OW
Size: a a a
2021 January 17
синтаксических ошибок нет в css ?
OW
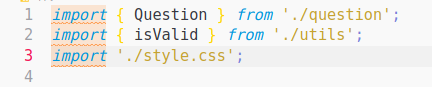
на строчке 6:5
В
когда подключаю любой стиль оно ругается на этот стиль
S
Подключить ручками в хед
ну там при билде генерируется свой index.html, но можно и руками конечно, но это не очень автономно
OW
Влад
когда подключаю любой стиль оно ругается на этот стиль
не понял тебя
S
просто думал где-то в вебпаке настраивается, надо глянуть видимо
DS
ну там при билде генерируется свой index.html, но можно и руками конечно, но это не очень автономно
Ниче не понятно.
Кра и так стили бандлит и в хед сует
Кра и так стили бандлит и в хед сует
В
ERROR in ./src/style.css 66:0
Module parse failed: Unexpected token (66:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| } */
|
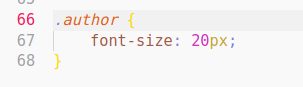
> .author {
| font-size: 20px;
| }
@ ./src/app.js 3:0-21
Module parse failed: Unexpected token (66:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| } */
|
> .author {
| font-size: 20px;
| }
@ ./src/app.js 3:0-21
В
В
DS
Влад
ERROR in ./src/style.css 66:0
Module parse failed: Unexpected token (66:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| } */
|
> .author {
| font-size: 20px;
| }
@ ./src/app.js 3:0-21
Module parse failed: Unexpected token (66:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| } */
|
> .author {
| font-size: 20px;
| }
@ ./src/app.js 3:0-21
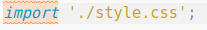
Файл css покажи и как импрортируеш его
В
DS
В
DS
В
не знаю
В
но с другими js файлами всё норм работает
В
у меня и експорт так же подчеркивается
В
А чё импорт подчеркивает?
"message": "'import' is only available in ES6 (use 'esversion: 6'). (W119)",
В
кто может дать настроенный вебпак?