z
Size: a a a
2020 December 01
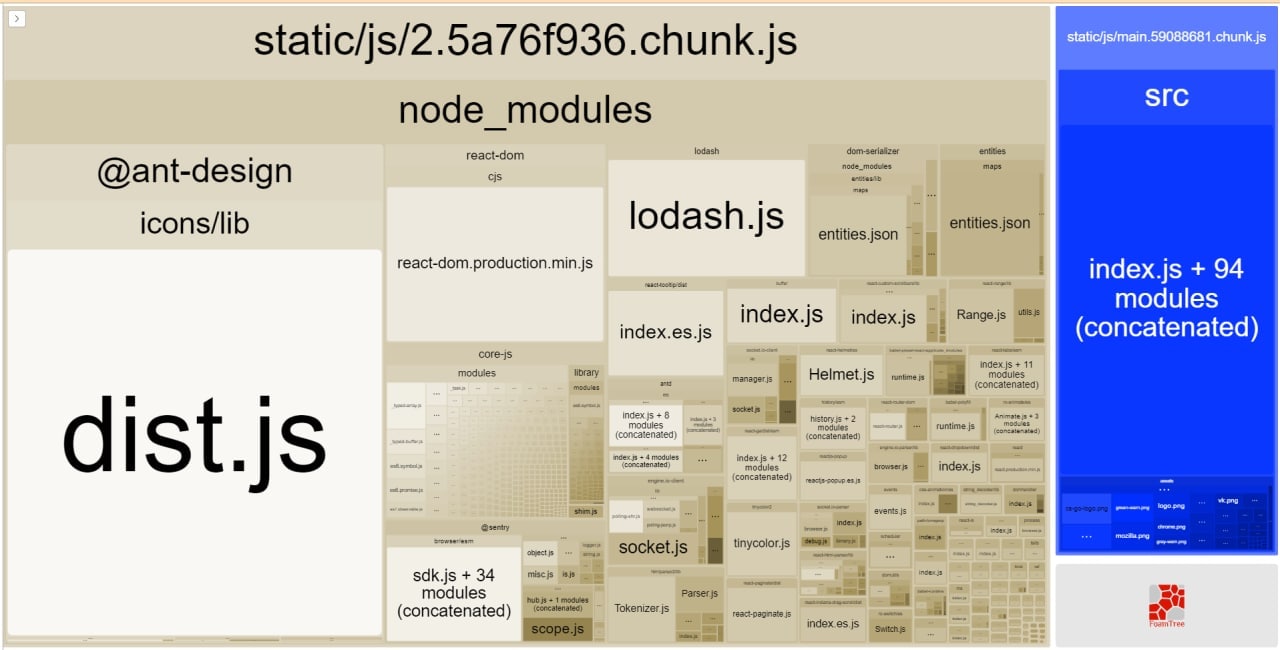
анализировать
1
анализировать
готово. а дальше?
1
стоит ли переносить проект с кра(знаю что вебпак) на вебпак?
RU
вопрос задай нормально. в чем проблема?
R
1
вопрос задай нормально. в чем проблема?
Не знаю что задать поэтому и спросил
RU
Не знаю что задать поэтому и спросил
приходи, когда узнаешь) хрустальный шар в ремонте
AP
AL
Ребят, привет. Не могу понять почему получаю ошибку при компиляции проекта через webpack:
Создавал вопрос на стековерфлоу, но пока там глухо: https://stackoverflow.com/questions/65061778/error-has-occurred-during-compile-azure-devops-widget-cant-resolve-tfs-dashbo
не подскажите, может встречали уже такое?
Module not found: Error: Can't resolve 'TFS/Dashboards/WidgetHelpers' in ...
Создавал вопрос на стековерфлоу, но пока там глухо: https://stackoverflow.com/questions/65061778/error-has-occurred-during-compile-azure-devops-widget-cant-resolve-tfs-dashbo
не подскажите, может встречали уже такое?
#
Ребят, привет. Не могу понять почему получаю ошибку при компиляции проекта через webpack:
Создавал вопрос на стековерфлоу, но пока там глухо: https://stackoverflow.com/questions/65061778/error-has-occurred-during-compile-azure-devops-widget-cant-resolve-tfs-dashbo
не подскажите, может встречали уже такое?
Module not found: Error: Can't resolve 'TFS/Dashboards/WidgetHelpers' in ...
Создавал вопрос на стековерфлоу, но пока там глухо: https://stackoverflow.com/questions/65061778/error-has-occurred-during-compile-azure-devops-widget-cant-resolve-tfs-dashbo
не подскажите, может встречали уже такое?
У тебя путь не относительный, возможно в этом проблема
AL
Непонятки в том, что если я испльзую модуль внутри этой обертки, то все нормально работает:
VSS.require("TFS/Build/RestClient", function (AdoBuildClient: { getClient: () => AdoBuildClient.BuildHttpClient4; }) {
buildClient = AdoBuildClient.getClient();
buildClient.getDefinitions("MyFirstProject", "TestWidget").then(definitions => {
console.log(definitions[0].id);
})
});AL
Я уже два дня парюсь над этим, застрял конкретно(
A
Непонятки в том, что если я испльзую модуль внутри этой обертки, то все нормально работает:
VSS.require("TFS/Build/RestClient", function (AdoBuildClient: { getClient: () => AdoBuildClient.BuildHttpClient4; }) {
buildClient = AdoBuildClient.getClient();
buildClient.getDefinitions("MyFirstProject", "TestWidget").then(definitions => {
console.log(definitions[0].id);
})
});Господи что это
A
Непонятки в том, что если я испльзую модуль внутри этой обертки, то все нормально работает:
VSS.require("TFS/Build/RestClient", function (AdoBuildClient: { getClient: () => AdoBuildClient.BuildHttpClient4; }) {
buildClient = AdoBuildClient.getClient();
buildClient.getDefinitions("MyFirstProject", "TestWidget").then(definitions => {
console.log(definitions[0].id);
})
});значит TFS становится доступен после того как проиниализируется VSS
1

установлен пакет @ant-design
import {notification} from 'antd' работает
import {notification} from '@ant-design' не работает
что в алияс нужно прописать?
import {notification} from 'antd' работает
import {notification} from '@ant-design' не работает
что в алияс нужно прописать?
AL
AL
значит TFS становится доступен после того как проиниализируется VSS
Я брал код вот из этого примера: https://github.com/Microsoft/vsts-extension-samples/tree/master/analytics-example-widget
Единственное, что там не через webpack все это компилируется
Единственное, что там не через webpack все это компилируется
A
Я брал код вот из этого примера: https://github.com/Microsoft/vsts-extension-samples/tree/master/analytics-example-widget
Единственное, что там не через webpack все это компилируется
Единственное, что там не через webpack все это компилируется
судя по твоим коментам на стаке у тебя все заработало
AL
судя по твоим коментам на стаке у тебя все заработало
Но это бредовое использование, мне надо весь код, где используется какой-то модуль, оборачивать в VSS.require, зачем тогда я import делаю?