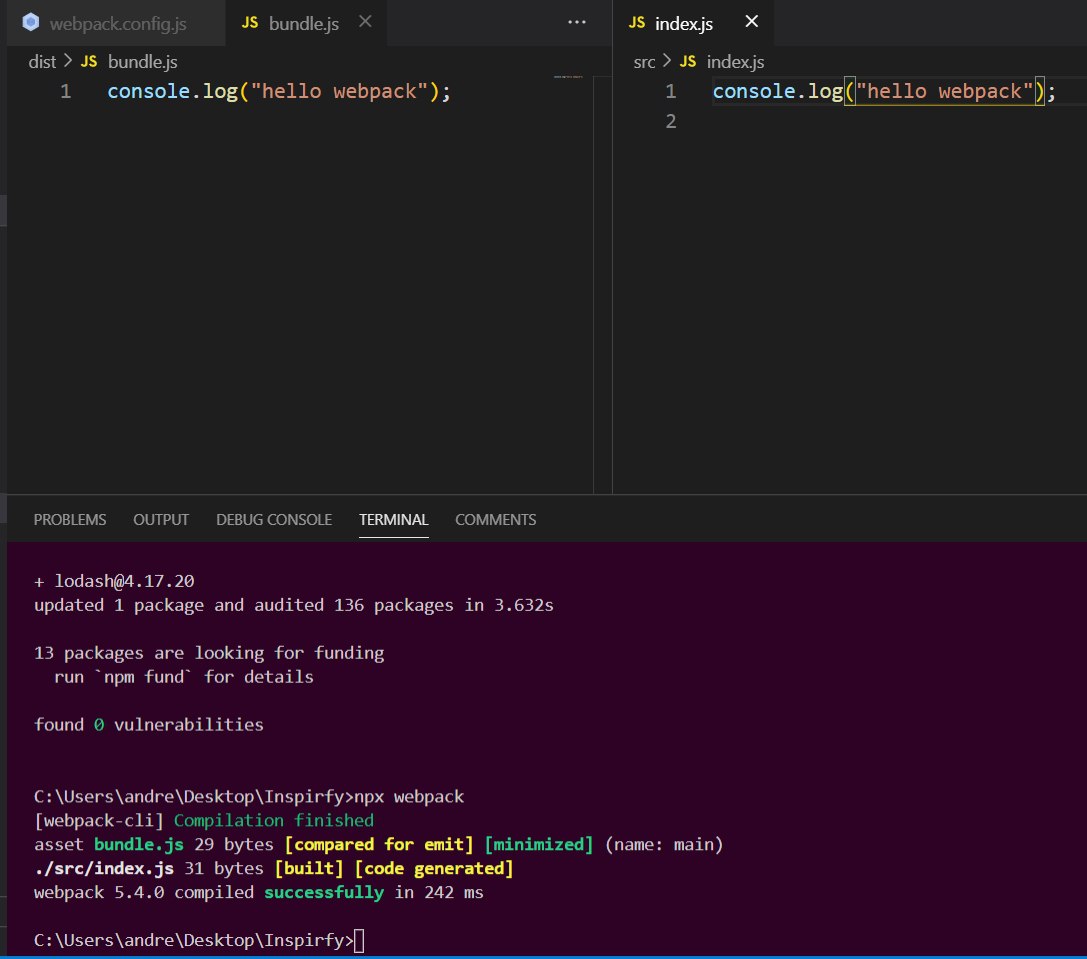
https://prnt.sc/vfjcbf
Почему нет много джс кода( бабель) а только результат, например если написать функция а+б то вернет результат только? все делал по доке
Почему нет много джс кода( бабель) а только результат, например если написать функция а+б то вернет результат только? все делал по доке
y
Не могу найти, а где можно посмотреть список
options для sassN

После обновления вебпака шторм ругается вот такими словами. Это шторм ещё не привык или я что-то не так делаю?
(всё работает)
(всё работает)
DB
https://prnt.sc/vfjcbf
Почему нет много джс кода( бабель) а только результат, например если написать функция а+б то вернет результат только? все делал по доке
Почему нет много джс кода( бабель) а только результат, например если написать функция а+б то вернет результат только? все делал по доке
Напишите на es6 и увидите
AM
Denis Barvitskiy
Напишите на es6 и увидите
Да спасибо, когда классы тестил сработало, но на стрелочной функции только результат выводило, вот это и смутило, т.к в курсе было много строк джса для конвертации
fe
никто не сталкиoвался с проблемой:
всё работает
если добавляю 'webpack-hot-middleware/client'
en
entry: './src/index.js'
всё работает
если добавляю 'webpack-hot-middleware/client'
en
try: ['webpack-hot-middleware/client', './src/index.js']– код приложения не выполняется