A
Size: a a a
2020 December 05
Други! Если в пути к файлу проекта есть папка с названием на кириллице, вебпак и нод будет нормально работать?
D
Други! Если в пути к файлу проекта есть папка с названием на кириллице, вебпак и нод будет нормально работать?
Не знаток, но сильно сомневаюсь
r

чайниковский вопрос, подскажите что значат эти цифры?
#
1. актуальная версия в registry npm, 2. поддерживаемая версия ноды
r
спасибо
AS
Всем привет, кто может помочь настроить базовую сборку webpack+ vue.js ? Тут вообще какие то приколы непонятные с ним. Или мб кто не давно делал такую и может скинуть?
RU
Всем привет, кто может помочь настроить базовую сборку webpack+ vue.js ? Тут вообще какие то приколы непонятные с ним. Или мб кто не давно делал такую и может скинуть?
тут тебе могут только ответить на конкретные вопросы. показывай, что не получается, может кто поможет
D
Переслано от DK
Господа, как бы вы решили подобный кейс?
Хочу слезть с абстракции над webpack в виде laravel mix.
Иметь в моно репозитории гита vue\angular(условно один из них) и возможно ещё 2 независимых фронта - landing + admin, просто собрать js + css.
В идеале видеть 1 package.json в корне ларки, и разные команды для билда разных частей сайта.
С нуля конфигурировать вебпак для каждого из сценариев? Или есть варианты попроще? Может готовый какой-то zero config для вебпака?(некий аналог миксу)
Хочу слезть с абстракции над webpack в виде laravel mix.
Иметь в моно репозитории гита vue\angular(условно один из них) и возможно ещё 2 независимых фронта - landing + admin, просто собрать js + css.
В идеале видеть 1 package.json в корне ларки, и разные команды для билда разных частей сайта.
С нуля конфигурировать вебпак для каждого из сценариев? Или есть варианты попроще? Может готовый какой-то zero config для вебпака?(некий аналог миксу)
KS
Переслано от DK
Господа, как бы вы решили подобный кейс?
Хочу слезть с абстракции над webpack в виде laravel mix.
Иметь в моно репозитории гита vue\angular(условно один из них) и возможно ещё 2 независимых фронта - landing + admin, просто собрать js + css.
В идеале видеть 1 package.json в корне ларки, и разные команды для билда разных частей сайта.
С нуля конфигурировать вебпак для каждого из сценариев? Или есть варианты попроще? Может готовый какой-то zero config для вебпака?(некий аналог миксу)
Хочу слезть с абстракции над webpack в виде laravel mix.
Иметь в моно репозитории гита vue\angular(условно один из них) и возможно ещё 2 независимых фронта - landing + admin, просто собрать js + css.
В идеале видеть 1 package.json в корне ларки, и разные команды для билда разных частей сайта.
С нуля конфигурировать вебпак для каждого из сценариев? Или есть варианты попроще? Может готовый какой-то zero config для вебпака?(некий аналог миксу)
ну микс это по сути cli. он тащит в проект и вьюху и реакт и ещё хрен знает чего. имхо проще тупо через npx нужные в данный момент шаблоны устанавливать, а не убер конфиг.
RU
Переслано от DK
Господа, как бы вы решили подобный кейс?
Хочу слезть с абстракции над webpack в виде laravel mix.
Иметь в моно репозитории гита vue\angular(условно один из них) и возможно ещё 2 независимых фронта - landing + admin, просто собрать js + css.
В идеале видеть 1 package.json в корне ларки, и разные команды для билда разных частей сайта.
С нуля конфигурировать вебпак для каждого из сценариев? Или есть варианты попроще? Может готовый какой-то zero config для вебпака?(некий аналог миксу)
Хочу слезть с абстракции над webpack в виде laravel mix.
Иметь в моно репозитории гита vue\angular(условно один из них) и возможно ещё 2 независимых фронта - landing + admin, просто собрать js + css.
В идеале видеть 1 package.json в корне ларки, и разные команды для билда разных частей сайта.
С нуля конфигурировать вебпак для каждого из сценариев? Или есть варианты попроще? Может готовый какой-то zero config для вебпака?(некий аналог миксу)
зачем тебе один package.json? сделай монорепу с отдельными пакетами
D
из корня проекта запускать
npm run build admin\landing\spa..
npm run build admin\landing\spa..
2020 December 06
M
Што это за дичь во всех чатах
#
Што это за дичь во всех чатах
опять свитер хакнули
c
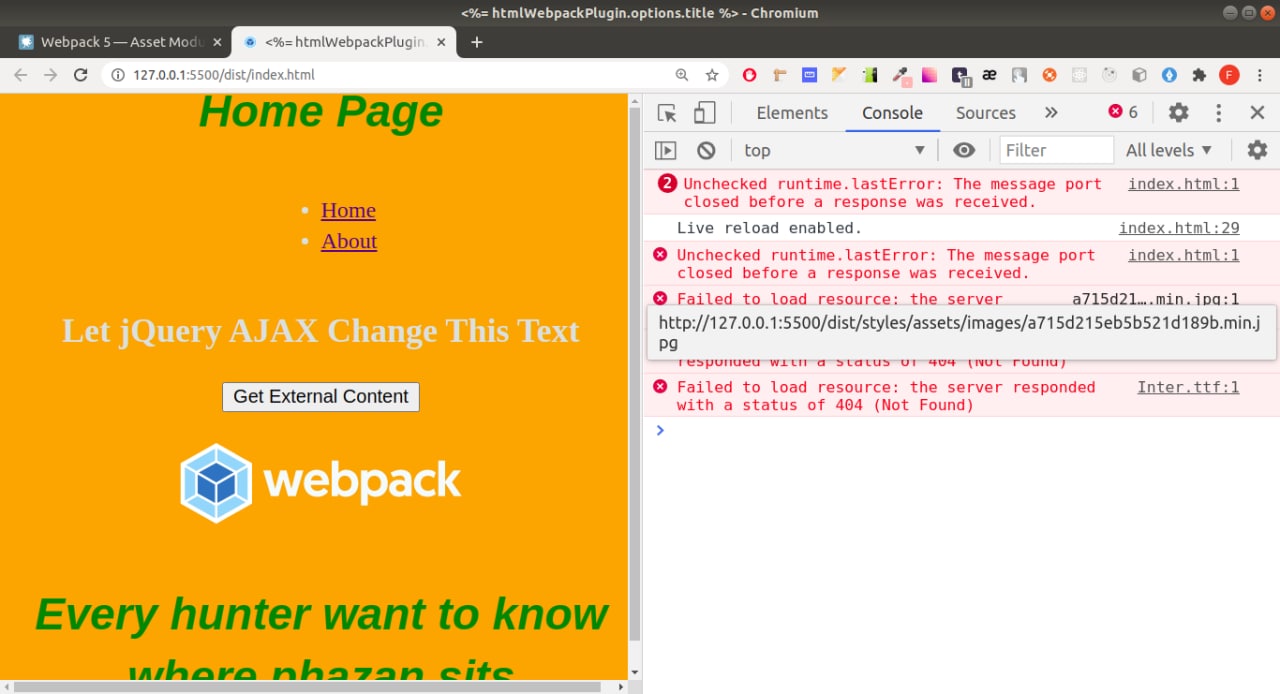
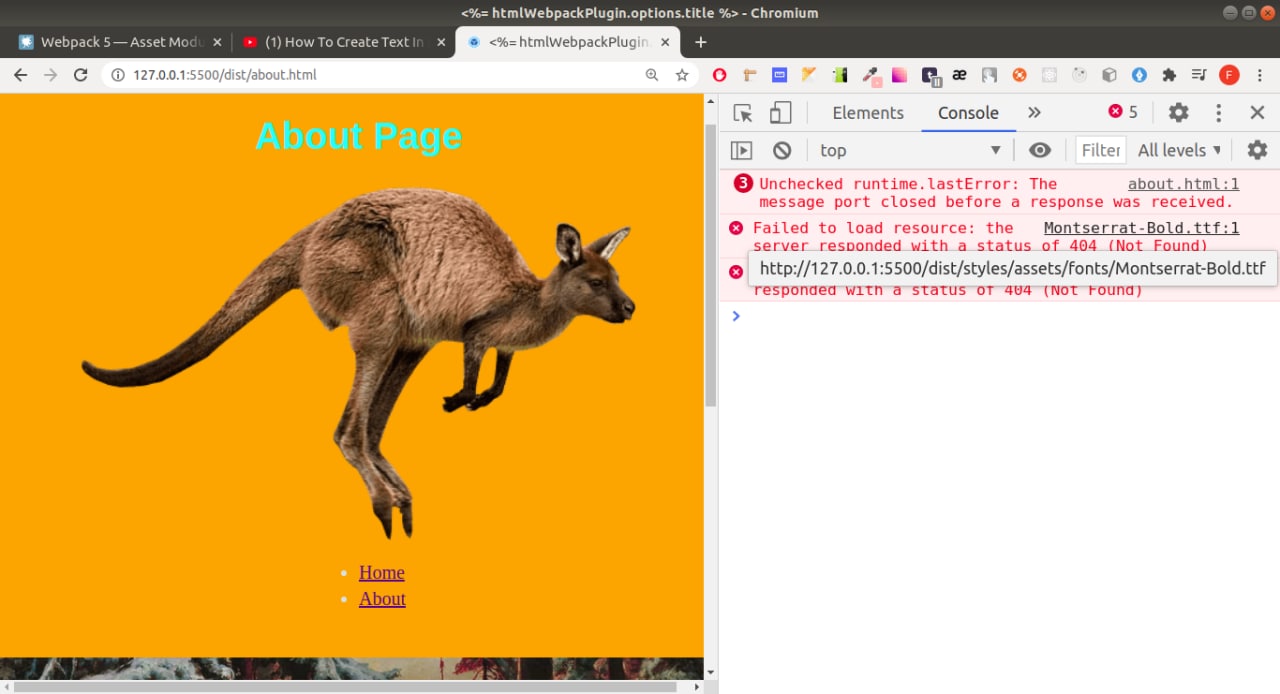
Парни, нужен незамыленный взгляд со стороны на мою сборку. Я взял за основу пример сборки
https://github.com/taniarascia/webpack-boilerplate и пробую ее приспособить под свои нужды, а они у меня исключительно в рамках верстки. Вроде бы добился более менее желаемого результата, но есть проблема с разрешением имен к шрифтам и бэкграунд картинкам в scss. Самое интересное, что в режиме разработки все резолвится как надо (все ассеты подтягиваются и разруливаются корректно), но в продакшен режиме когда я запускаю сгенерированный в папке /dist файл index.html при помощи vscode live server он их не видит. Еще одна особенность в том, что это касается только тех ассетов, к которым я обращаюсь из scss файлов. Те картинки, к которым я обращаюсь напрямую из html, резолвятся нормально во всех режимах сборки. Чувствую, что где-то перемудрил с путями, но у меня уже поплава, я просто уже не отстреливаю что и где поправить.c
Есть понимание того, что в пути
http://127.0.0.1:5500/dist/styles/assets/fonts/Montserrat-Bold.ttf лишнее звено в качестве /styles/, но нет понимания как это грамотно поправить, чтобы не полетело все остальное.c
То же самое относится и к
http://127.0.0.1:5500/dist/styles/assets/images/a715d215eb5b521d189b.min.jpg
Я не пойму, почему вклинивается /styles/ 🤔