Size: a a a
2016 April 05

Основы CSS-селекторов на примере котиков, Майк Борсаре в переводе Frontender Magazine — http://frontender.info/basic-css-selectors-explained-with-cats/

У движка EdgeHTML нового браузера Microsoft появился открытый багтрекер — https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/

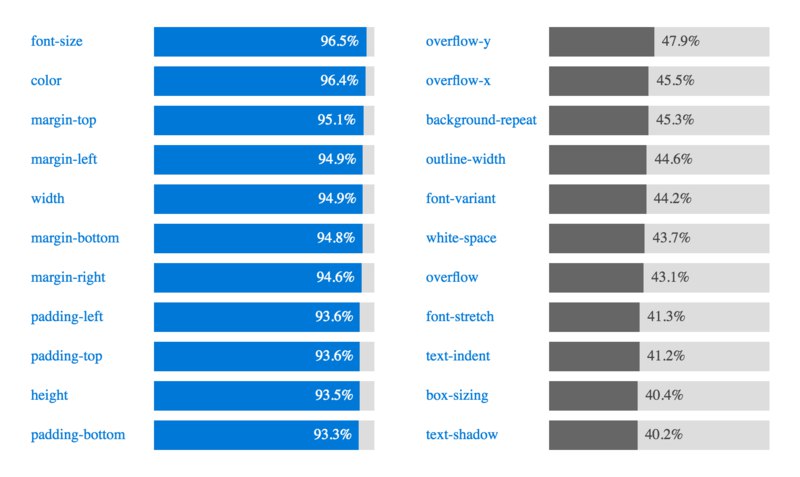
Глобальная статистика использования CSS https://developer.microsoft.com/en-us/microsoft-edge/platform/usage/ и инструмент для её сбора https://github.com/MicrosoftEdge/css-usage

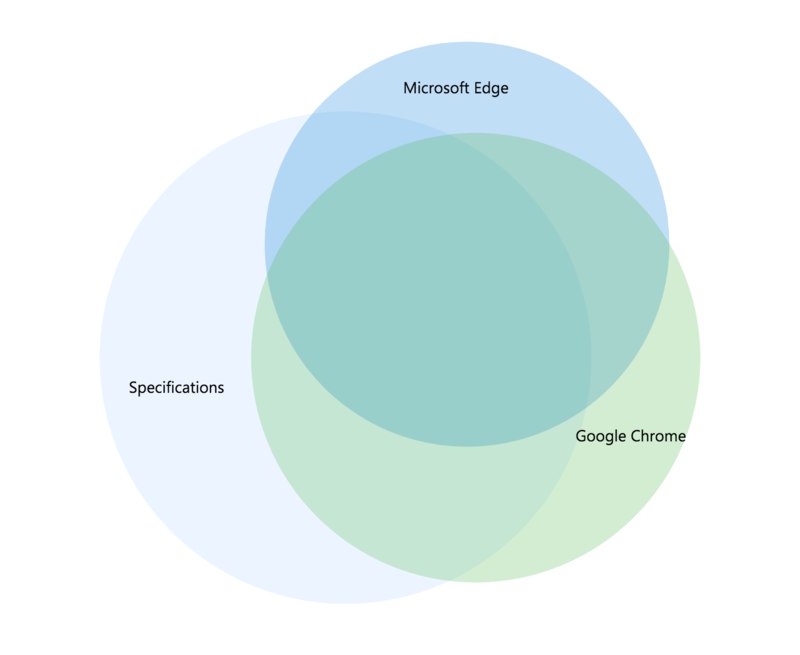
Каталог всех API веб-платформы с браузерной поддержкой в виде огромной таблицы или диаграммы https://developer.microsoft.com/en-us/microsoft-edge/platform/catalog/

Встреча SPB Frontend 13 апреля: оформление текста, шрифты и интерфейс — https://vk.com/spb_frontend_meetup_130416

Вы уже слышали новый винил инди-бэнда Web Standards? https://soundcloud.com/web-standards/episode-10
2016 April 06

Grunt 1.0.0, главное изменение (ещё с RC1) — запуск без глобальной установки: npm run grunt http://gruntjs.com/blog/2016-04-04-grunt-1.0.0-released

Сервис-воркеры, пуш и уведомления, веб-компоненты, Fetch, WebAssembly, ES-модули, WOFF2 обещали вчера на Edge Summit

Hyperdrive, P2P-система для работы с файлами на JavaScript, Матиас Баас на DotJS в Париже — http://www.thedotpost.com/2015/12/mathias-buus-hyperdrive-a-p2p-filesharing-network

Если вы не успеваете сегодня сходить пообедать, то вот вам суп на CSS, точнее на Sass — http://codepen.io/aaronchuo/pen/GLEed