Size: a a a
2017 November 22

Введение в новое CSS-свойство overscroll-behavior для настройки поведения скролла на границе прокрутки — https://developers.google.com/web/updates/2017/11/overscroll-behavior
2017 November 23


Более 50 (и это ещё не предел) скринкастов по WebGL в серии Fun with WebGL 2.0 — https://www.youtube.com/playlist?list=PLMinhigDWz6emRKVkVIEAaePW7vtIkaIF


Семь архитектурных признаков надёжного UI-компонента, Дмитрий Павлютин с обзором и примерами на Реакте — https://dmitripavlutin.com/7-architectural-attributes-of-a-reliable-react-component/
2017 November 24


node-prune, инструмент от ТиДжея Головайчука для удаления ненужных файлов из node_modules — https://github.com/tj/node-prune


Преимущества и недостатки серверного рендеринга JS-приложений, Эдди Османи и Роб Додсон в свежем Totally Tooling Tips — https://youtu.be/RAhYnK0v3rk


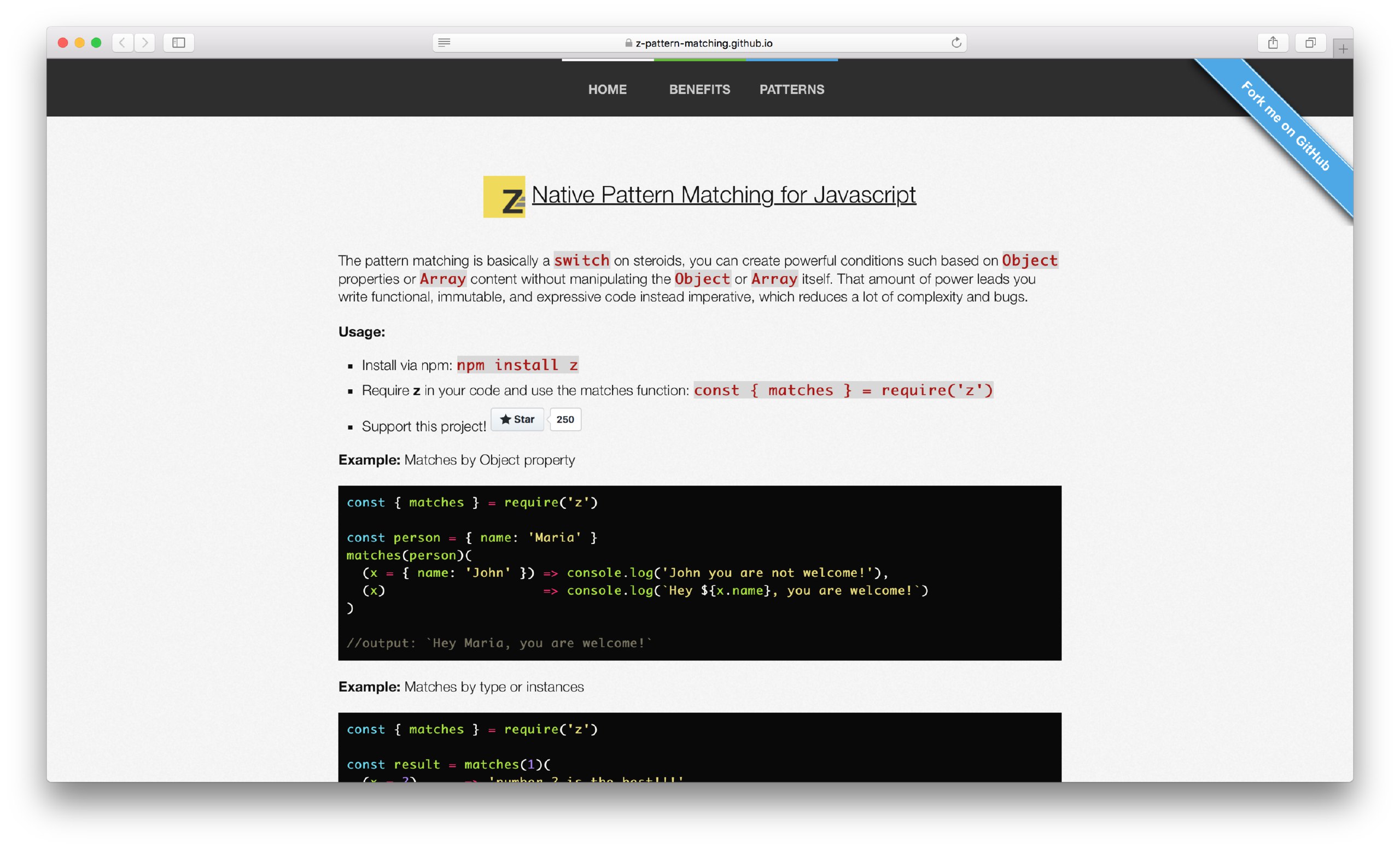
z, реализация паттерн-мэтчинга нативными средствами JavaScript — https://z-pattern-matching.github.io/


Впечатления и опыт инженеров GitLab после года работы с Vue — https://about.gitlab.com/2017/11/09/gitlab-vue-one-year-later/


Новый Smashing Magazine: много котиков, редизайн, подписка с множеством плюшек вроде книг и вебинаров, печатный журнал — https://www.smashingmagazine.com
2017 November 25


Почему инженеры Neufund отказались от экспортов по умолчанию в ES2015 и всем советуют поступить так же — https://blog.neufund.org/d51fdc2cf2ad
2017 November 26


Руководство по разработке быстрых и безопасных нативных модулей для Node.js на Rust — https://blog.risingstack.com/node-js-native-modules-with-rust/
2017 November 27

«Веб-стандарты» №96, в гостях Андрей Романов из Avito: Firefox 58 и совместимость браузеров, динамический import, React как новый jQuery, БЭМ, карьера, For Web, паблики и Smashing Magazine — https://soundcloud.com/web-standards/episode-96


Frontend Weekend №29, в гостях Александра Ермоленко из Рамблера: как должны взаимодействовать дизайнеры и разработчики — https://soundcloud.com/frontend-weekend/fw-29


«Фронтенд-юность» №28: JS — лучший язык для бездумного копирования чужих велосипедов, lit-html, клинья вокруг глаз, какие изменения нас ждут в PHP 7.2 — https://soundcloud.com/frontend_u/javascript


Мониторинг Node.js приложений, последняя глава Node Hero в переводе devSchacht — https://medium.com/p/d76531f4d0f3, вся книга целиком в epub, md и веб-версии — https://medium.com/p/6a07ef8d822d

Какой JS-фреймворк выбрать? Серия из 11 подробнейших статей со сравнением уже существующих популярных фреймворков и критериями выбора нового — https://www.sitepen.com/blog/2017/06/13/if-we-chose-our-javascript-framework-like-we-chose-our-music/


Никита из EnglishDom делится 13 выводами об ExtJS, сделанными после четырёх лет его использования — https://habr.ru/p/343018/
2017 November 28


Чем WebAssembly отличается от JavaScript и в каких случаях его стоит использовать, новая статья в серии «Как работает JavaScript» — https://blog.sessionstack.com/d80945172d79

Возможности выражений от контейнера средствами нативного CSS, Роман Комаров с примерами и объяснением принципа работы — http://kizu.ru/en/blog/flexible-overflow/