ДИ

devServer: {
// publicPath: './dist/',
publicPath: path.join(__dirname, '/dist'),
contentBase: path.join(__dirname, '/dist'),
open: true,
compress: true,
liveReload: true,
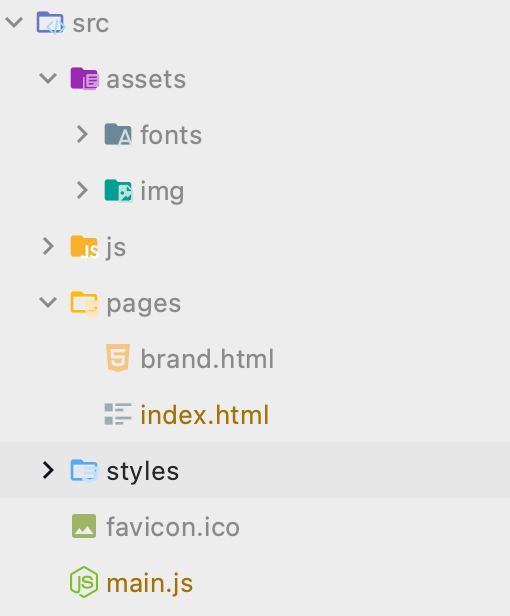
}, вот конфиг веб сервера. Выше прикладываю папки в src, это multipage