НС
Size: a a a
2020 November 12
НС
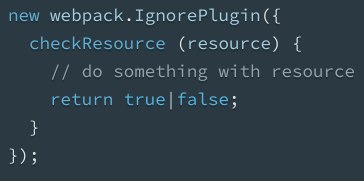
> checkResource (resource, context) A Filter function that receives resource and context as arguments, must return boolean.
НС
Это я туплю, или там и правда не написано, что делает true, а что делает false?
Собственно, всего два варианта.
Собственно, всего два варианта.
A
Можно как нибудь настроить вебпак, чтоб он файлы js которые скомпилировались от ts где то у себя в память загружал и нигде не мусорил ими в проекте ?
Так он и не мусорит, это если tsc собирает тогда да
A
И то там тоже настроить можно нормально
A
Ну наверное раз ignorePlugin то следуя логике true проигнорировать, false не проигнорировать
НС
Ну наверное раз ignorePlugin то следуя логике true проигнорировать, false не проигнорировать
Ну по логике да
НС
Но документация всё равно неоч
J

Всем привет, хз можно ли тут с такими вопросами) Изучаю webpack по видосу одного блогера, у него используется вебпак 4 версии, а я когда установил его и не заметил что у меня уже 5. В общем не хочет собираться жалуется на то что я лоадер как-то неправильно прописал, как этот модуль правильно переписать на 5 версию? В гугле искал, как-то не удалось найти
J
Удалось исправить, следовало сразу искать в документации 🤦♂️
О
ребят почему если запускать jest через консоль все ок а если юзать расширение vscode то некоторые тесты в нем падают
A
ребят почему если запускать jest через консоль все ок а если юзать расширение vscode то некоторые тесты в нем падают
разные джесты наверное используют
A
когда ты запускаешь через консоль ты можешь использовать глобальный или локальный джест.
Когда расширение запускает оно может использовать глобальный, локальный, вобще какой-то свой собственный джест
Когда расширение запускает оно может использовать глобальный, локальный, вобще какой-то свой собственный джест
О
когда ты запускаешь через консоль ты можешь использовать глобальный или локальный джест.
Когда расширение запускает оно может использовать глобальный, локальный, вобще какой-то свой собственный джест
Когда расширение запускает оно может использовать глобальный, локальный, вобще какой-то свой собственный джест
Понял, и что делать?)
A
Понял, и что делать?)
научится уже пользоватся консолью а не кнопочками !
О
научится уже пользоватся консолью а не кнопочками !
так это расширение
О
удобно когда написал тест а он сразу его проверяет
A
удобно когда написал тест а он сразу его проверяет
ну так запусти джест в режиме watch
О
ну так запусти джест в режиме watch
можно